今日の新作アセット
- 2D Animation Samples
- Unity標準の新機能「2D Animation」のスケルタルアニメーション!
- サンプルデモシーン3つ入りの参考になるアセットです。
- 新作無料 【リリース日】2018年8月28日
- 旧アセットストア
- 2D Pixel Perfect Samples
- 最近のUnityに標準搭載されたピクセルパーフェクト!
- 2Dのピクエルアートを綺麗で鮮明な表示にしてくれるスクリプトのサンプルシーン
- 新作無料 【リリース日】2018年8月28日
- 旧アセットストア
アセットストア公式イベント情報(終了まであと3日)
購入額に応じて人気アセットが無料でゲットできるイベント第三弾開催中!
今回のテーマは「ファンタジーゲーム開発」
・「Weather Maker - Sky, Weather, Water, Volumetric Light」($50達成で無料化)
・「Magic Effects Pack 1」($50達成で無料化)
・「Vegetation Studio」($250達成で無料化)←これすごい!
※ 「イベントページ」でエントリーしてから購入することをお忘れ無く!
対象アセットまとめ記事:こちら
【イベント開催期間】2018年8月1日〜8月31日(金)まで
詳しくは記事最下部をチェック!
2D Animation Samples
完成プロジェクト
新作無料 【リリース日】2018年8月28日
Unity標準の新機能「2D Animation」のスプライトボーンアニメーション!
Unityに吸収されたアセット「Anima2D」とは違う新機能で、
2Dスケルタルアニメーションが標準搭載されて手軽に扱えるようになりました。
↑互換性無し!完全に別モノ。
2D Animation Samplesは、そのサンプルシーンをまとめたアセットらしく、
扱い方がわからない人の参考用として使えるアセットです。
使い方
完成したアニメーションから先にお披露目します。
はじめて触って躓くこともなく30分程度で作れました。かなり簡単!
一番参考になったサイト
具体的に解説されていてとてもわかりやすかったです。
Unity公式チュートリアル
さらに詳しい情報です。両方開いて作業すれば完璧!
2D Animation | Package Manager UI website
必要かちょっとわからないですが、
私が体験した通りの手順で解説していきたいと思います。

アセットにはサンプルシーン1〜3まであります。
ここでは全ての作り方をザックリ紹介していこうと思います。
1.画像をインポートする

マスコットのクマ画像をサンプルデモと同じフォルダに入れました。
Assets > Spritesフォルダに入れる必要は無くなったみたい。
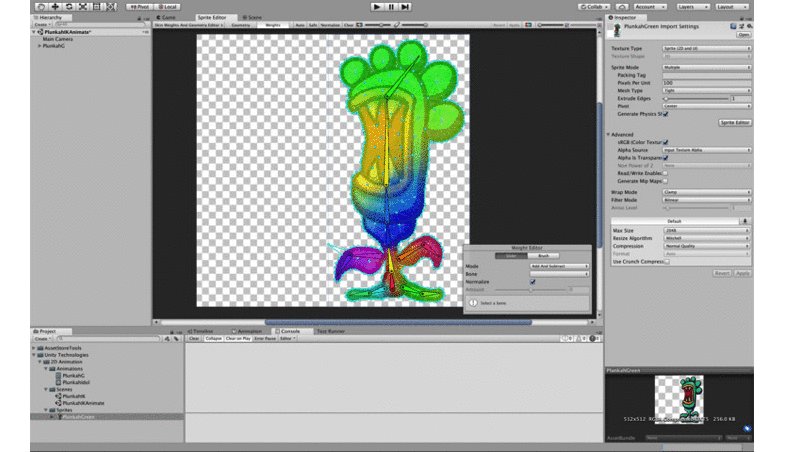
2.スプライトに設定

Texture Typeを「Sprite」に設定します。
「Sprite Editor」をクリックしてエディタを開きます。
3.Bone Editorモードにする

左上のモードを「Bone Editor」に設定します。

キャラにあった骨格を配置しよう!


