今日の無料化アセット
- Bezier curved particles flow editor
- Unityのパーティクルをベジェ曲線で制御!
- パーティクルフローカーブを作成して曲線アニメーションさせるエディタ
- $21.60 => 無料化 100%OFF 【開催期間】2019年1月2日〜不明
 ←こちらの方がパワフル
←こちらの方がパワフル- Animated Bezier Flow of Particles
- こちらも同じくベジェ曲線でパーティクルを制御するエディタ
- 基本機能は同じですが、ポイントと方向線がオブジェクト化されてAnimationが実装できるようになった上位版です。
- $21.60 => 無料化 100%OFF 【開催期間】2019年1月2日〜不明

- Mesh Wireframe Renderer
- 静的なメッシュのワイヤーフレームを表示するスクリプト
- $5.40 => 無料化 100%OFF 【開催期間】2019年1月2日〜不明
- 静的なメッシュのワイヤーフレームを表示するスクリプト

- Sharp Text
- 高DPIディスプレイでも明瞭に表示させる為、開発されたテキストシェーダ
- $5.40 => 無料化 100%OFF 【開催期間】2019年1月2日〜不明
- 高DPIディスプレイでも明瞭に表示させる為、開発されたテキストシェーダ
あけましておめでとうございます
いよいよアセットストアが動き出しましたね。
今年も、みなさまのゲーム開発に少しでも役立つ記事がかけるように進化することと
末永くブログが継続出来るように頑張ります!
今年もどうぞ宜しくお願いします 🐗
- Bezier curved particles flow editor
- Animated Bezier Flow of Particles
- Mesh Wireframe Renderer
- Sharp Text
Bezier curved particles flow editor
Bezier curved particles flow editor
エディタ拡張/エフェクト
$21.60 => 無料化 100%OFF 【開催期間】2019年1月2日〜不明
Unityのパーティクルをベジェ曲線で制御!
パーティクルフローカーブを作成し、滑らかな曲線に従ってアニメーションさせるエディタです。

Happy New Year 2016 Postcard - YouTube(0:58)
MathArtCode - Bezier curved particles flow editor: walk thru demo (Release) - YouTube(4:50)
WebGLデモ
Google Chrome 47などのWebGL 2対応ブラウザでのみ動作する実験用デモを作成しました。
1つ目の動画と同じ内容がWebGLでお試し出来ました。
クリスマスの電飾のような光景。
パーティクルだけでオブジェクトのように見える表現が面白い。

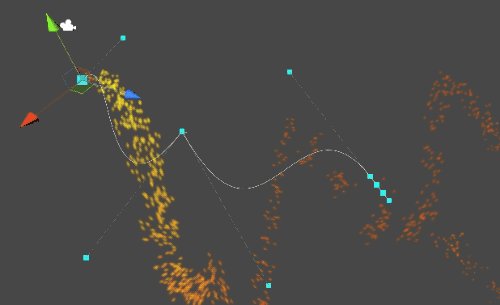
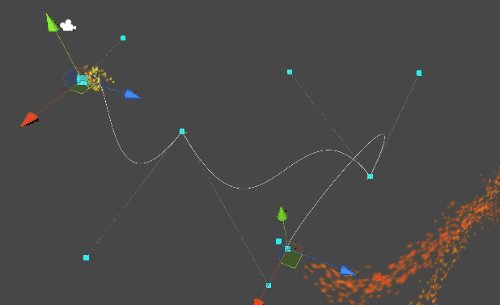
サンプルデモシーン
検証環境:Unity2018.2.5f1(Mac)


