
エディタ拡張/ビジュアルスクリプティング
$54.00 => $27.00 50%OFF 【開催期間】9月18日〜 9月25日まで
9月13日にリリースされたばかりの新作アセット!
この記事はレビュー記事です。
※本当はまとめて記事にしたかったのですが、そろそろセールが終了してしまうので
急いで試してみました。あと時間が無いのでかなり雑です。
アセットについてはこちらの記事をチェック
開催期間は、あと2日です。お急ぎを〜!(見逃した方の為に終了するまでお知らせします)
チュートリアル動画を参考に触ってみた
Shadero Sprite - Tutorial 1 - YouTube(10:18)
現在は新たにパート2も公開されています。
環境
色々事情があってUnity2017.2.0b2(Mac)を使用しております。
既にShadero Spriteがインポートされた状態。前回記事の続きです。
目的
このブログのクマや、Unityちゃん2Dスプライトにエフェクトが付けたい!
※ユニティちゃんは間に合わなかった。明日行けるかなぁ。
流れ
1.クマのテクスチャ、ユニティちゃん2D画像をインポートしておく
2.マテリアルを新規作成
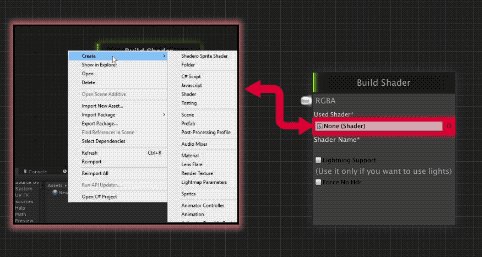
3.「Project」右クリックメニューから「Shadero Sprite Shader」を生成する

4.エディタ起動画面の右側「New Shader Project」を実行

5.画面に簡単なチュートリアルでガイドしてくれます。

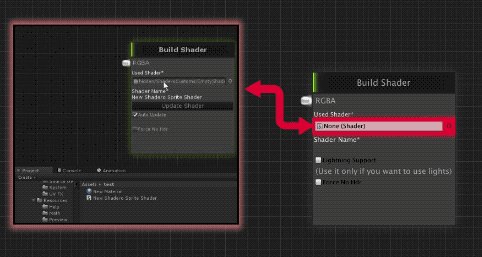
1.右クリックで「Build SHADER」を選択
2.「Main Texture」を追加
3.「ORIGINAL UV」を追加
とりあえず1をやってみた。

6.「Build SHADER」を追加すると、GIFアニメでチュートリアルが表示されます。

初心者でもわかりやすい親切設計
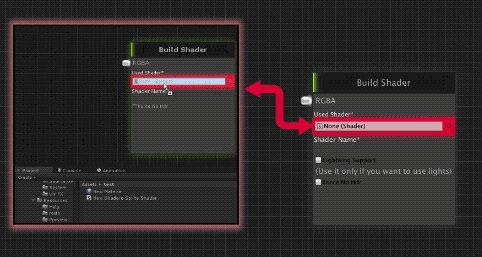
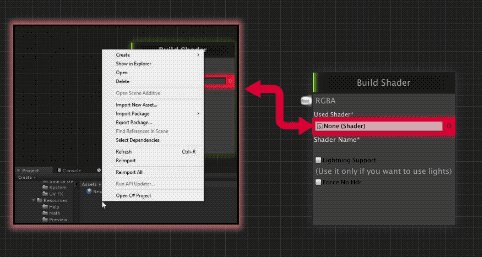
これは手順3で追加したシェーダー。セットした。
(タイムアップが近くなってきたので、ここからかなり割愛します。
チュートリアル動画の書き出しと全く同じ手順でいけます)
7.クマのスプライトをシーンに配置
↓
手順2で作ったマテリアルに、手順3のシェーダーをセット
↓
クマにマテリアルをセット
↓
エディタでノードベースで適当に作る
輝度のシェーダ
↓
シェーダーのパラメータを変化させるAnimationを作って完成!
UVを変化させてみた
「Distorition UV」の出力に「Source RGBA」に接続するだけで完成。
マスクを試したかった。
時間が無くなったため、今回はここまで。
感想
接続するところはUVかRGBAだけで(他にもあるかも)
入力、出力を接続して組み立てるエディタ。想像以上にめちゃくちゃ簡単でした。
数分のチュートリアル動画を見て、作れそうな感じがしたら買いでしょう。
2Dゲーム、3DでもUIに特殊効果を与える時に使いまくれる!
効果が全てサムネイルで表示されるから、めちゃくちゃ心強い。
説明書を読まなくても数分で全て理解したような気分になれます。
次回は「マスク」を試したい。体の一部や目の所だけキラキラさせたり出来ると思います。
「ユニティちゃん」も登場させたい。25日までに間に合うかな。
全アセット50%OFFセール中です。(9月25日まで)

- Shadero Sprite
- 予め用意されたエフェクトをノードベースで組み立てるリアルタイムシェーダエディタ
- $54.00 => $27.00 50%OFF 【開催期間】9月18日〜10月25日まで(訂正)9月25日まで
- 予め用意されたエフェクトをノードベースで組み立てるリアルタイムシェーダエディタ
- Camera Play
- 1行のソースコードでカメラフェクトを手軽に呼び出し
- $54.00 => $27.00 50%OFF 【開催期間】9月18日〜10月25日まで(訂正)9月25日まで
- 1行のソースコードでカメラフェクトを手軽に呼び出し
- Camera Filter Pack
- 310種類以上で圧巻のボリュームを持つ大人気イメージエフェクト
- $54.00 => $27.00 50%OFF 【開催期間】9月18日〜10月25日まで(訂正)9月25日まで
- 310種類以上で圧巻のボリュームを持つ大人気イメージエフェクト
- 2DxFX: 2D Sprite FX
- 2Dゲーム開発なら絶対欲しいスプライトエフェクト
- $54.00 => $27.00 50%OFF 【開催期間】9月18日〜10月25日まで(訂正)9月25日まで
- 2Dゲーム開発なら絶対欲しいスプライトエフェクト




