エディタ拡張/システム
新作無料 【リリース日】2019年1月31日
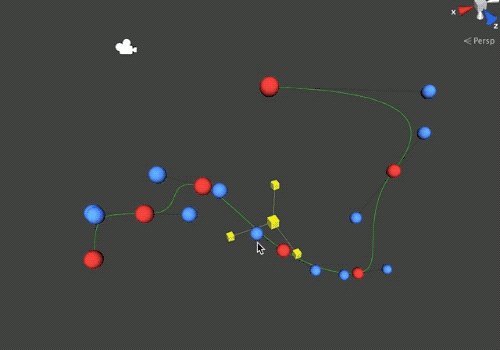
Unity上で手軽にベジェ曲線が作れるパスクリエイターです。
特徴
・とても見やすいベジェ曲線で操作性、カスタマイズ性が高い
・パスに沿って、オブジェクトやカメラなどを滑らかに移動するスクリプト
・指定したオブジェクトを巡回するWaypoint
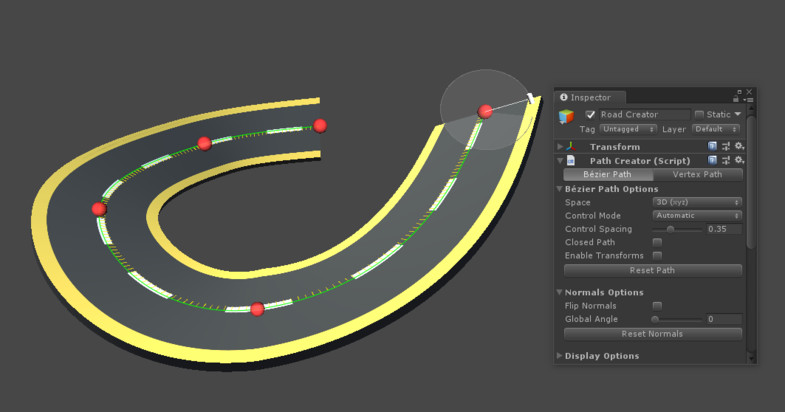
・ベジェ曲線に沿って道路を作成するRoad Creater(トリッキーなコースも作れる)
・スクリプトでツールの拡張、パスへのアクセスが可能です。
「基本操作」と「作り方」がわかるように記事を作りました。
ユーザー評価がとてもいい
リリースされてからずっと気になっていて、気付けば評価数が4
かなり早いペースで評価されている今とても熱いアセットです!
2月中頃までブログはお休み(ゆっくり毎日更新)
Path Creator (free unity tool) - YouTube(10:28)



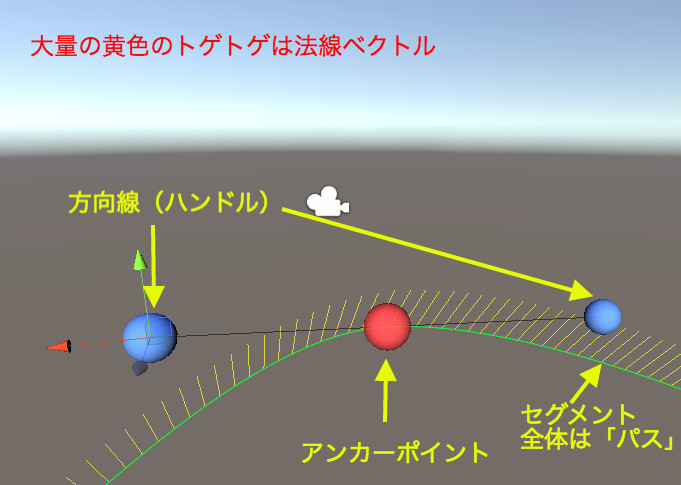
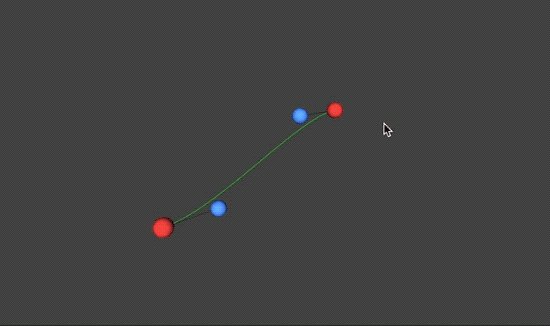
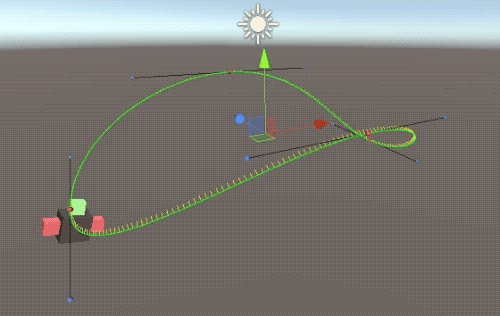
ベジェの基本用語
これから解説する用語が、読み手の認識と一致しないと悪いので、
この記事でお話する用語はこのようになっています。間違ってたらごめんなさい

・アンカーポイント:必ずパスが通る基準点。ポイントとも言う
・方向線 or ハンドル :セグメントの方向と強さを決めて曲げる。
・セグメント:赤色のアンカーポイントと隣りのアンカーポイントを繋ぐ
ライン全体を「パス」と呼びます。
・法線ベクトル:パス上のオブジェクトや道路の角度。
「始め方」と「基本操作」
① 空のゲームオブジェクトを作り、Path Createrコンポーネントをアタッチする
② ショートカットキーで、アンカーポイントを追加&削除してパスを作る
③ パラメータで微調整
④ オブジェクトを走らせたり、道路のメッシュが作れます。
※ 3と4は後の解説で確認してください。
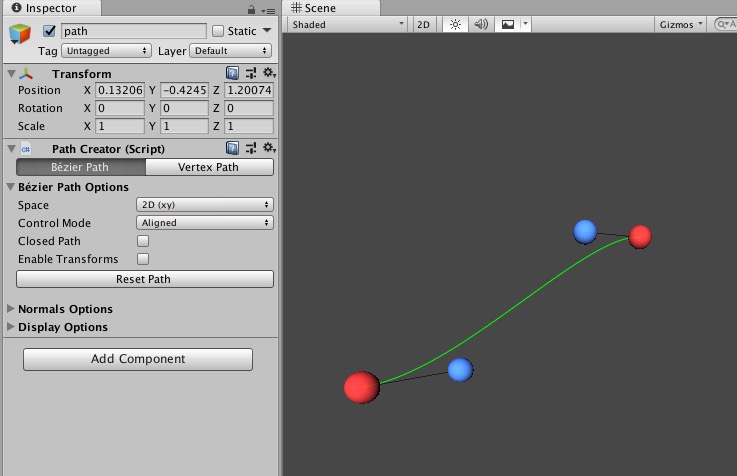
① Path Createrコンポーネント

空のGameObjectを作り、そこへPath Createrコンポーネントをアタッチします。
するとシンプルなパスが現れます。
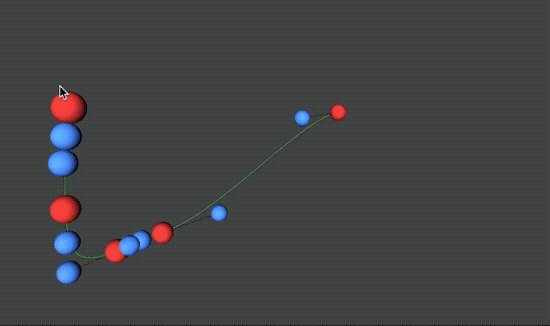
アンカーポイントを追加する