今回は2つの機能だけで事足りました。
・新規ボーンの追加:追加追加で伸ばしていく。
・ボーンを尻から追加:尻から足へ、ボーンの方向を変えるのに使いました。
※ ボーンが離れたらスナップして接続させる。
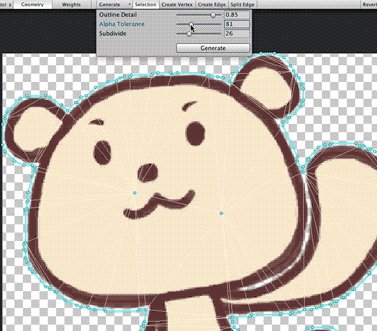
4.メッシュを分割する

モードを「Skin Weights And Geometry Editor」に設定して
「Generate」よりメッシュの分割数を決める。

これは大体でいいかなと思います。
「頂点数が多過ぎないか、少なすぎないか」くらいの意識で良さげ。
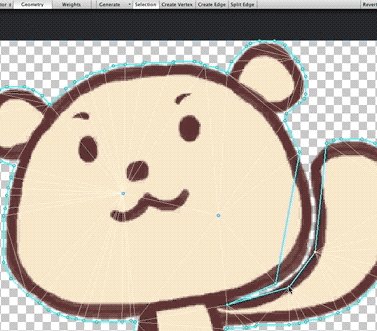
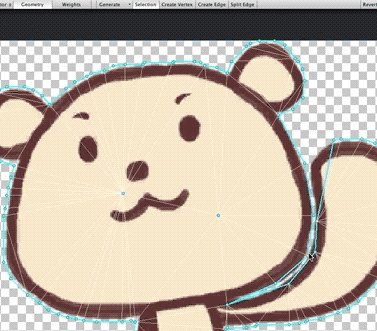
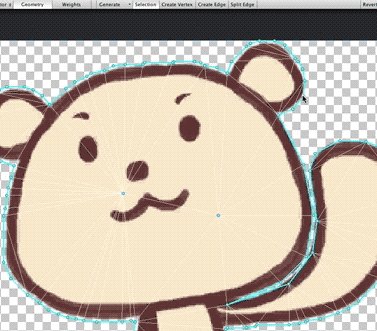
4-1.ジェネレートできない部分は手動で

腕など、画像によって隙間が狭すぎて自動化はできないケースがあります。

「頂点」を手動で追加して、頂点をつまんで移動したりして作ります。

5.ウェイトの設定
ボーンが移動した時に影響が及ぶ頂点をブラシでペイントして、

その場でボーンを動かしてみて良い感じに塗れたか確認しながら作業します。
ブラシモードにする

「Weight Editor」のModeを「Add And Subtract」にしました。
するとマウスカーソルが◯になってブラシで塗れるようになります。
◯が大きすぎるので、Sizeを小さくして整えて、Hardnessで強度を整えます。
頂点に塗る

