スクリプト/GUI
無料 【リリース日】2019年5月23日
Googleが開発したオープンソース「Flutter」の派生版で、
Unityでそれに似たワークフローで開発が行えるプラグインパッケージが新登場!
最大の特徴は60fps以上の高効率でレンダリングできること。
サクサク軽快に動作するパワフルなUIアニメーション、
Android/iOSでよくみるウィジェットやWebデザインのような美しい画面遷移が作れます。
話題の「Flutter」っぽい開発をUnityで試したい方、
フルコーディングでUI制御したい方、
ゲーム内の複雑なUIを1ドローコールで抑えたい方、
ネイティブスタイルのアプリやゲーム開発を行ってみたい方は要チェックです!
- サンプル動画
- テストプレイ
- 追記:ドキュメントをUIWidgetsで閲覧!?凄すぎる
- セットアップ - 開発を助ける必須ツール
- 表示オプション
- Canvasがシンプルになる
- GitHub版ならUnity2018.3以降から使える!
サンプル動画
動画が無かったので作成しました。
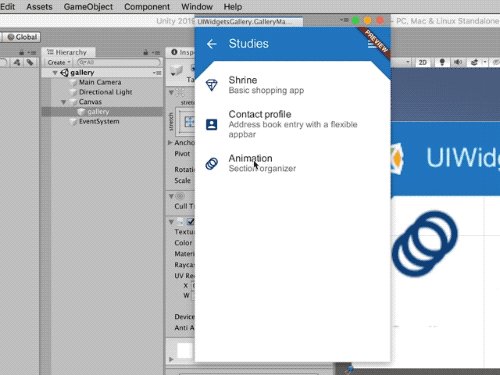
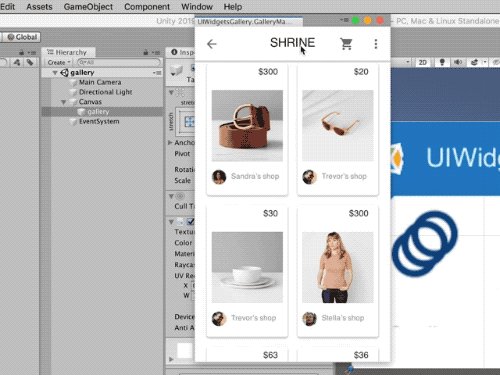
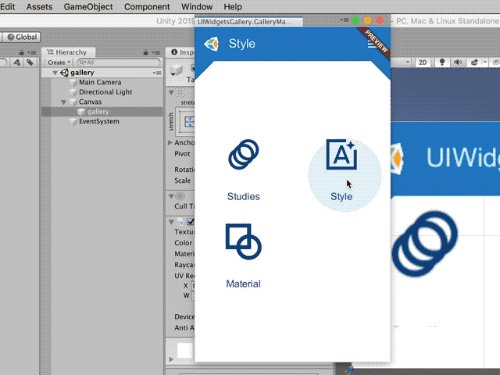
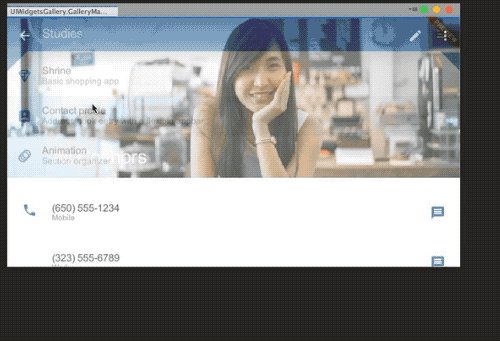
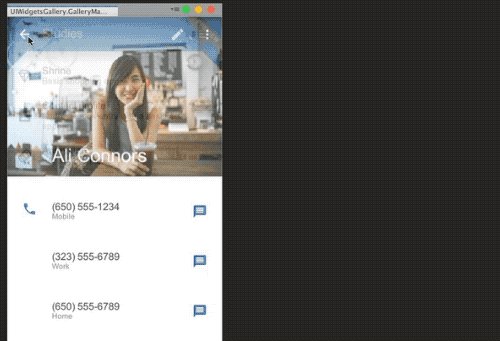
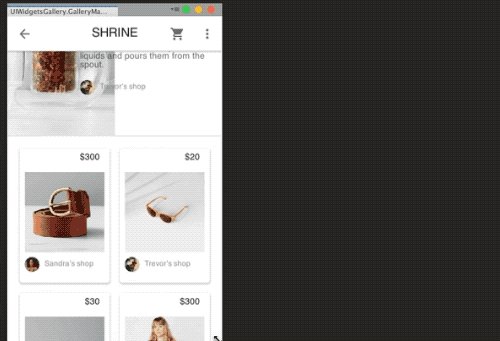
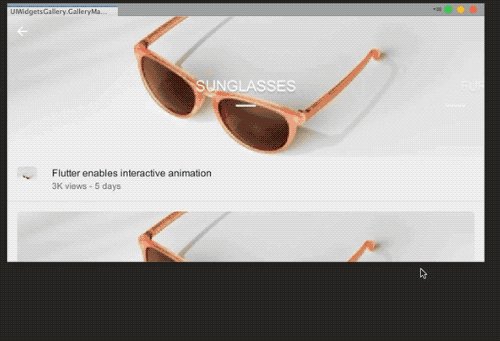
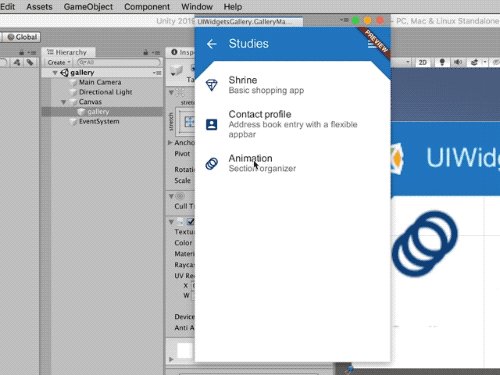
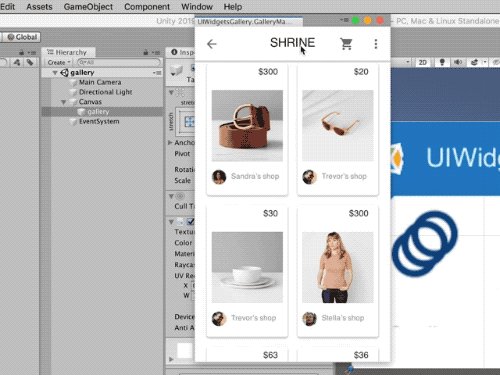
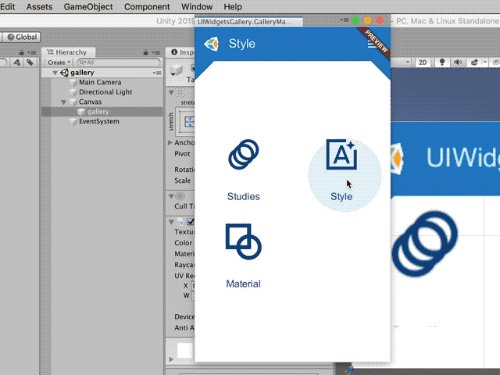
サンプルシーン「gallery」