始点に追加:CTRL+SHIFTを押しながら左クリック(キー配列弄ってるから違うかも)
終点に追加:SHIFTキーを押しながら左クリック
※ Macで検証してるためWindowsと違う可能性あります。
ドキュメントによると「CTRL + 左クリック」 or 「SHIFT + 左クリック」です。
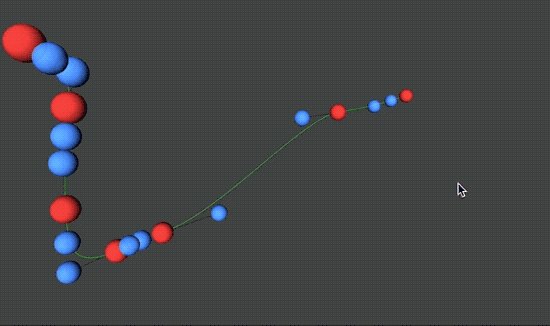
アンカーポイントを削除する

CTRLキーを押しながら、アンカーポイントを左クリックで削除します。
※ CTRL + Zで「元に戻す」こともできます。
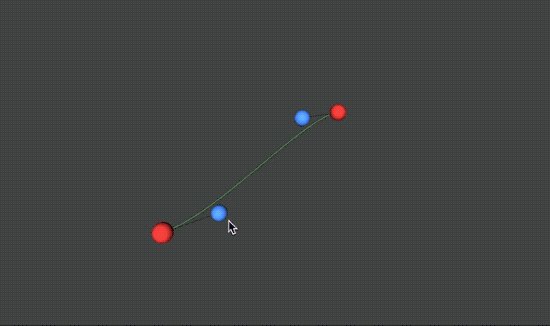
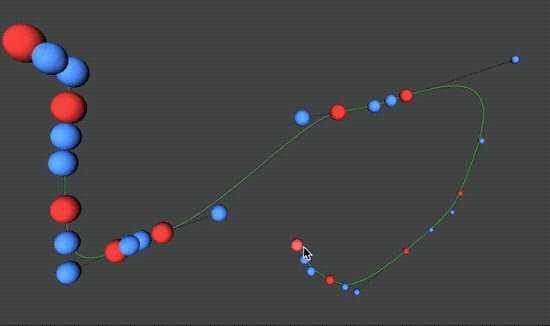
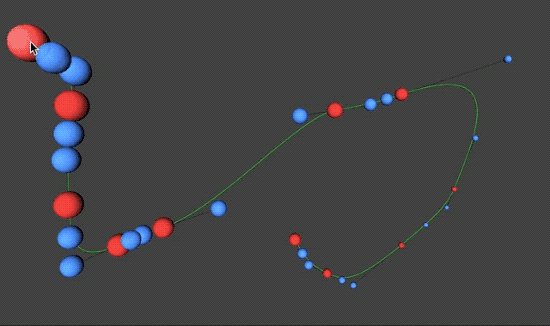
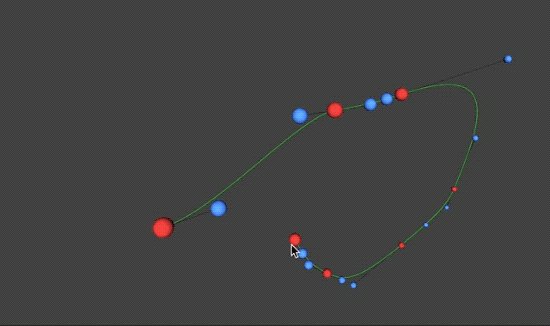
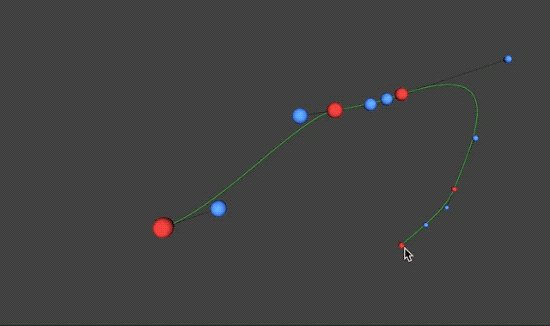
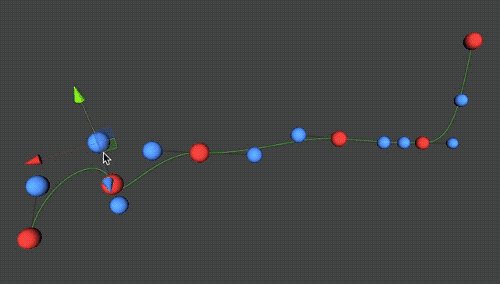
「アンカーポイント」と「方向線(ハンドル)」の移動

Unityの移動ツールで直感的に移動できます。
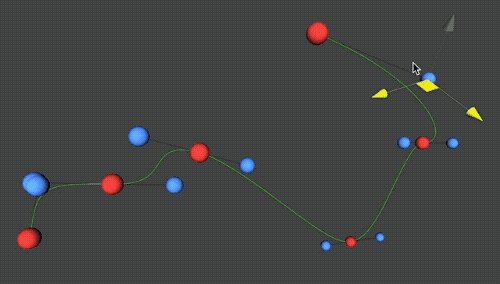
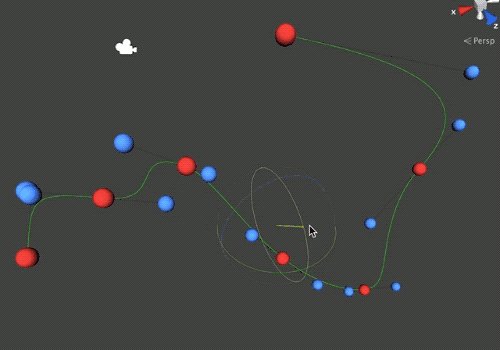
「パス本体」を移動・回転・ズームする


デフォルトがOFFですので、
ギズモが表示されてなくて移動に頭を抱える人もいるかも?
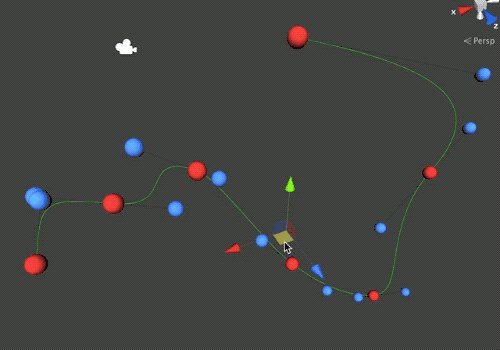
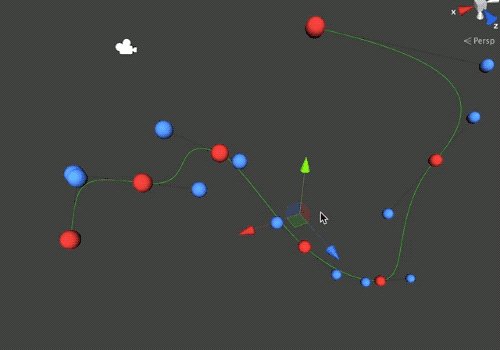
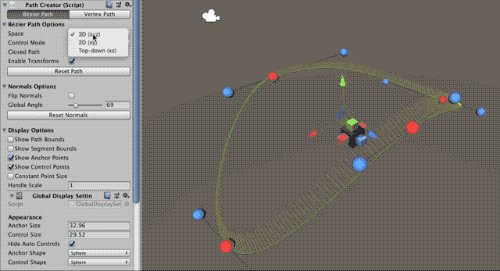
3Dモードに切り替える

またデフォルトで「2Dモード」が指定されています。
3Dで利用する方は3Dモードに切り替えてご利用ください。
できること
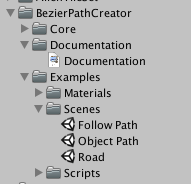
サンプルシーンが優秀なので、それをベースに解説します。
サンプルシーン概要