まずは正常に動作しているような感じがして一安心!
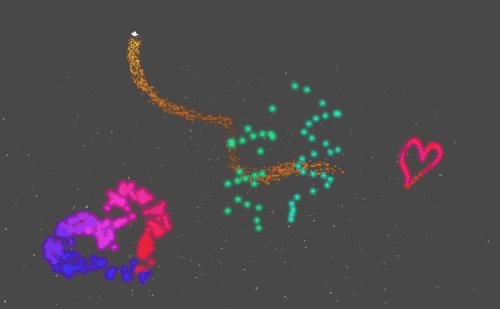
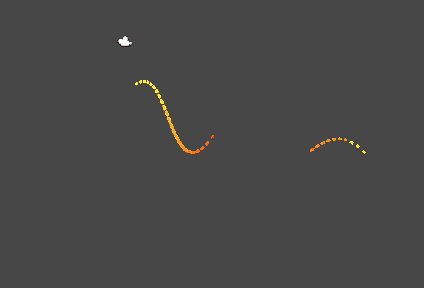
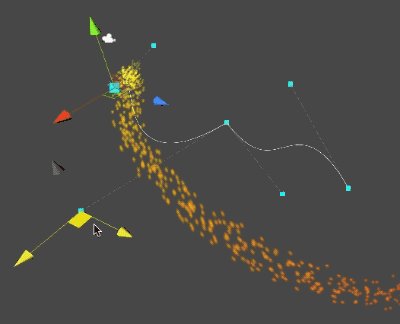
ベジェ曲線でアニメーションするパーティクルが出迎えてくれます。
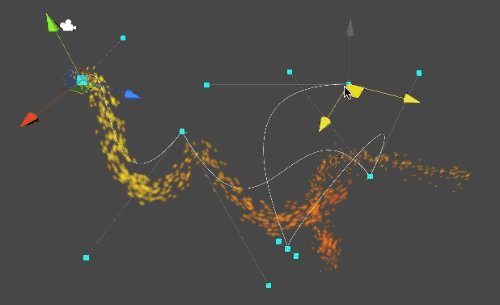
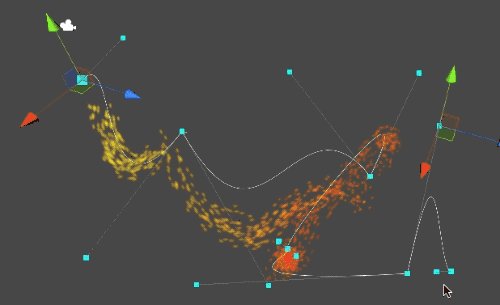
「ハート」「ヘビ」「ツリー」「ハート」「雪(広範囲に散ってる)」
サンプルシーンは5つのオブジェクトで構成されています。

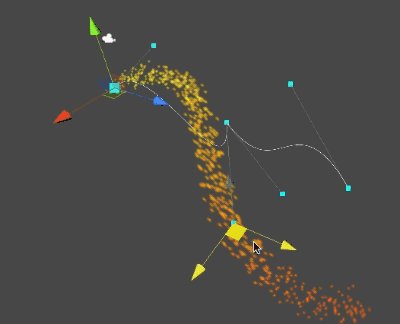
一番わかりやすいヘビアニメをしている「Snake」で解説します。

UnityのParticle Systemに、
「Particles Static Bezier Flow Controller」コンポーネントがアタッチされていました。
シンプルでわかりやすい。
Add Point:ベジェ曲線のポイント追加

ベジェの終点にポイントと方向線を追加します。
エディタモード中でも、パーティクルを確認しながら編集できます。
※ CTRL + Z 「元に戻す」が効きます。
※ ポイント選択 + Deleteで削除ができます。
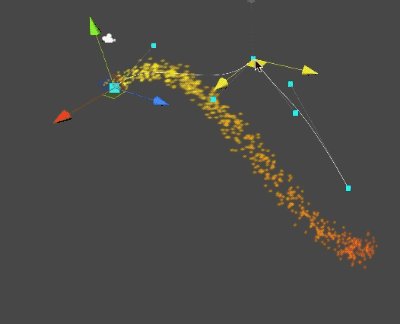
Use Positions:ポジションを使う
木やハートなど形状が整ったタイプに使用します。
「Snake」はOFFでしたが、ONにするとこのような挙動になります。