【Unity】UIWidgets - YouTube(2:57)
Portraitにも対応(実行中に切り替えてもOK)
【Unity】UIWidgets Portrait - Flutter - YouTube(2:17)
操作中、アニメーション中のみBatchesがアップしますがFPSにほぼ変化無し。
何もしてない間は、Batchesの消費が「1」これはすごい!
3Dモデル、パーティクルなど同時に利用可能です(ゲームで使える)
UIにかかる負荷が強くて悩んでいる方は導入してみてはいかがでしょうか?
テストプレイ
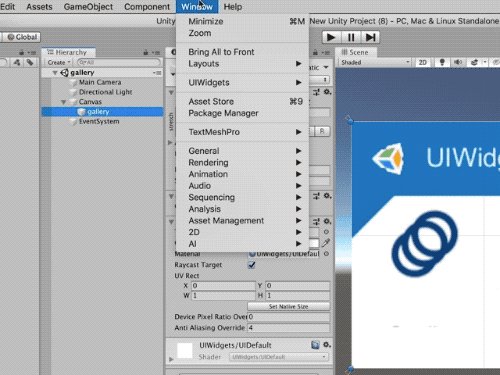
Window -> UIWidgets -> Tests -> Name

シーンにUIWidgetsを配置した状態で、
テストプレイするとができます(UnityのPlayせず起動)

リアルタイムにウィンドウサイズを変更することもできます。

追記:ドキュメントをUIWidgetsで閲覧!?凄すぎる
アセット説明が新しくなっていたので、それについて追記。

サンプルデモ:https://connect.unity.com/doc
WebGL内でUnityドキュメントをブラウジングするような?WebViewっぽいサンプルデモ。
再現率が高すぎて、ブラウザなのかUIWidgetsなのかぱっと見で判別できない。
右クリックメニューが出せないけれど、マウスクリックでテキスト範囲選択ができます。
WebViewをアプリに組み込んだ時の問題がUIWidgetsで解決するかもですよ!
中国語版のUnityドキュメント:https://github.com/UnityTech/DocCN (Live!)
セットアップ - 開発を助ける必須ツール
コーディングのみでの開発になると、
膨大な開発コストと学習コストが気になってくるかなと思います。
とても便利なツールを発見しましたのでお知らせします。
あまり触ってないので間違ってかもしれませんが、直感的に思ったのが、
Google Chromeの「要素の検証」や「デベロッパー ツール」のように、
マウスクリックした部分のウィジェットに対して、パラメータをダイレクトで確認する機能です。
コーディイングして何度も確認する無駄な時間が圧倒的に節約できる超便利な機能。
その導入部分方法について解説します(セットアップしないと使えない)

Window > UIWidgets > Inspectorを開くと、空白のウィンドウが開きます。
使用するには簡単なセットアップが必要になります。
※後からでも良いですが、このInspectorウィンドウは閉じておきましょう。
Build Settings > Player Settings > Player > Scripting Define Symbols

ここへ「UIWidgets_DEBUG」を登録します。
その後、再びUIWidgets_DEBUGの「Inspector」を開きます。

上部タブの<Please Select>をクリックして

開いたタブの上から2番目「UIWidgetsGallery.GalleryMainEditor」を選択します。
(エディタモードで起動。3番目でも似たような雰囲気ですが扱えない機能があった)

すると、UIWidgetsの全構造をリストで確認することができるようになります。
でもこの状態だと、慣れてない人にとっては「大変そう」って気持ちになりますよね。

そこで先ほど起動した↓「テストウィンドウ」がパワーを発揮します。

とりあえず「ドッキング」が可能なので合体しておきましょう。

Portraitなので横並びにしてみました。ピッタリと吸着させます。
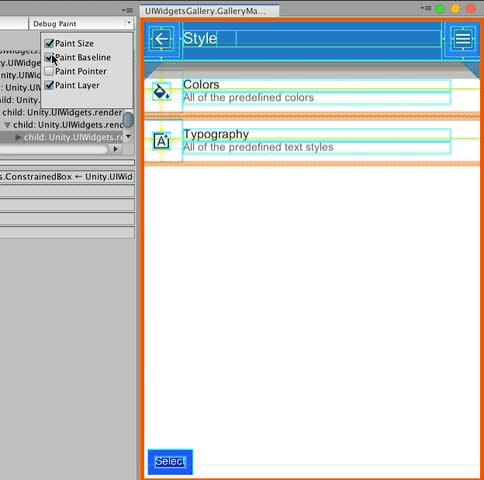
次に、テストウィンドウにガイドを表示さえるため
「Inspect Element」と「Debug Paint」をONにします。