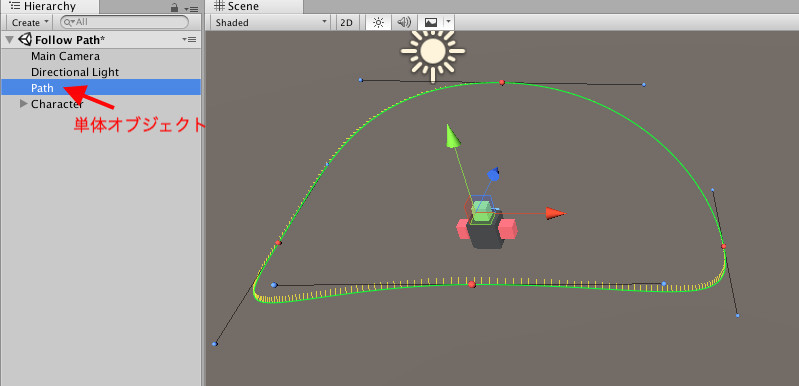
- Follow Path
ベジェ曲線でパスを作成してオブジェクトを移動させることができます。 - Object Path
複数のゲームオブジェクトを巡回ルートへ指定してPath移動させます。 - Road
3D、2D、TOPDOWNの道路を作成します。ループ状にすることも可能。
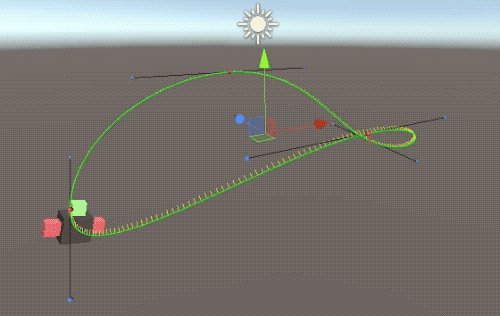
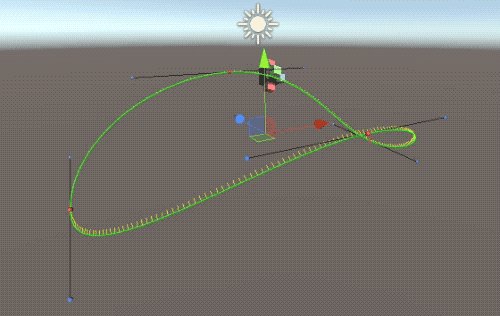
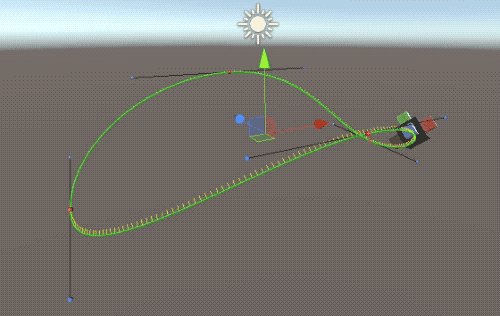
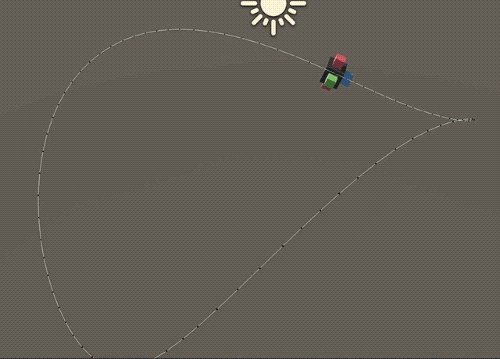
Follow Path:パスに沿ってオブジェクト移動


遊園地のジェットコースターのように、
パスに沿ってオブジェクトを移動させることができます。
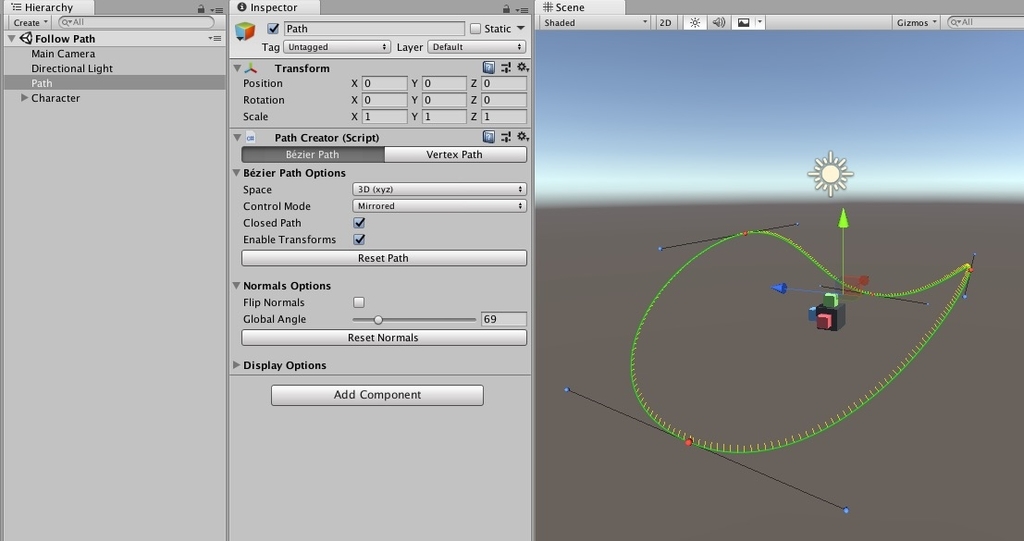
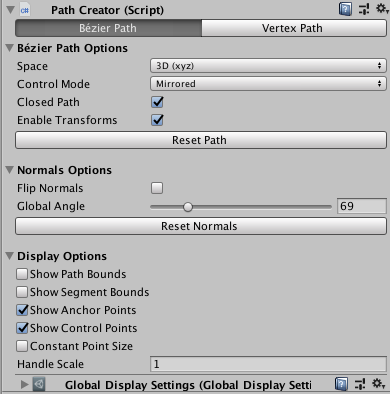
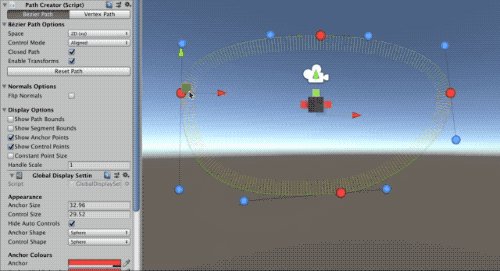
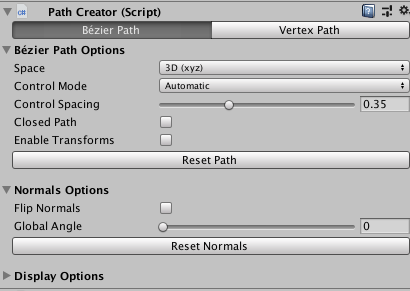
「Path Creatorコンポーネント」
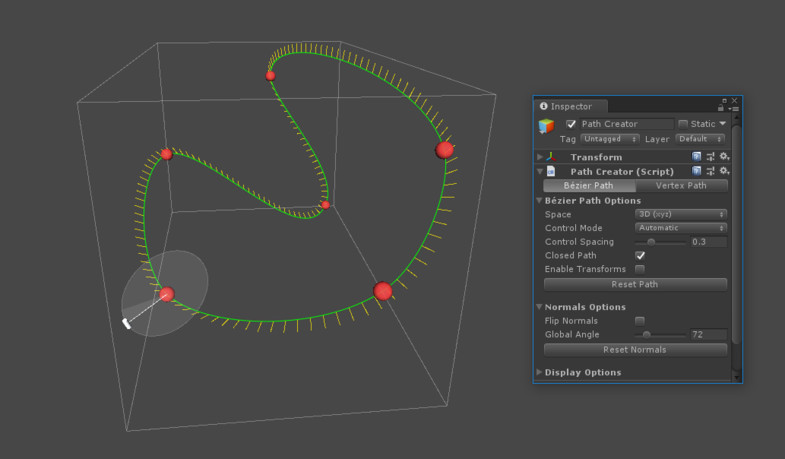
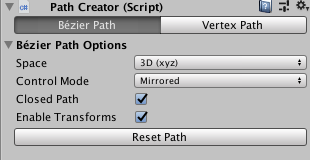
Bézier Pathタブ