アイデア次第で何かに使えそうなアニメーション。
Use Velocities:速度の使用
粒子が「ポイント」と「方向線の角度」に影響されて移動する

※ SnakeはPositionsは使用せず、Velocitiesのみで動作している。
Segments count:分割数
数が多いほど滑らかに移動します。50 -> 10にしてみました。

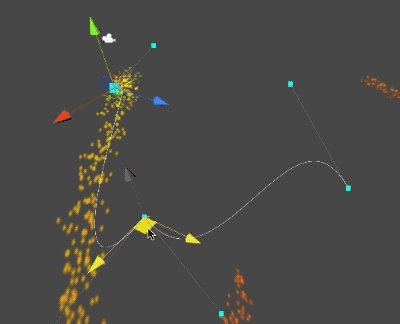
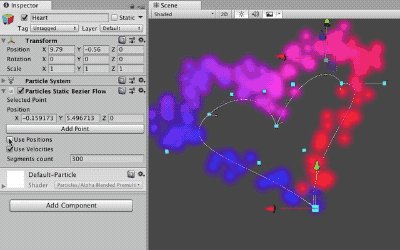
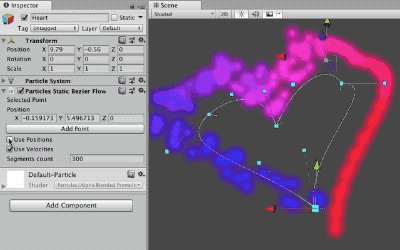
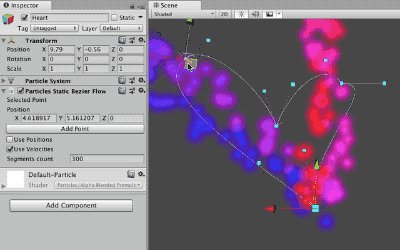
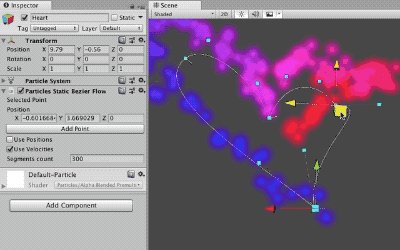
ハート形

粒子のバラバラ感がとてもいい「ハート」は、
Positionsは使用せず、Velocitiesのみで動作していました。
使い方
① 空のゲームオブジェクトを作成します。
②「Particles Static Bezier Flow Controller」コンポーネントを取り付ける

③ するとピンク色でシェーダーがエラー状態のパーティクルが作られました。

マテリアルがセットされてない状態なので作成します。
↓
④ パーティクル用のマテリアルを作る

シェーダーを「Particles / Alpha Blended Premultiply」へ指定します。

テクスチャは任意ですが、特に決めてなければ「Default-Particle」を指定します。
このマテリアルをパーティクルにアタッチしてあげればピンク色問題は解決します。

あとはUnityのParticle作りと同じように作るだけ!
既存エフェクトに取り付けてみる
「Realistic Effects Pack 4」を使って検証してみます。

UnityのParticle Systemのあるオブジェクトを探して、
「Particles Static Bezier Flow Controller」コンポーネントをアタッチ。

このパラメータでセットして発射すると
ベジェ曲線に沿ってアニメーションしてくれました。

Unity 3.5.7以降のバージョンから対応で、
かなり古いUnityでも利用できるのがありがたいですね。
パーティクルの流れを制御する良アセットでした。
セール情報
2019年1月2日 無料化しました。定価 $21.60 (税込)
サンプル画像
画像9枚 18秒で一周します。