すると、Chromeの「要素の検証」や「デベロッパー ツール」っぽい表示になりました。
各ウィジェットがどのような属性で表示されているのかわかりやすくなりました。

先ほど設定した「Inspect Element」がONになっていれば

画面左下に「Select」というアイコンが表示されます。

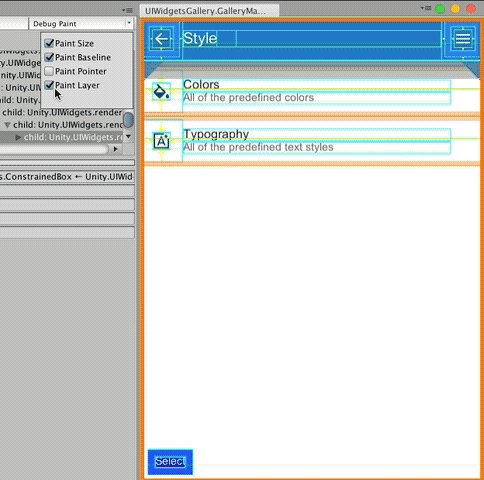
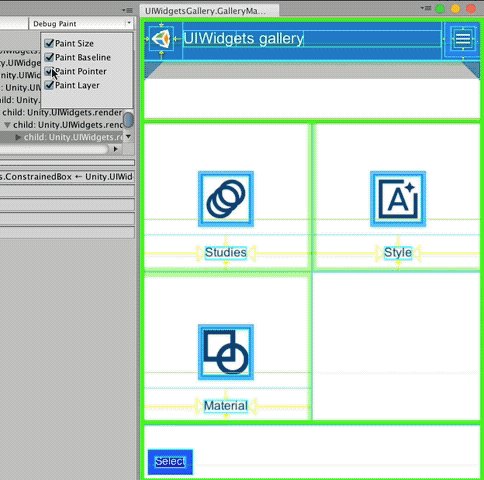
これをクリックしてから、調べたいウィジェットを選択すると..
選択したウィジェット情報へフォーカスされ、
具体的な情報を確認することができます。

※ ここで数値を入力してみましたが反映されませんでした。
ソースコードを編集しましょう。これはビューワ的な存在だと思います。
大サイズ:ロングバージョン
【Unity】UIWidgets Inspector - YouTube (1:35)
表示オプション

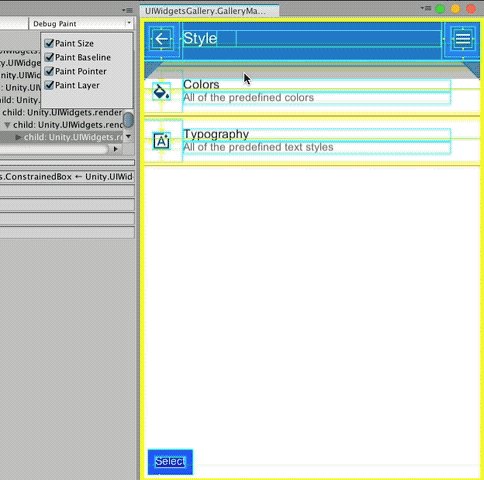
「Debug Paint」の右端からオプションを開くことができます。
テストウィンドウに表示されるPaint情報のライン、選択中のレイヤーをハイライトなど
必要な情報のみに制限をかけることができます。

Canvasがシンプルになる

多くのUIが含まれていてもCanvasにコンポーネント1つで動作します。
uGUIのように、グラフィカルにボタンやテキストを配置する開発スタイルではなく、
基本的にコーディングのみの組み立てで
極力少ないコード(HTML5のJavaのような)で構築します。