※ 最下部のGlobal Dispay Settingsは「パス」の表示設定(色やサイズをカスタマイズ)
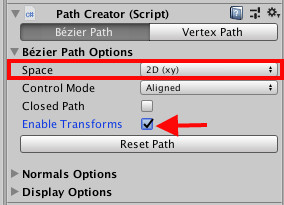
ベジェとパスのオプション
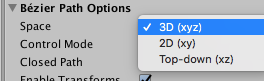
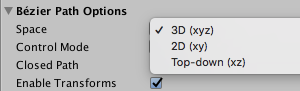
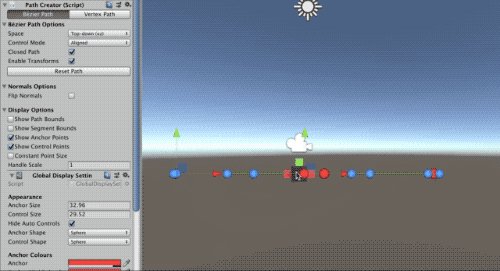
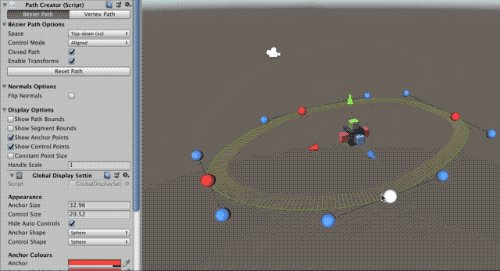
Space:3D、2D、Top-downがセレクトできます。

2D:Z方向への移動が効かなくなる
Top-down:Y方向への..

↑ 3D → 2D → Top-downへの切り替え動画。
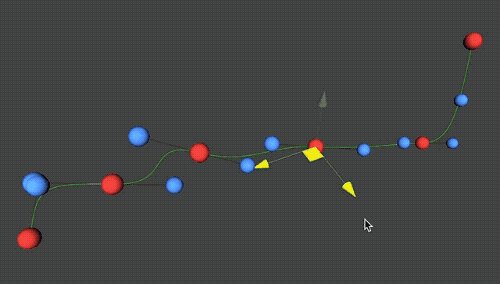
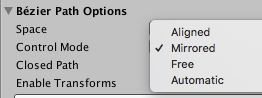
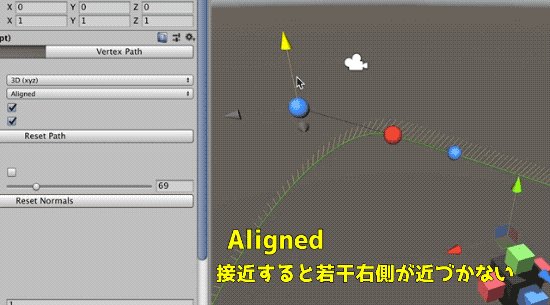
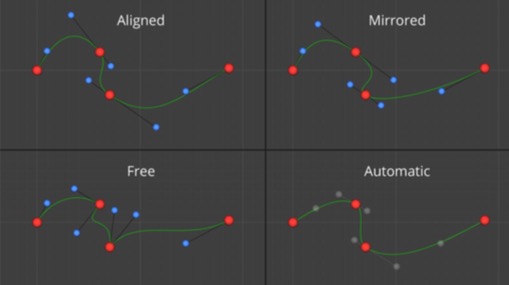
Control Mode:
方向線の挙動を4パターンから選択できます。理想的なパス作りを行うモード。


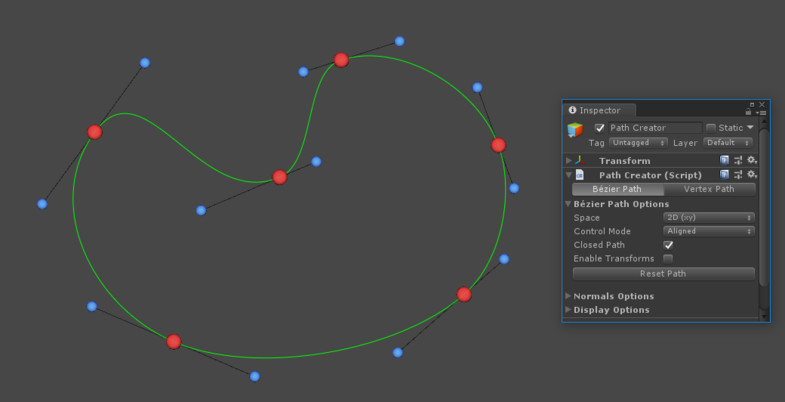
Aligned:方向線の距離が左右均等にならない(デフォルト)
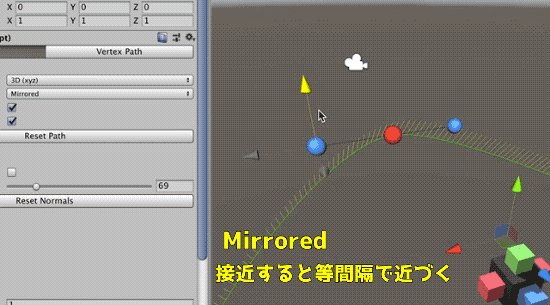
Mirrored:方向線の距離が左右均等になる
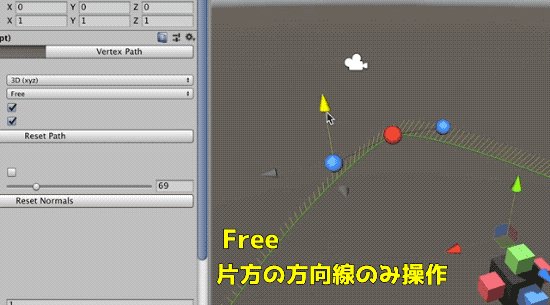
Free:片方の方向線を移動しても、もう片方は固定する。
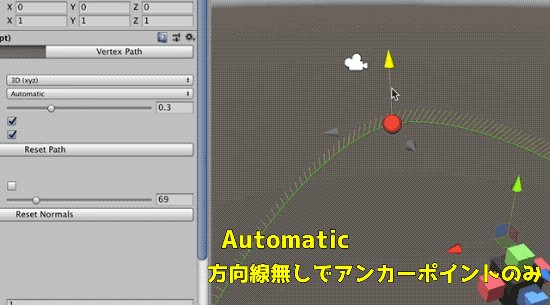
Automatic:方向線は非表示。オートマチックモード

パスの形状、変形オプション

Closed Path:trueにすると始点と終点を結んでループにします。
Enable Transforms:パス全体の操作に関わるフラグ。trueにすると移動/回転/拡大/縮小ができます。
Reset Path:パスを初期状態にリセットする
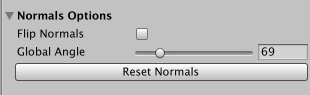
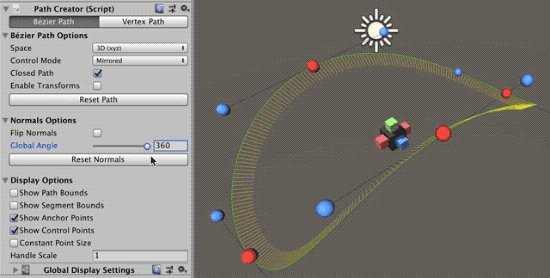
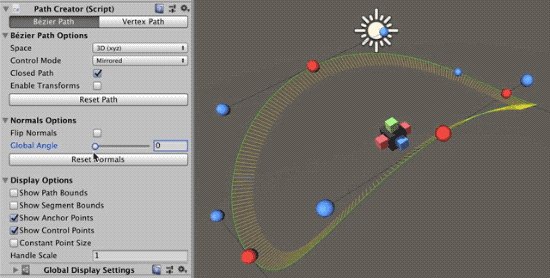
法線のオプション