アセット説明(機械翻訳)
Unity 3.5.7以降のバージョンが必要
Unity Editorで、パーティクルフローカーブを作成、編集、修正します。 元に戻す、ポイントの挿入、個々のコントロールポイントの編集をサポートします。 手裏剣粒子エンジン用に作成。 あなたの統合ニーズのためにEditor UIから使用するために構築してください、あなたの開発者の幸福のためにきれいな純粋な.Net C#コードを提供してください。主なコンポーネントはParticlesStaticBezierFlowControllerです。これは、非常に高速な曲線(プリベイク位置/ベロシティ)を提供します。追加のゲームオブジェクトは必要ありません。
Google Chrome 47などのWebGL 2対応ブラウザでのみ動作する実験用デモを作成しました。
Unityのバージョンでテスト済み:
- 5.3.1
- 4.7.0
- 3.5.7
空のゲームオブジェクトを作成し、Component - > Effects - > MathArtCode - > Particles Static Besier Flowの順にクリックして、フローのトラート編集に必要なすべての設定を行います。
インストールと使用方法の詳細については、ビデオクリップと埋め込みドキュメントを参照してください。
パブリッシャーのアセット(記録用)
ベジェ曲線のパーティクルエディタを過去に紹介
ブログサイドバーの「⑥ 購入記事」コーナーにて、
ベジェ曲線で粒子の流れをコントロールするアセット「Particles Turbulence Flow 」を特集記事で紹介したことがあります。
こちらは曲線に接近した粒子が、
まるで磁石に吸い寄せられるように移動経路をコントロールするエディタです。
始めから強制的にベジェ曲線で移動させるタイプじゃないので自由度が高いです。
2018年9月4日
無料化アセットを入手すると有料版が$5になる

John Doeさんから貴重な情報をいただきました。
アップグレード価格で安くゲットできる方法です。
ありがとうございます!
確かに、「Particles Turbulence Flow 」のアップグレード価格を見ると、
今回無料化された2つのアセットが対象になっています。
「Animated Bezier Flow of Particles」をゲットすれば、
$5でゲットできる状態になります!これすごいですね。
お得にゲットできるステキな情報でした。
Animated Bezier Flow of Particles
Animated Bezier Flow of Particles
エディタ拡張/アニメーション
$21.60 => 無料化 100%OFF 【開催期間】2019年1月2日〜不明
こちらもベジェ曲線でパーティクルを制御するエディタで、
先ほどのアセットと比較すると、
「ポイントと方向線がオブジェクトとして扱う事ができる」のが特徴で、
それによりアニメーション化させることができるようになりました。
どっちがオススメ?
「Animated Bezier Flow of Particles」の方が、
カスタマイズ性が高くてベジェも作りやすい。
しかもアニメーションも実装できるのでこちらのほうが上位版です。
基本機能は同じ

「ベジェ曲線の追加」「Use Positions」「Use Velocities」の構成で、
新たに追加されたのが
「Use Legacy Animation」「Create Animation Clip」の2つです。
アニメーションが実装できるように機能が追加されていました。
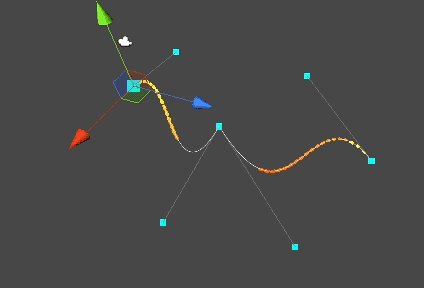
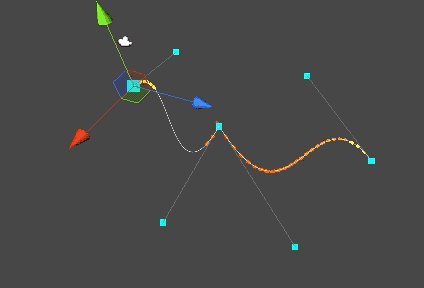
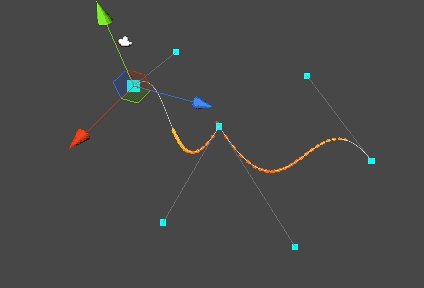
ポイントと方向線がオブジェクト化