頂点以外は反応しませんので頂点にペイントしましょう。
ボーンを動かしてテスト & Depthが重要

画面左下にあるDepthは、ボーン毎に設定できる表示順のプライオリティです。
ボーンをその場で動かしてウェイトが正しく塗れたとか、Depthが正しいか確認可能。

数値が高ければ前面に表示され、低ければ奥に表示されます。
「髪」や「腕」など可動する部位の重要項目です。

完成したらApplyで保存。
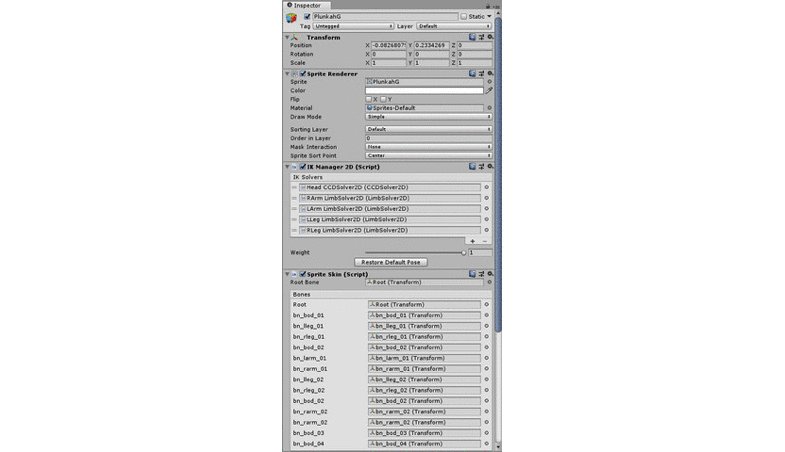
5.スクリプトをセットしてボーンを付ける

スキニング設定を終えたスプライトを、Hierarchyにドロップします。

「Sprite Skin」コンポーネントをアタッチする。

↓ Create Bonesをクリックすると、ボーンが自動作成されます。

ちなみに「Root Bone」には、一番最初に取り付けたボーンがセットされます。
Rootは全体を移動させる親ボーンです。

スプライトにボーンが表示されました!