Flip Normals:法線を反転させる。
このシーンでは反応が確認できず。道路作成デモシーンでは有効でした。
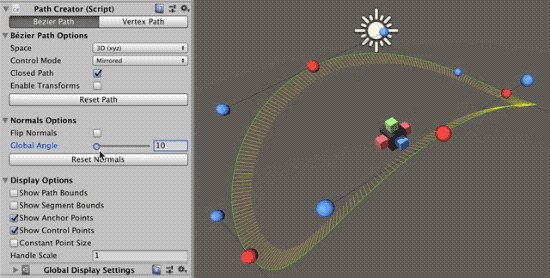
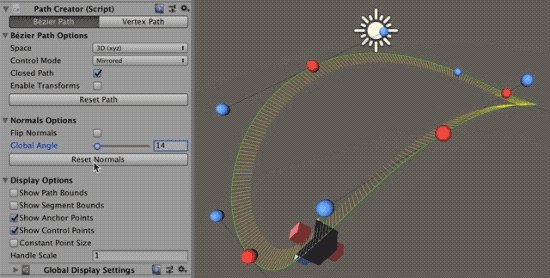
Global Angle:パスを中心にして全ての法線ベクトルをスライダーで調節します。

パス全体のアングル調節。オブジェクトの角度が変わります。
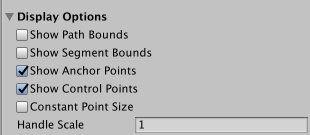
表示関連のオプション

・パスのBounds
・セグメントのBounds
・アンカーポイント
・コントロールポイント(方向線)
・アンカーポイントと方向線を2倍に拡大。最下部の数値で微調整

もう片方のタブ
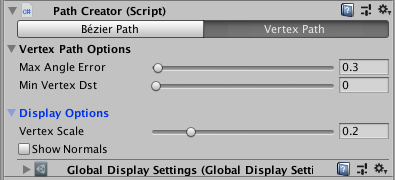
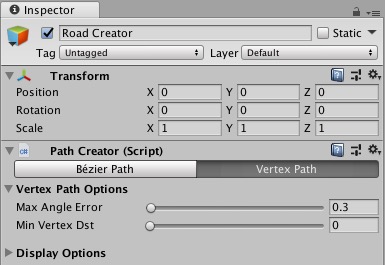
Vertex Path
頂点数を決めます。
数値が少ないほど滑らかになります。パフォーマンスに影響するので結構重要です。
※ 最下部のGlobal Dispay Settingsは「パス」の表示設定(色やサイズをカスタマイズ)
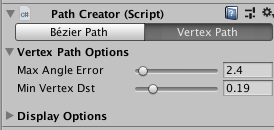
最高品質設定
 ここまでする必要無いですが、非常に細かいレベルまでもっていけます。
ここまでする必要無いですが、非常に細かいレベルまでもっていけます。
スペックの低いプラットフォームで開発を進めてる場合は、
できればカクカクするかしないかのギリギリを攻めましょう。


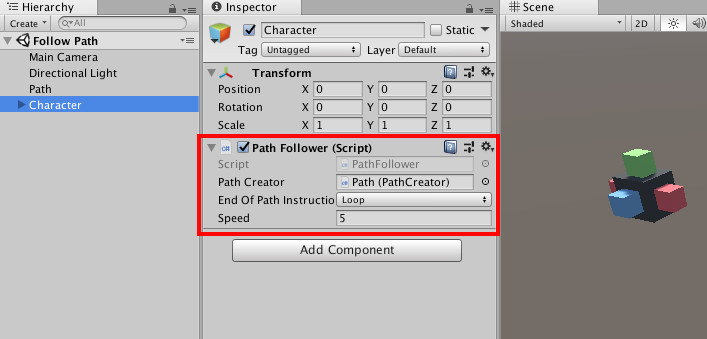
オブジェクトをパス上でアニメさせるには

アニメさせたいオブジェクトに「Path Follower」コンポーネントをアタッチして、
Path Creatorに制作したパスをセットします。
「ループ設定」や「スピードの調節」が可能です。
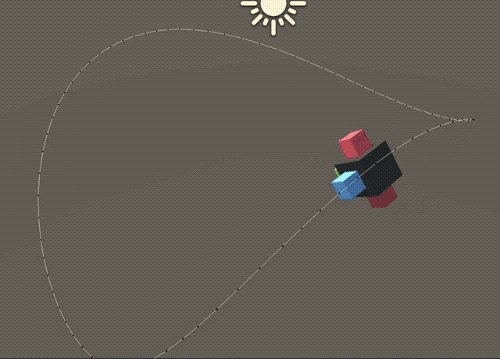
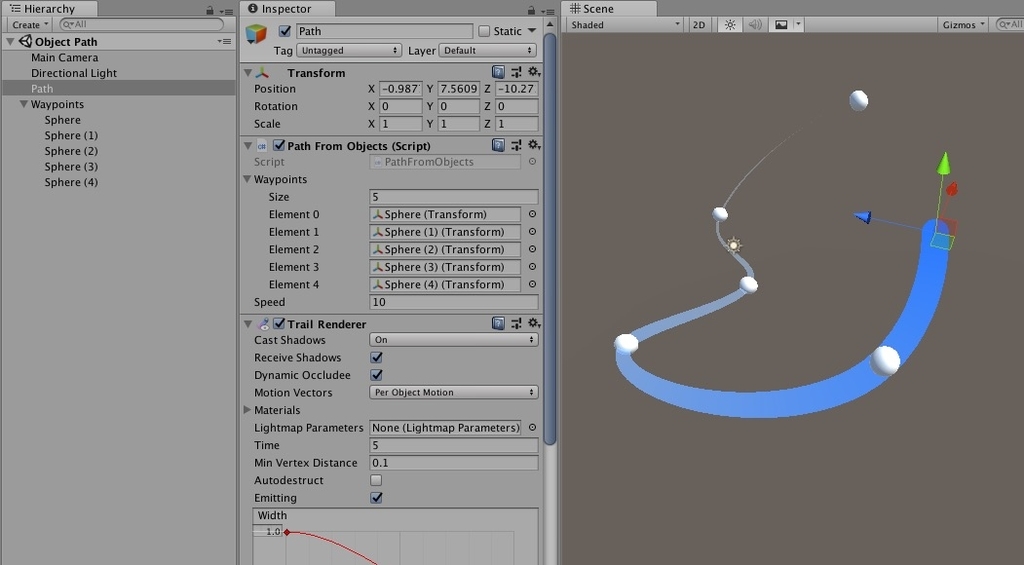
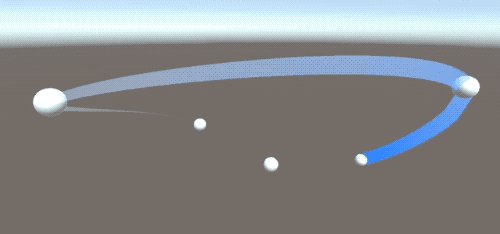
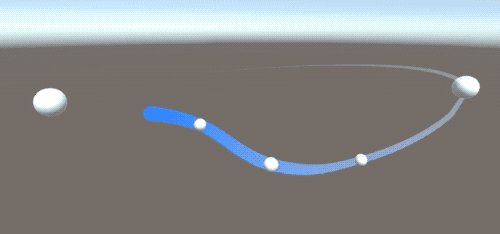
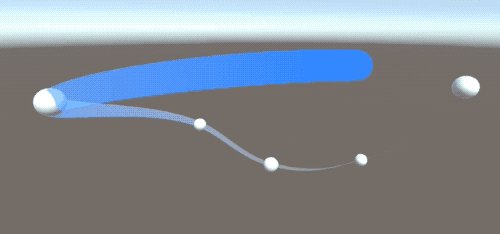
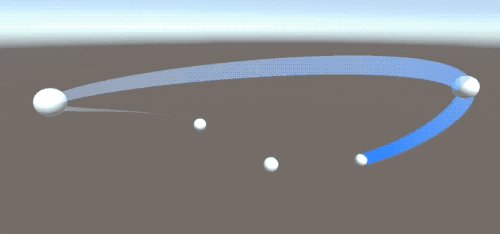
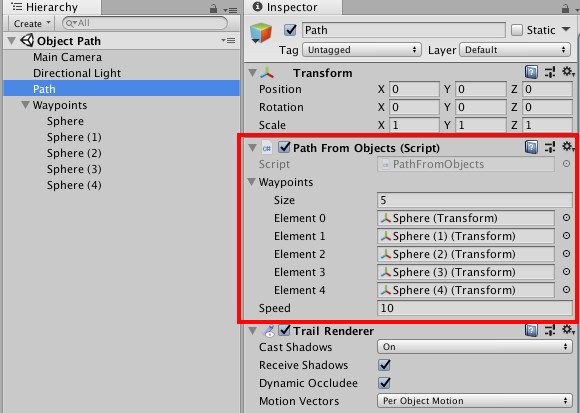
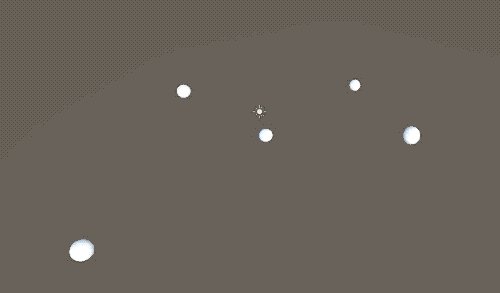
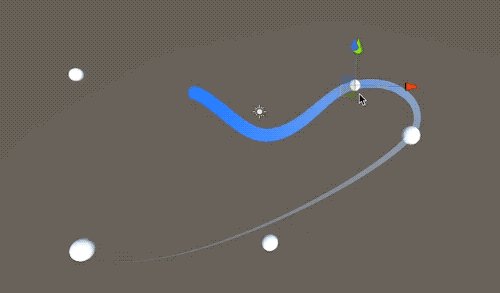
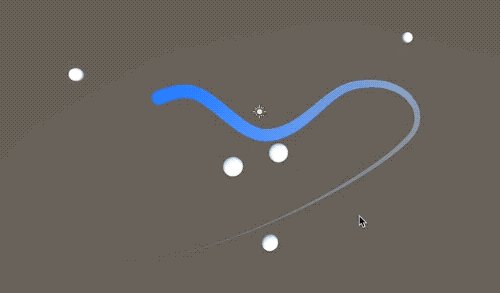
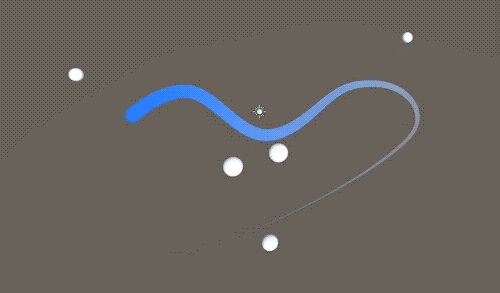
Object Path:オブジェクトを用いたパス移動