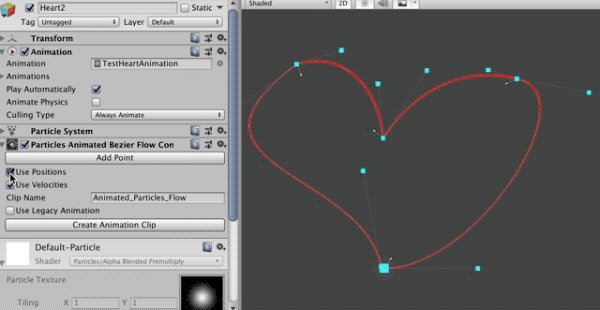
こちらは「ポイント」と「INとOUT(方向線)」が表示されるようになりました。
ちなみに、1つめに紹介した「Bezier curved particles flow editor」は、
↓ ポイントと方向線はオブジェクト化しない一体化タイプです。

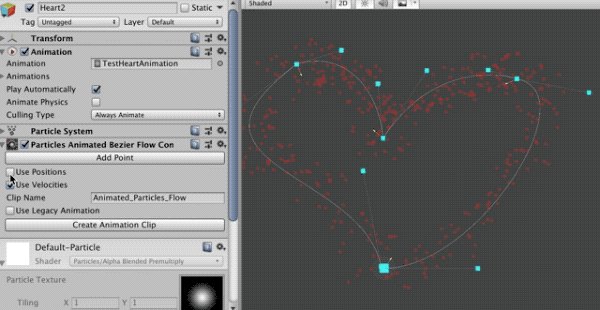
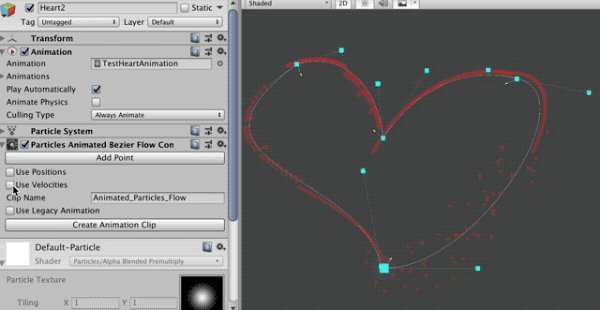
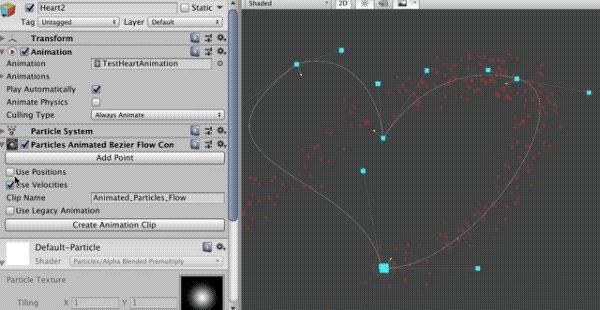
アニメーション

オブジェクト化されたことにより、
パスのAnimationが実装できるようになりました。
MathArtCode - Animated Bezier Flow of Particles tutorial (Unity3d 3.5) - YouTube(4:26)
MathArtCode - Animated Bezier Flow of Particles tutorial (Mechanim, Unity3d 5) - YouTube(6:09)
WebGLデモ
Google Chrome 47などのWebGL 2対応ブラウザでのみ動作する実験用デモを作成しました。