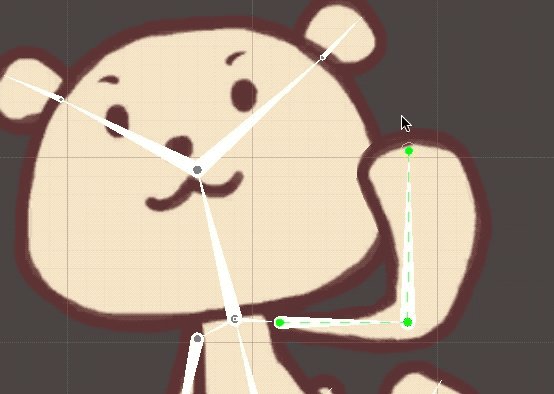
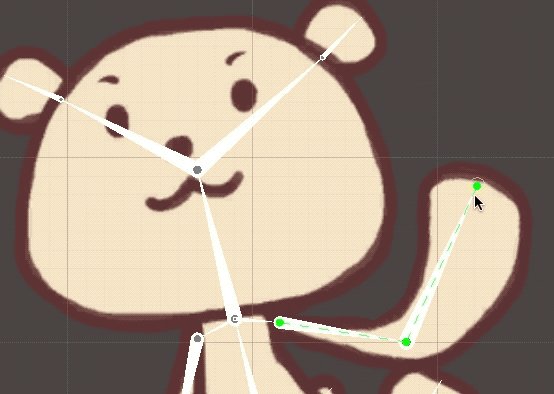
6.ボーンを触ろう

ボーンをドラッグすれば、回転を加えることができます〜。
とっても簡単!
IKも設定できるみたいです。
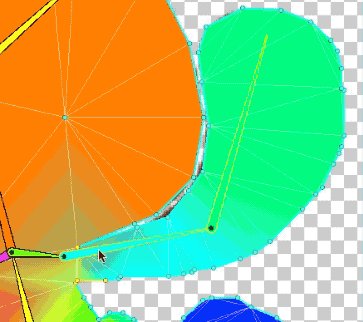
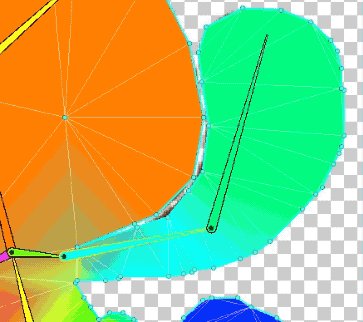
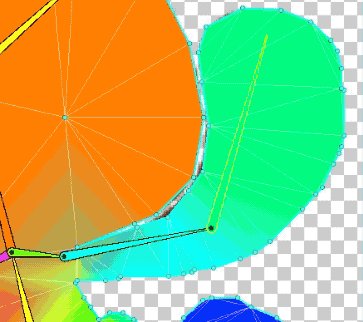
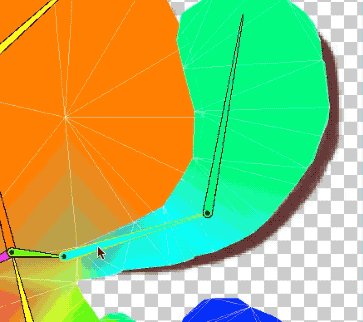
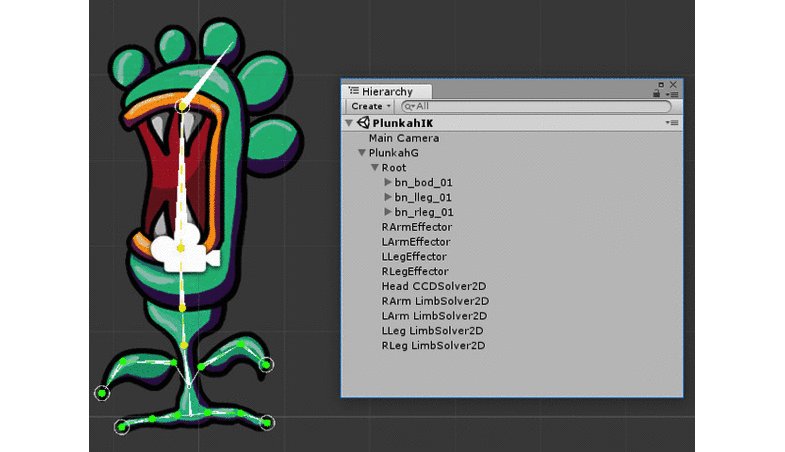
7.ついでにIKも覚えちゃおう
一番シンプルな方法で解説します。
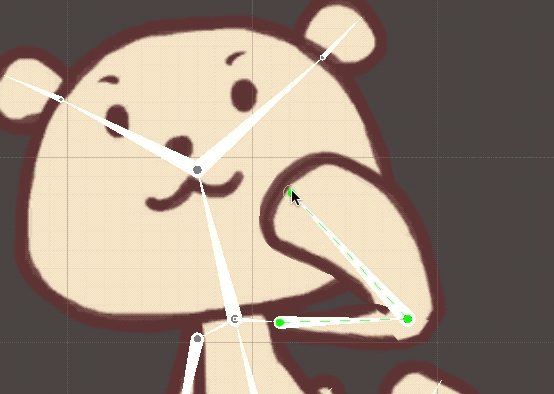
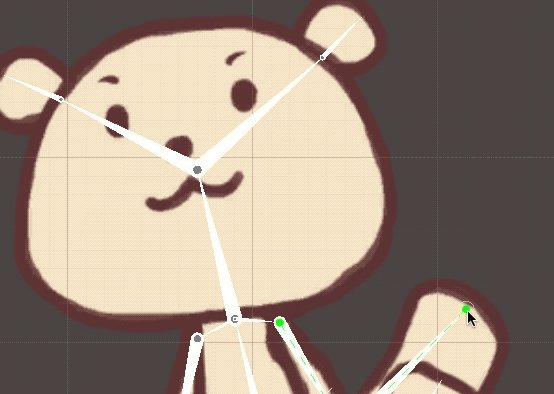
ボーンツールを開きます。