Path Createrのパスを用いず、
Unityのゲームオブジェクトをターゲットにして巡回する移動方法が行えます。

「Path From Objects」コンポーネントを空のゲームオブジェクトにアタッチして、
Waypointsに巡回したいオブジェクトを登録するだけ!
とっても簡単ですね。
ちなみにデモシーンではTrail rendererで尾を引くようなラインが用いられています。
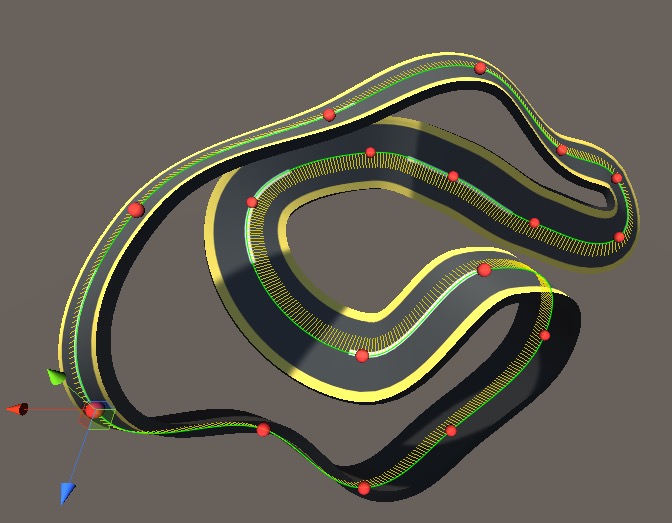
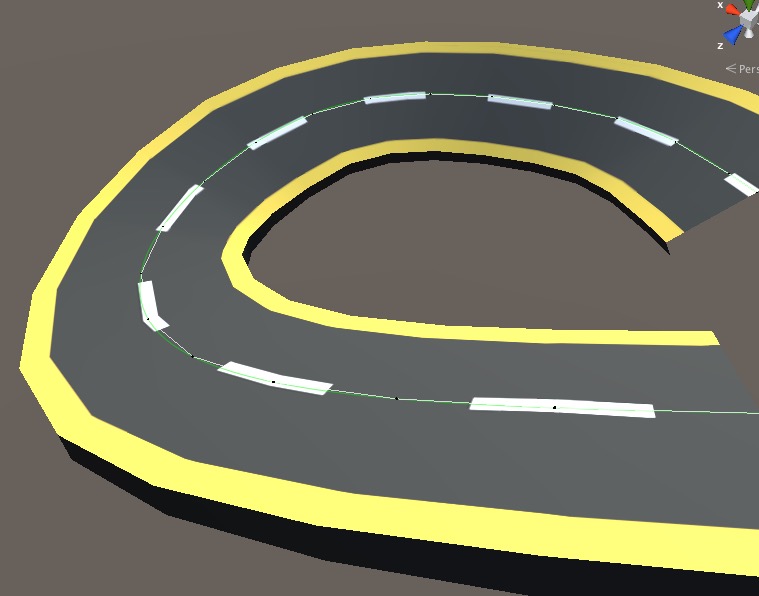
Road:道路作成ツール(3D / 2D / TOPDOWN)

これは便利!
滑らかで美しい曲線のレーシングロードが作れるベジェ曲線です。
重力を無視した無茶苦茶なコースが数秒で作れますよ。

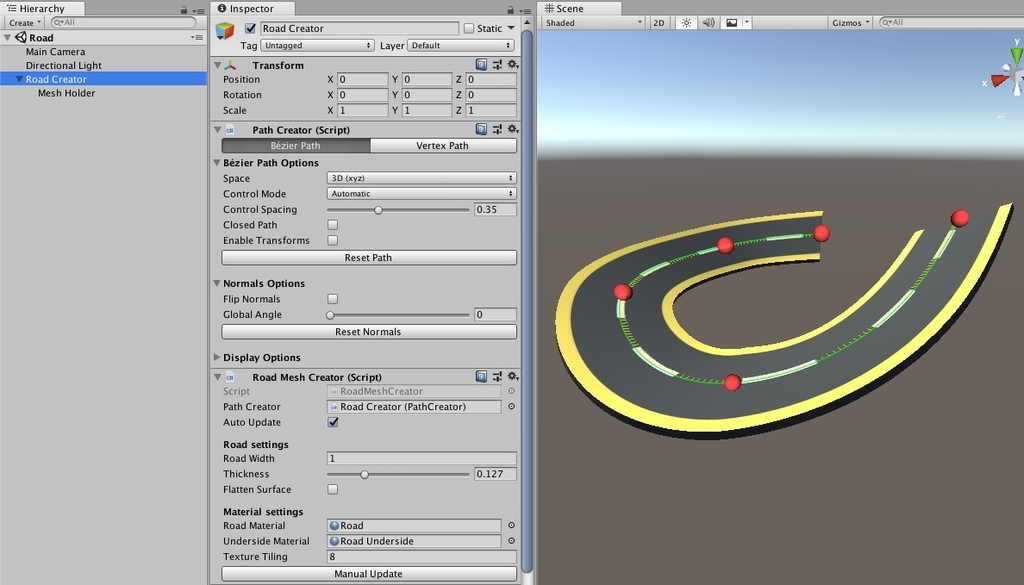
作り方
空のゲームオブジェクトに2つのコンポーネントを取り付けて作ります。
Path Creator