GitHub版ならUnity2018.3以降から使える!
アセットストアでは Unity 2019.1.1 以上の表記
— サトー (@sator_imaging) May 27, 2019
GitHub の方なら Unity 2018.3 以降も行ける https://t.co/Es1ud6oUKM
というステキな情報を知りました。
私もUIWidgetsを使用するだけのために「2019.1.1以降」をインストールしましたので、今すぐ試したい方はGitHub版がオススメです。

このアセットのソースコードはhttps://github.com/UnityTech/UIWidgetsでホストされています。













アセット説明(機械翻訳)
Unity 2019.1.1 以降のバージョンが必要
イントロダクション
UIWidgetsはUnity Editor用のプラグインパッケージで、開発者はUnity Engineを使用して効率的なクロスプラットフォームアプリケーションを作成、デバッグ、デプロイすることができます。
UIWidgetsは主にFlutterから派生しています。ただし、強力なUnityエンジンを利用することで、開発者は自分たちのアプリと開発ワークフローを大幅に改善するための多くの新機能を利用できます。
効率
最新のUnityレンダリングSDKを使用して、UIWidgetsアプリは非常に速く走り、ほとんどの場合60fps以上を保つことができます。
クロスプラットフォーム
UIWidgets Appは、他のUnityプロジェクトと同様に、PC、モバイルデバイス、Webページなど、あらゆる種類のプラットフォームに直接デプロイできます。
マルチメディアサポート
基本的な2D UIを除いて、開発者は自分のUIWidgetアプリケーションに3Dモデル、オーディオ、パーティクルシステムを含めることもできます。
開発者向け
UIWidgets Appは、Unity EditorでCPU / GPUプロファイリング、FPSプロファイリングなどの多くの高度なツールを使用して直接デバッグできます。
Examples
中国語版のUnityドキュメント:https://github.com/UnityTech/DocCN (Live!)
アプリを接続する:https://github.com/UnityTech/ConnectAppCN
このアセットのスクリーンショットには上記のプロジェクトのスクリーンショットが含まれています。
パブリッシャーのアセット(記録用)
お知らせ
昨日の記事「Vegetation Studio Pro」セットアップ編は、動作させる所まで出来たものの、Burstコンパイラが正常に機能しているか怪しいのでまだ検証中です。
(セットアップでしっくり来ない部分がある)
【毎日更新】アセット割引情報サイト
毎日リアルタイム更新。
「作家セール、無料アセット、新作アセット」お得な最新情報を入手しよう!


※ 土曜・日曜・月曜はアセットストアのお休み。
2018年度 イチオシアセット
バーチャルYoutuberシロがご紹介する2018年度のオススメアセット
過去セールから神アセットを探す
過去大セールで登場したタグです。ぜひご活用下さい。
- MADNESS SALE カテゴリーの記事一覧 - Unity AssetStoreまとめ
- Back to School セール カテゴリーの記事一覧 - Unity AssetStoreまとめ
- Unite 2017 Tokyo記念セール カテゴリーの記事一覧 - Unity AssetStoreまとめ
- Biggest Sale Ever カテゴリーの記事一覧 - Unity AssetStoreまとめ
- Wishlist Sale カテゴリーの記事一覧 - Unity AssetStoreまとめ
- Holiday Sale カテゴリーの記事一覧 - Unity AssetStoreまとめ

※右サイドバーの「月別アーカイブ」や「タグ」からチェックすることもできます。
アセットの検索方法
アセット名、パブリッシャー名など入力してご活用下さい。
↑ ブックマークしておくと超便利!オススメ
【2018年度】無料化&無料アセットまとめ
【3Dモデル】
【シェーダ・パーティクル・Skybox】
【テクスチャ&マテリアル】
【エディタ&スクリプト 前編】
【エディタ&スクリプト 後編】
落ち着いた頃に2018年度の無料まとめ記事作ります。
【過去ログ】無料アセット
【過去ログ】作者セール&注目アセット

この作品はユニティちゃんライセンス条項の元に提供されています