「新規ボーンの追加」で、
指先や頭の先、つま先など「終点のポイント」にチョンと配置します。

↑左手の先
伸ばす必要は無さそうです。適当に付け足しちゃいましょう。
ボーンが新しくなった為、再び手順5で作り直します。

「IK Manager 2D」をアタッチする。

「+」ボタンをクリックして「Limb」を追加します。
※ Limbは人間の骨格を意味します。
New Limb Solver2Dが作成されます。



Targetに、先ほど追加した「先っちょのボーン」をドロップしましょう。

次に「Create Effector」をクリックすると...

ジャーン!腕がもげる!!
この状態でも指先でグリグリIKできるようになりますが、
設定が甘いので次に進みます。

これは追加したボーンの方向がたぶん間違ってるからなので、
Flipで反転すると、腕が治ります!


指先の◎のギズモでIK操作が可能になります。

このような流れで、頭、足もセットアップしていきましょう。
8.Animationでアニメをつける
通常のアニメーション作成と同じようにTransformのPositionとRotationを追加して、
レコードボタンを押してアニメーションを作成しました。

とくに説明する必要が無さそうなので割愛します〜。
要望があれば追記します。
サンプル画像
画像3枚 6秒で一周します。

アセット説明(機械翻訳)
Unity 2018.1.9以降のバージョンが必要
これには、2Dアニメーションパッケージで使用できる主な機能を示すサンプルアニメーションと文字リグが含まれています。
アセット内Readme.txt(機械翻訳)
#2d-animation-samples
このリポジトリには、Unity 2018.1以降で使用する2Dアニメーション機能のサンプルが含まれています。
## 入門
### Unity Editorを入手する
開始するには、最新のUnity 2018.1をダウンロードしてインストールし、
ここ:https://unity3d.com/get-unity/download
###パッケージを入手する
これらのサンプルには、プロジェクトの「パッケージ」フォルダに必要なマニフェストがすでに含まれています。
これらの機能を別のプロジェクトで有効にするには、パッケージマネージャを使用してこれらの機能をインストールします。
パッケージの詳細はこちら:** [Unity Package Manager](https://docs.unity3d.com/Packages/com.unity.package-manager-ui@1.8/manual/index.html)**
###プレビュー機能のドキュメント
* ** [2Dアニメーション](https://github.com/Unity-Technologies/2d-animation-samples/blob/master/Documentation/2DAnimation.md)**
* ** [Inverse Kinematics(IK)](https://github.com/Unity-Technologies/2d-animation-samples/blob/master/Documentation/2DIK.md)**
##既知の課題:
*ポーズやアニメーション中にシーン内のボーンを操作するためのトランスフォームツールの使用は、私たちが望むほど流動的ではありません
*スキニングとリギングの部分は、階層操作とIK設定と共にシーンビューで実行されます
##:感嘆符::感嘆符::感嘆符:警告:感嘆符::感嘆符::感嘆符:
**プレビュー版間のプロジェクトの下位互換性は保証されません。パッケージを更新する前に、必ずプロジェクトをバックアップしてください。ここのプレビュー機能は生産準備ができていません。このパッケージを最終生産に使用しないでください。プレビュー機能は中止/中止する可能性があります。**
2Dアニメーション著作権©2018 Unity Technologies ApS
Unity依存プロジェクトのUnity Companionライセンスの下でライセンスされています - [Unity Companion License](https://unity3d.com/legal/licenses/Unity_Companion_License)を参照してください。
明示的に別段の定めがない限り、本ライセンスに基づく本ソフトウェアは、明示的または黙示的にいかなる保証もない現状のままで利用可能になります。上記およびその他の利用規約の詳細については、ライセンスを確認してください。
パブリッシャーのアセット(記録用)
2D Pixel Perfect Samples
完成プロジェクト
新作無料 【リリース日】2018年8月28日
最近のUnityに標準搭載されたピクセルパーフェクト!
2Dのピクエルアートを綺麗で鮮明な表示にしてくれるスクリプトの利用例です。
ピクセルパーフェクトとは?
スマホやタブレット、液晶ディスプレイやブラウン管など解像度の違う画面で表示すると微妙なズレやボケ、移動や回転時にガビガビしたり違和感が出てくる場合があります。
1pxもずらさずに鮮明な表示に調節してくれるのが「ピクセルパーフェクト」です。

タイルマップで画面スクロールした際に隙間が出来たりするのを防ぐ。
2Dゲーム開発をするなら導入しておきたい機能だ。
ファミコンミニにも搭載されている
ファミコンミニでもピクセルパーフェクトが搭載されています。
場合によってOFFの方が綺麗に見えることもあるため、
ユーザー側でON / OFFの切り替えができるといいですね。
ピクセルと整列するようにキャンバスの要素を焼成します。renderMode が Screen Space のときのみ適用されます。
pixelPerfect が有効だと、要素が鮮明に表示され、ぼけを防ぐことができます。しかし多くの要素がスケーリングや回転、細かい位置やスケールを変更するアニメーションを使用する場合は pixelPerfect を無効にしたほうが、動きがより滑らかになるので都合がよいです。
サンプルデモシーン

2つ用意されています。
SpriteRenderer Examples:フォントのぼやけ具合、スプライトの表示確認
Tilemap Examples:タイルマップの表示確認
SpriteRenderer Examples
カメラのパラメータに注意すると、ONの時はSize値を変えて調整していた。
スクリプトのパラメータで、拡縮をしたりクリップなど機能性も高い。

Run in Edit Modeで編集モード?もある。
Tilemap Examples
キャラが移動すると輪郭がガビガビします。
ピクセルパーフェクトONにすると違和感が軽減した。
注意点
1つ目に紹介した「2D Animation Samples」と一緒のプロジェクトに入れると、
「2D Animation Samples」のボーンギズモが表示されなくなるのを確認しました。