セール情報
2019年1月2日 無料化しました。定価 $21.60 (税込)
サンプル画像
画像5枚 10秒で一周します。

アセット説明(機械翻訳)
Unity 3.5.7以降のバージョンが必要
Unity Editor Sceneでパーティクルフローを作成、編集、修正、アニメートします。コーディングは不要です。元に戻す、ポイントの挿入、個々のコントロールポイントの編集、(エディタからの)ユニティエディタ内のポイントのアニメーション、ポイントの名前変更をサポートします。
手裏剣粒子エンジン用に作成。統合のためにエディターUIから使用するためのビルドはコーディングを必要としません。あなたの開発者の幸せのために、きれいで純粋な.Net C#コードを提供します。
主成分は `ParticlesAnimatedBezierFlowController`です。これはUnity3Dシーン階層内に構造化されたコントロールポイントを持つ曲線を提供します(各コントロールポイントはゲームオブジェクトです)。曲線の外観はすべてのコントロールポイントに渡って伝播されますが、すべての動作と計算ロジックは `ParticlesAnimatedBezierFlowController`を持つゲームオブジェクトの中に保持されます。
Google Chrome 47などのWebGL 2対応ブラウザでのみ動作する実験用デモを作成しました。
Unityのバージョンでテスト済み:
- 5.3.1
- 4.7.0
- 3.5.7
空のGameObjectを作成し、Component - > Effects - > MathArtCode - > Animated Particlesの順にクリックしてください。Bezier Flowは、フローの編集を開始するために必要なすべての設定です。
インストールと使用方法の詳細については、ビデオクリップと埋め込みドキュメントを参照してください。
Mesh Wireframe Renderer
スクリプト / モデリング
$5.40 => 無料化 100%OFF 【開催期間】2019年1月2日〜不明
静的なメッシュのワイヤーフレームを表示するスクリプト。
UnityGLライブラリによりレンダリングされます。
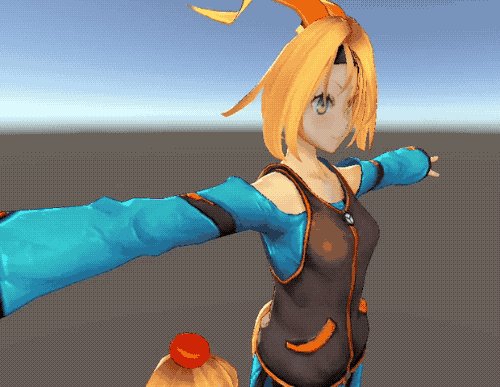
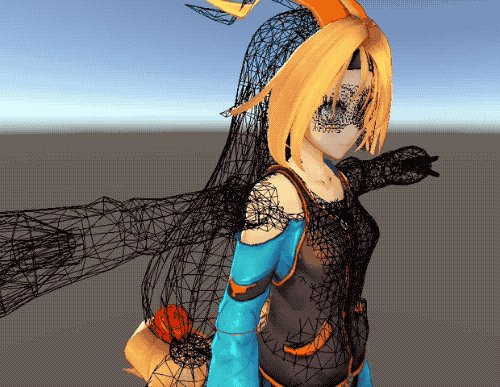
ユニティちゃんで実験
体のメッシュと、顔のメッシュに対して全て適応させます。



「StaticWireframeRenderer」スクリプトをオブジェクトにアタッチします。

「StaticWireframeRenderer」コンポーネントには、
アセット内蔵の「Wireframe」マテリアルを指定します。
xxxx(Mesh Filter)も作られますので、そこへメッシュをセットします。
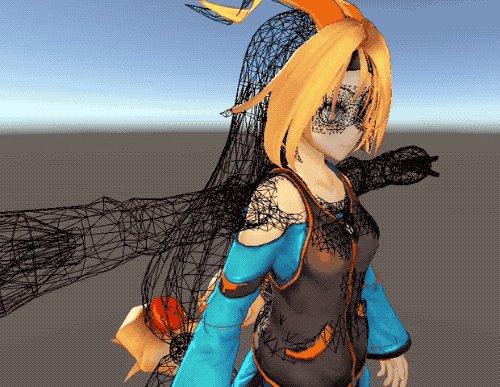
実行するとワイヤーフレームが表示されます。

