今日のアセット
$14 => $19.90 30%OFF
オブジェクトの6方向に単色またはグラデーションを指定して、色を付けていくシェーダーです。
モバイルゲームでシンプルデザインなゲームを作ろう!と思ってる人にオススメ。
テクスチャを作らずにシェーダーだけでその場で色つけ出来るので、とにかく手軽。
デザインがガシャガシャしない、大人も楽しめるゲームを作る時に便利そうなので、このアセットは覚えておこう。
Colr – Lighthouse Scene Demo - YouTube
↑単色、グラデーションだけでここまで表現できる。
海外製の人気ゲームはこんな感じのデザインですよね。
デザインがシンプルなら簡単そうで遊びやすい印象に見えるからでしょうか。
Colr – Castle Scene Demo - YouTube
シェーダーが適応できる範囲は「マテリアル」と「スカイボックス」です。
マテリアルは、「単色(ソリッド) 、グラデーション」が使えて、
スカイボックスは、拡散タイプのグラデーションが指定できます。
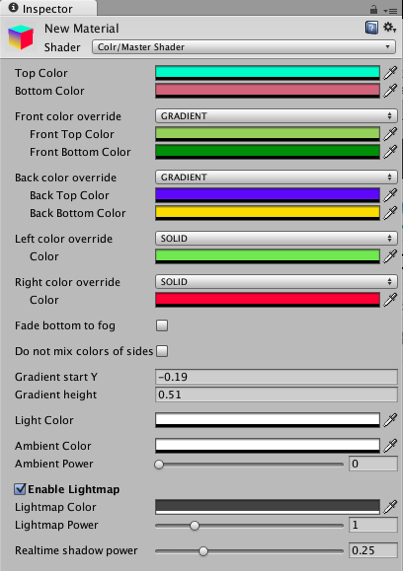
マテリアルの設定画面

背面、前面、左、右、上、下のカラーリングを、単色(ソリッド)かグラデーションの指定が出来るようになっています。
「Fade bottom to fog」下に行くにつれ、フォグ(霧のような曖昧さ)をかける
「Gradient start Y / height」グラデーションの開始位置、高さ
「Ambient Color / Power」アンビエントカラー(全体にかける色)と、その色の強さ
「Enable Lightmap」ライトマップと相性がとても良く見えるので、付けておくべきですね。
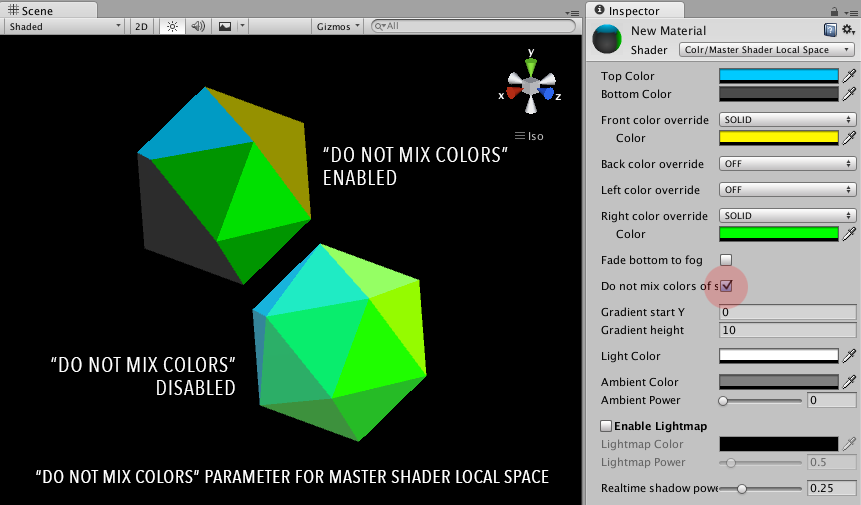
「Do not mix colors of sides」※重要
回転するオブジェクトに対して色を固定させる機能。
外れてると回転角度に合わせて色が付いてこれなくなるので、それを回避します。
※デフォルトはチェックが外れてます。

チェックを付けると色の見せ方が変わるので、回転させる予定ならチェックを付けてからカラーリングすると良さそうです。
島の周りをカメラが映すWebGLサンプル。操作や設定は特に見当たらない。
14ドルの計算結果 (1ドル 101.6090 円)
14ドル は、 1,422円
定価19.90ドルなら、2,021円