もしインポートしてしまった場合は、
こちらのプロジェクトをアセットフォルダから削除すると直ります。
サンプル画像


アセット説明(機械翻訳)
Unity 2018.2.2以降のバージョンが必要
この資産、スクリプト、およびサンプルのコレクションは、2D Pixel Perfectパッケージで利用可能な多くの機能を示しています。
8月も続行!ご利用額達成で大人気アセットを無料でGET
お得なイベントのお知らせ(2018年8月31日まで)
Unityアセットストア公式イベント第三弾がスタートしました!!
8月限定!250ドル達成でUnityロゴ入りTシャツが貰える!
無料のUnity Asset Store Tシャツ、世界各地で出荷
8月のみ:Asset Storeで少なくとも250ドルを使い、上の6種類の上質なアセットに加えて、Asset Storeのロゴが入ったユニークなTシャツをスリーブに入れます 。 シャツはどこにもありません。
 8月のみの限定Tシャツ
8月のみの限定Tシャツ
参加方法(必須)
イベントに参加するには、
イベントページにてUnity ID(メールアドレス)を登録する必要があります(重要)
エントリーしてから、イベント期間中に$50、$99、$250以上ご購入すると、
ご利用額に応じて6つのアセットが無料でゲットできます。
ボーンのIK制御、SF素材、宇宙誕生エディタ
$50 以上購入でGET!
- Weather Maker - Sky, Weather, Water, Volumetric Light
- リアルタイムに変化する空の様子を全てお任せできる天候システム
- $31.32 【更新日】2018年7月26日 (該当記事)
- リアルタイムに変化する空の様子を全てお任せできる天候システム
- Magic Effects Pack 1
- アセットストアで一番売れてるエフェクト作家kripto289による、
- ド迫力魔法エフェクト第1弾!(モバイルでも使用可能)
- $37.80 【更新日】2017年12月12日
$99 以上購入でGET!
- Crux - Procedural AI Spawner
- 地形全体に動物やキャラクターを出現させる手続き型のAI Spawner
- MMOでよくある”湧く”を表現するオブジェクトプーリングと管理システム
- $26.99 【更新日】2018年3月11日
- Camera Controller
- TPS、三人称視点用の「カメラリグ」です。衝突防止機能付きで滑らか!
- $37.80 【更新日】2018年7月13日(過去記事)
- TPS、三人称視点用の「カメラリグ」です。衝突防止機能付きで滑らか!
$250 以上購入でGET!
- Horse Animset Pro (Riding System)
- カウボーイスタイルのお兄さんが美しい毛色の馬に乗って風になる!
- 水陸両用乗馬システムとキャラクター3Dモデル
- $64.80 【更新日】2018年7月13日(該当記事)
- Vegetation Studio
- 草や花、木を地形に自動配置&編集ツールと、爆速でレンダリングする最適化エディタ
- $81.00 【更新日】2018年7月19日(該当記事)
- 草や花、木を地形に自動配置&編集ツールと、爆速でレンダリングする最適化エディタ
今回のイチオシアセット
全部良いアセットばかり。今月は当たり月です!
$50以上達成条件の「Weather Maker 」「Magic Effects Pack 1」はお得感がスゴイ!
最適化された美しい景色作り「Vegetation Studio」もはや鉄板アセットでしょう!
今年のアセット100連発にも選ばれています。
全6アセットまとめ記事
【イベント開催期間】2018年8月1日〜8月31日(金)まで
過去セールから神アセットを探す
過去大セールで登場したタグ一覧です。ぜひご活用下さい。
- MADNESS SALE カテゴリーの記事一覧 - Unity AssetStoreまとめ
- Back to School セール カテゴリーの記事一覧 - Unity AssetStoreまとめ
- Unite 2017 Tokyo記念セール カテゴリーの記事一覧 - Unity AssetStoreまとめ
- Biggest Sale Ever カテゴリーの記事一覧 - Unity AssetStoreまとめ
- Wishlist Sale カテゴリーの記事一覧 - Unity AssetStoreまとめ
- Holiday Sale カテゴリーの記事一覧 - Unity AssetStoreまとめ

※右サイドバーの「月別アーカイブ」や「タグ」からチェックすることもできます。
アセットの検索方法
検索ボックスから「アセット名」「希望する機能のワード」を入力してチェックしてください。

【毎日更新】アセット割引情報サイト
リアルタイムでセール情報を毎日更新しています。
「作家セール、無料アセット、新作アセット」の最新情報を入手しよう!
【過去ログ】無料アセット
【過去ログ】作者セール&注目アセット
【よく使う記事】無料の3Dモデルまとめ

この作品はユニティちゃんライセンス条項の元に提供されています