とっても簡単ですね!
しかしワイヤーのカスタマイズは強くなく、
最低限のワイヤーフレームを見せる為のものでした。
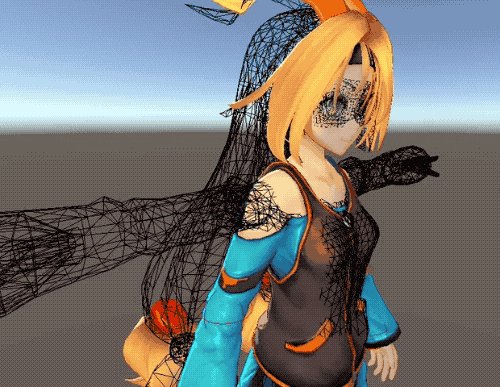
ワイヤーフレームだけ表示させたい
メッシュのテクスチャは非表示でワイヤーのみにしたい時はこのように設定します。

新しくマテリアルを作成して、
Rendering Mode:Fade
Albedo:アルファ値を最大
これを透明にしたいオブジェクトにセットしておきます。
試しにユニティちゃんの髪の毛だけセットしてみました。
このような表示になります。

動的に実行してみた

静的なメッシュのワイヤーフレームですので、
動的に変形するSkinned Mesh Rendererには対応していません。
実行するとこのようにストップします。

サンプル画像


色々触ったあとなのでアレですが、もしかしたらワイヤーの色も変更できるのかも?

セール情報
2019年1月2日 無料化しました。定価 $5.40 (税込)
アセット説明(機械翻訳)
Unity 5.3.3以降のバージョンが必要
静的メッシュワイヤフレームレンダラ ワイヤフレームマテリアルの選択をサポートします。注:シェーダではなく、Unity GLライブラリを介して機能します。
Sharp Text
シェーダー
$5.40 => 無料化 100%OFF 【開催期間】2019年1月2日〜不明
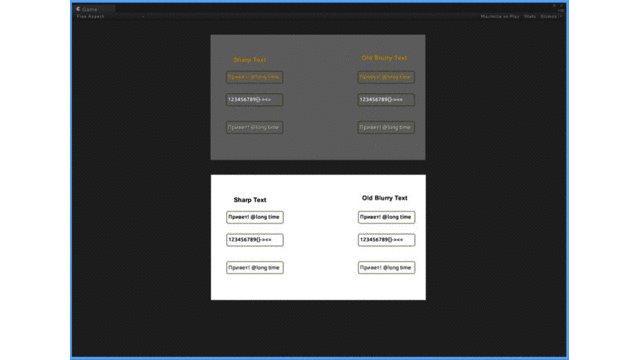
高DPIディスプレイでもクッキリと表示させるために開発されたテキストシェーダです。
ユーザーレビューが低評価なので、とりあえず触ってみてからコメントしようと思います。
ちなみに、1年前のユーザービューの声はこのような感じです。
・動作しない
・現状は「TextMesh Pro」の方が好ましい
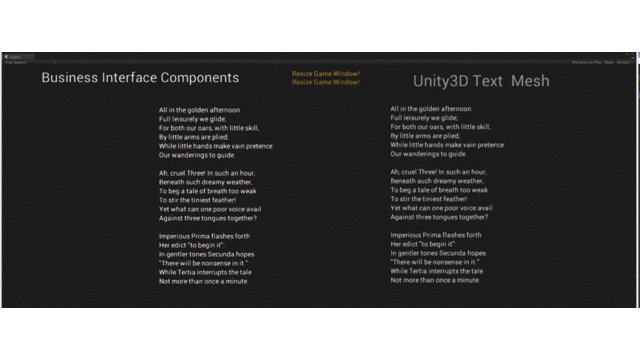
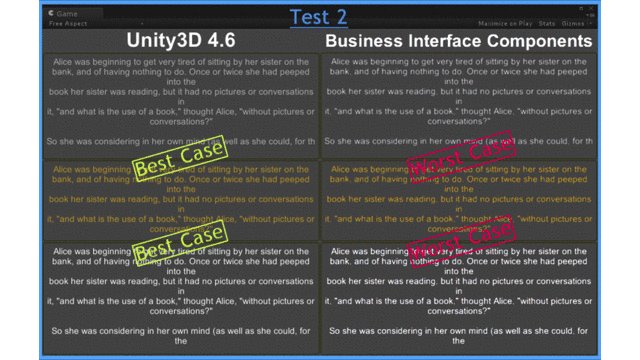
Unity3D Text Meshと比較
Unity3D Text Meshの場合