コアシステムの「Path Creator」を用います。「2D」「Top down」でも利用可能です。
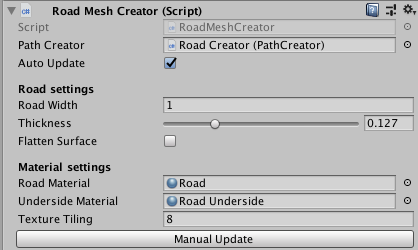
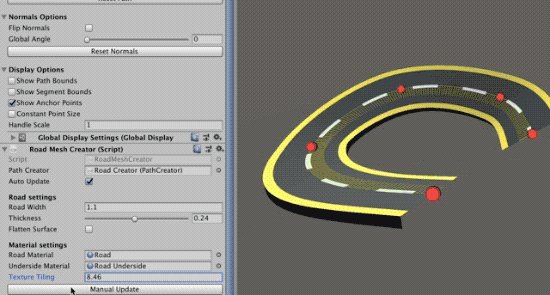
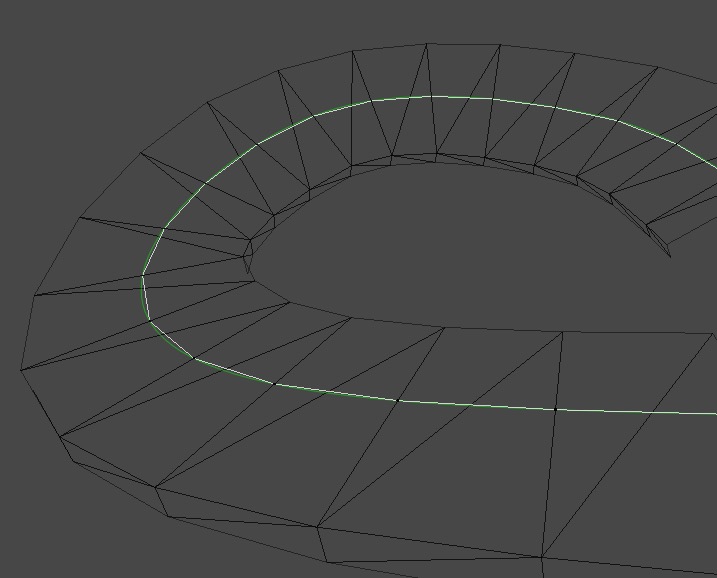
Road Mesh Creator

「Path Creator」のパスを使い、メッシュを生成します。
Auto Update:???自動更新(ドキュメントが無い)
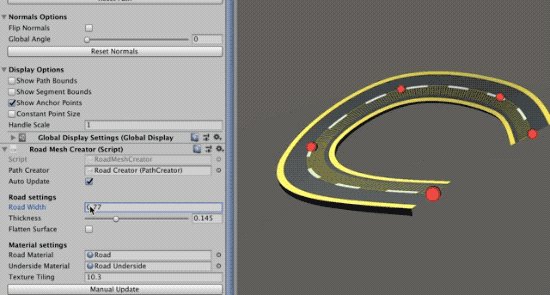
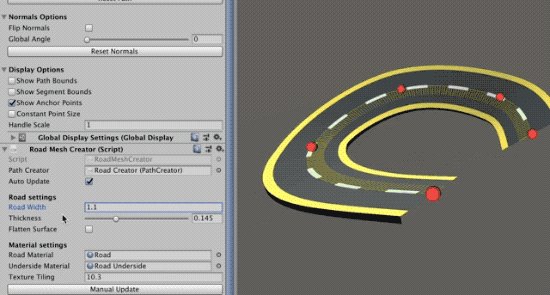
Road Width:道の幅
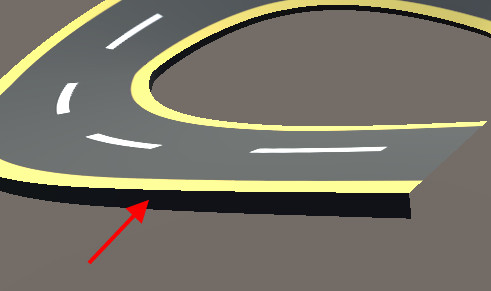
Thickness:高さ(分厚さ)
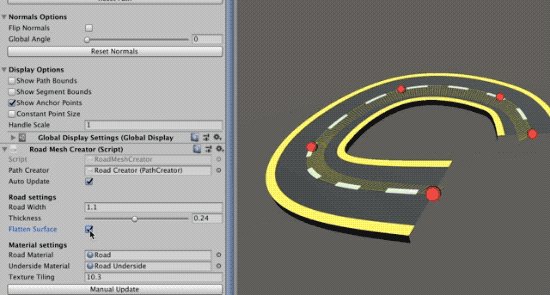
Flattern Surface:表面を平らにする
Texture Tiling:タイリング数

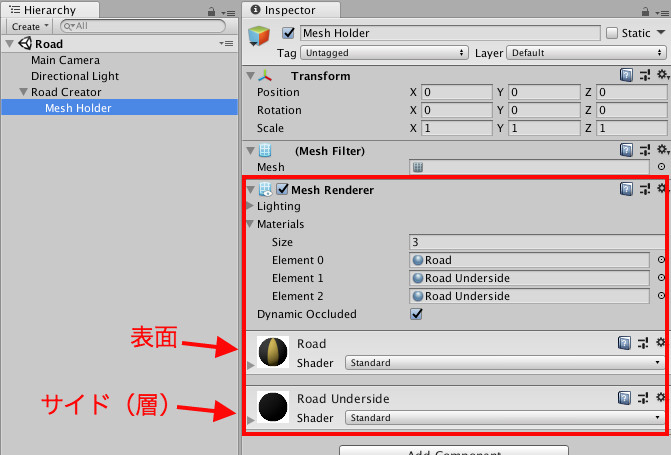
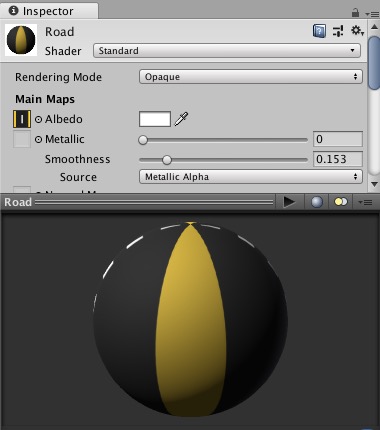
※ デフォルトでこのマテリアルが適応されます。
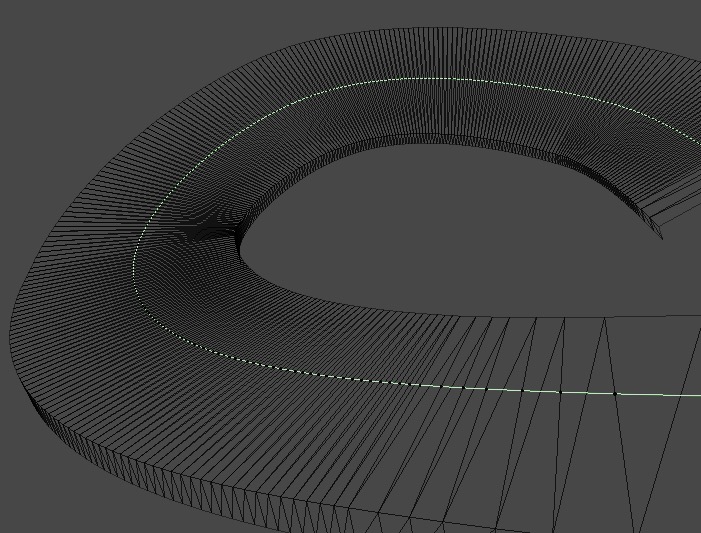
ポリ数に注意
かなりのハイポリ道路が作られるため、
デフォルトだとパフォーマンス的によろしくないです。

滑らかであればあるほど、大量のポリゴンが使用されます。

改善する方法として、
Vertex Pathモードの「Max Angle Error」「Mix Vertex Dst」の値を変更します。
オススメは「Mix Vertex Dst」の調節です。カクカクし過ぎずに丁度よくしてくれます。


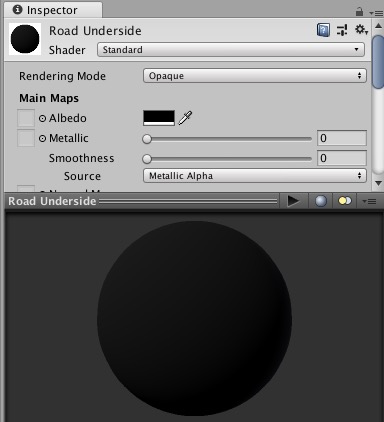
マテリアル

マテリアルは2つ利用することができます。


↓ 右側の「Road Underside」は厚み部分のマテリアルです。

スクリプトからのアクセス
詳しくはアセット内のドキュメントですが、以下全ての情報です。
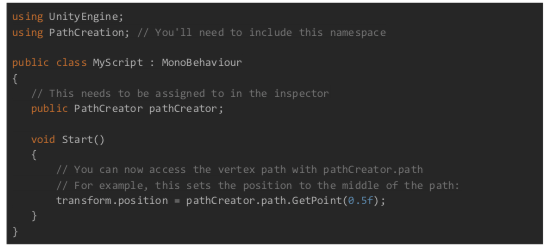
PathCreatorへアクセスして値を取得する

// pathCreator.pathで頂点パスにアクセスできるようになりました
//たとえば、これは位置をパスの中央に設定します。
GetPoint(float t ) : returns a Vector3 for the position of the path at t.
GetDirection(float t ) : returns a Vector3 that points along the path at t.
GetNormal(float t ) : returns a Vector3 that points perpendicular to the path at t .
GetRotation( float t ): returns a Quaternion for the rotation of the path at t .
Loop: begin again from the start of the path.
Reverse: move backwards from the end to the beginning of the path.
Stop: stop moving at the end of the path.
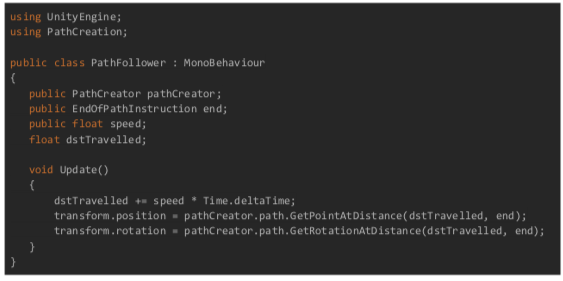
オブジェクトがパスに沿って移動するPathFollowerスクリプトの中身

次の例は、一定の速度でパスをたどるようにオブジェクトを移動する方法を示しています。 'end'変数に応じて、オブジェクトはパスの最後までループ、リバース、ストップのいずれかを行います。
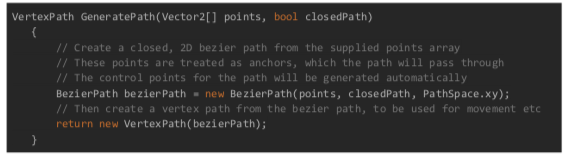
パスを生成
スクリプトからパスを生成する(おそらく動的に)

パスを生成する:
エディタでパスを作成する代わりに、スクリプトからパスを作成することも可能です。 必要なのは、Vector3s、Vector2s、またはTransformとして格納できる点の配列またはリストだけです。 これらをBezierPathコンストラクタに渡すと、指定された点を通過する滑らかなパスのコントロールが生成されます。 その後、BezierPathからVertexPathを簡単に作成できます。
唯一気になったポイント
機能性に優れてとても素晴らしいアセットですが、
ただ1点だけ気になったのが、
「実行中にアンカーポイントの座標が変更できない」ことです。
ゲーム中に刻々と曲線の形を変化させたい場合には現状行う事はできなさそうです。
コードはDLL化されてないので、
ソースコード側を読み取れるなら何とかなるかもしれません。

実行中にアンカーポイントを移動するとルートが変化するが、
オブジェクト1つなのでアニメーションや座標変更ができない。

オブジェクトを移動してもルートは開始時点の座標のままなので、
スクリプトを叩く必要があります。
似たケース
2019年1月2日紹介したパーティクルのベジェ曲線アセット。
同タイプのアセットをリリースしていて、
作家さんは後日、
アンカーポイントをオブジェクト単位に変更した別アセットをリリースしていました。
・Bezier curved particles flow editor(曲線が動的に変更出来ない)
・Animated Bezier Flow of Particles(アンカーポイント毎のオブジェクト対応)
アセット説明(機械翻訳)
Unity 2017.1.5以降のバージョンが必要
エディタでスムーズなパスをすばやく作成するための直感的で軽量なエディタ。
オブジェクトをこれらのパスに沿って簡単に移動させることも、オブジェクトを生成してメッシュを生成するためのガイドとして使用することもできます。
パスは回転や拡大縮小が可能で、2D空間と3D空間の両方でうまく機能します。 パスは、完全にコードから作成することもできます - 単にウェイポイントの配列を提供し、スムーズなパスバックを取得するだけです。
完全なC#ソースコードが提供されているので、必要に応じて特定のニーズを満たすようにツールを拡張することができます。
パブリッシャーのアセット(記録用)
【毎日更新】アセット割引情報サイト
毎日リアルタイム更新。
「作家セール、無料アセット、新作アセット」お得な最新情報を入手しよう!


※ 土曜・日曜・月曜はアセットストアのお休み。
2018年度 イチオシアセット
バーチャルYoutuberシロがご紹介する2018年度のオススメアセット
過去セールから神アセットを探す
過去大セールで登場したタグです。ぜひご活用下さい。
- MADNESS SALE カテゴリーの記事一覧 - Unity AssetStoreまとめ
- Back to School セール カテゴリーの記事一覧 - Unity AssetStoreまとめ
- Unite 2017 Tokyo記念セール カテゴリーの記事一覧 - Unity AssetStoreまとめ
- Biggest Sale Ever カテゴリーの記事一覧 - Unity AssetStoreまとめ
- Wishlist Sale カテゴリーの記事一覧 - Unity AssetStoreまとめ
- Holiday Sale カテゴリーの記事一覧 - Unity AssetStoreまとめ

※右サイドバーの「月別アーカイブ」や「タグ」からチェックすることもできます。
アセットの検索方法
アセット名、パブリッシャー名など入力してご活用下さい。
↑ ブックマークしておくと超便利!オススメ
【2018年度】無料化&無料アセットまとめ
【3Dモデル】
【シェーダ・パーティクル・Skybox】
【テクスチャ&マテリアル】
【エディタ&スクリプト 前編】
【エディタ&スクリプト 後編】
落ち着いた頃に2018年度の無料まとめ記事作ります。
【過去ログ】無料アセット
【過去ログ】作者セール&注目アセット