Business Interface Componentsの場合

若干クッキリ感がアップ。
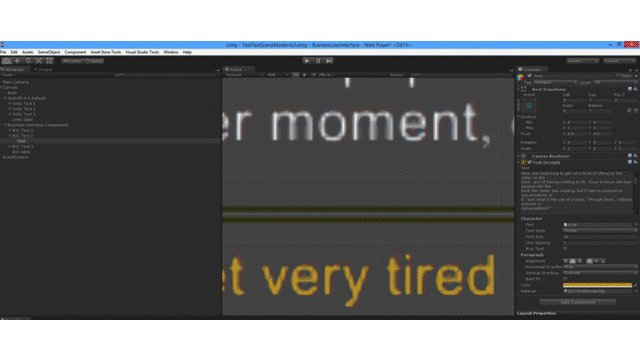
全景

Bitmap Fontで対応していた

UnityのText Meshはそのまま使いつつ、
シェーダは、Clear Text Shaderに変更。
アトラス化されたBitmapFontで文字を描画する方式でした。
セール情報
2019年1月2日 無料化しました。定価 $5.40 (税込)
サンプル画像
画像8枚 20秒で一周します。

アセット説明(機械翻訳)
Unity 3.1.0以降のバージョンが必要
Sharp DirectWriteのようなテキストレンダリングシェーダ。
高DPIディスプレイでも明瞭で高品質のテキストレンダリングを実現します。 内蔵のUnity3Dテキストレンダリングはかなりぼやけています。 シェーダは使い方が簡単でとても速いです。 これはユーザーがテキストを読むことに依存するゲームには不可欠であり、本格的なビジネスアプリケーションには必須です。
Unity 4.6以降用に設計され、古いテキストレンダリングパイプラインでレガシーバージョン3.5以降もサポートします。
【毎日更新】アセット割引情報サイト
毎日リアルタイム更新。
「作家セール、無料アセット、新作アセット」お得な最新情報を入手しよう!


※ 土曜・日曜・月曜はアセットストアのお休み。
2018年度 イチオシアセット
バーチャルYoutuberシロがご紹介する2018年度のオススメアセット
過去セールから神アセットを探す
過去大セールで登場したタグです。ぜひご活用下さい。
- MADNESS SALE カテゴリーの記事一覧 - Unity AssetStoreまとめ
- Back to School セール カテゴリーの記事一覧 - Unity AssetStoreまとめ
- Unite 2017 Tokyo記念セール カテゴリーの記事一覧 - Unity AssetStoreまとめ
- Biggest Sale Ever カテゴリーの記事一覧 - Unity AssetStoreまとめ
- Wishlist Sale カテゴリーの記事一覧 - Unity AssetStoreまとめ
- Holiday Sale カテゴリーの記事一覧 - Unity AssetStoreまとめ

※右サイドバーの「月別アーカイブ」や「タグ」からチェックすることもできます。
アセットの検索方法
アセット名、パブリッシャー名など入力してご活用下さい。
↑ ブックマークしておくと超便利!オススメ
【2018年度】無料化&無料アセットまとめ
【3Dモデル】
【シェーダ・パーティクル・Skybox】
【テクスチャ&マテリアル】
【エディタ&スクリプト 前編】
【エディタ&スクリプト 後編】
落ち着いた頃に2018年度の無料まとめ記事作ります。
【過去ログ】無料アセット
【過去ログ】作者セール&注目アセット

この作品はユニティちゃんライセンス条項の元に提供されています















