今回は、コーギーエンジンのセールの時に書いてた話の続きです。
Unity2017.2.0b2で「タイルマップ試してるけど、使い方が全然わからないよ」って方の参考にもなるかと思います。

こんな感じにまで作れるようになりました。
新しく公開されたUnity2017.2ベータ版の新機能「タイルマップエディター」には2Dゲームを楽しく効率的に作る機能が満載です。アセットストアにも使えるタイルが沢山!今日からお試し頂けます。ダウンロードはこちら→ https://t.co/vZZI7FCSMo #unity3d pic.twitter.com/8oI4BtL7z0
— ユニティ・テクノロジーズ・ジャパン (@unity_japan) 2017年7月7日
Unity 2D Tile Map Editor intro and demo game tutorial - YouTube(9:06)
Unity 2D Preview Tilemap Tutorial - scriptable Tile and Tilebrush - YouTube(12:25)
Tile Map Editorのチュートリアル動画を参考にしながら、少し触ってみた。
UnityのTile Mapについて
2D Experimental Previewというテスト版で昔から開発が行われていて、それがUnity2017.2.0b2でやっと実装されたみたい。
色々探してみたけど、日本語で書かれたチュートリアルっぽい記事が見当たらない。
Unity2017.2.0b2でどこまで触れるか、人柱として触ってみました。
この方法であってるか分からないけど、
「現状どうなの?」って楽しみにされてる方の参考になればと思います。
ここから初心者でも使えるレベルで事細かく書いてみました。
ちょっと長いので、慣れてる方は読み飛ばしながらお進みください。
1.Unityベータ版をダウンロード&インストール
https://unity3d.com/jp/unity/beta
(現在使用中のUnityに上書きされないように、フォルダ名を変えて避難するように)
2Dモードで新規プロジェクト作成
※Youtubeの「Robodash Demo-Project」をMac環境で開いた所、namespaceが被ってるからダメだよ的なエラーが出る。
ダウンロード先(https://bitbucket.org/Unity-Technolog...)
適当な名前に変えて回避しようとしたけど、時間がかかりそうなので保留
2.素材を入手
今回はRPGツクールのフリー素材を配信されてるakiroomさまからお借りしました。
ありがとうございます。
3.素材を加工
スプライトの透過は色で判定できない?ので、
適当なペイントツールで「色を選択→消す」で透過させる。png形式で保存。

4.手順3で加工した素材をProjectにドロップ

スプライトの設定を行います。
Sprite Mode :「Single」を「Multiple」へ変更(複数あるから)
Pixels Per Unit:「100」を「16」に変更(1マス16ピクセル)
「Sprite Editor」ボタンをクリック -> Applyで適用する。

Sprite Editorで、上部タブの「Slice」をクリックします。
Typeを「Automatic」から「Grid By Cell Size」に切り替えて、
Pixel Sizeを「X = 16」「Y = 16」
「Slice」をクリック
↓
上部のApplyタブをクリックして適用します。

処理が終わったらウィンドウを閉じて、一服しましょう。
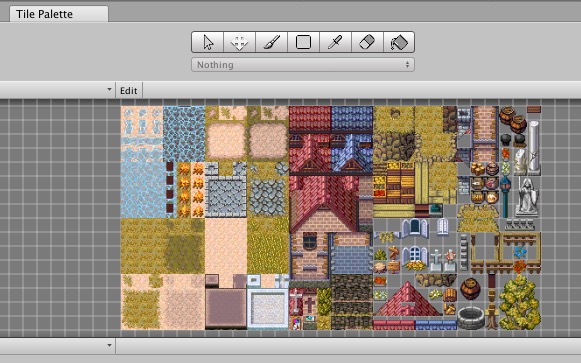
5.WindowからTile Paletteを開く

Sceneビューの下に配置してみた

「Create New Palette」をクリックして

Nameを「Town Palette」に変更し、他の設定は触らず「Create」をクリックします。
アセットの保存場所を聞かれるので、「Palette」フォルダを作って格納しました。
これはお好きな感じで。
6.スプライトをパレットにドロップする
Tile Paletteウィンドウがスプライト入れて下さいに変わるので、
手順4で作ったスプライトをドロップします。

アセットの保存場所を聞かれるので、
「Tiles/Town」フォルダを作ってそこに格納しました。
大量に生成されるのでフォルダ作った方が良いです。

ジェネレート中・・・ 30秒くらい?

パレットが出来上がり!
いきなりブラシで塗りたいですが、まだ塗れません。
7.HierarchyにTilemapを作る

「2D Object -> 「Tilemap」を選択すると、「Grid / Tilemap」が作られます。

このTilemapがレイヤー1層分です。
2個、3個と作って何層ものレイヤーを作れるようになっています。
それはまた後で
8.ペイントする

イメージ通りにペイントで配置することができました!
SHIFTキーを押しながらペイントすると消しゴムになります。

しかし透過レイヤーを配置しようとすると・・・
このようになってしまいます。

9.レイヤーを追加する
透明にならないのは、最下層のレイヤーだから
新しいレイヤーに描き込めば正しく表示されます。
HierarchyビューのGridを選択して、Tilemapを選択する。

Gridの子にTilemap(1)が生成される

Inspectorの「Tilemap Renderer」で、
「Order in Layer」の値を0から1に変更します。

レイヤーの番号はデフォルト0。
手動でセットしないと後々正しく表示されなくなります。
何層もレイヤーが作れますが、数値が被らないように割り当てましょう。
※UIのCanvasとは勝手が違うみたい。

Tile Paletteのツールパレット下部が「Tilemap(1)」に変化しました。
※本当はオブジェクトの名前を変えて分かりやすくすると良い。
これで、Tilemap(1)のレイヤーに透過タイルをペイントする事ができます。

シーンビューのグリッドラインを消したいときはGizmos->Show Gridのチェックを外す

隣の銅像を消すには、レイヤーをTilemapに戻して塗りなおします。

これで途中だった屋根も完成!

10.8方向ブラシは?
残念ながらここで終了。
色々探しましたが、チュートリアル動画にあったブラシのCreateボタンが無い。

↓チュートリアルの画面

「CustomAssets」を入れる手順もあって、
実際に入れるとスクリプト側にエラーが出るので、まだ使えないみたいです。
ギミック付きのタイルも、ブラシを変えないとできないみたいなので、
現時点で私はここで止まっています。
以上が「Unity2017.2.0b2」で体験した「タイルマップエディター」の感想です。
ブラシの作り方がわかる人居たら教えてください〜。
関連アセット
過去セールで紹介させて頂いたタイルマップの出来るアセットまとめ
オートタイルが使える! : 『Nostalgia 2』 $21.60
日本作者さんによるタイルマップ生成エディタ / アニメ付きタイルやタイルにコンポーネントが付けられる
RPG Map Editor $48.60
2Dタイルマップ作成エディタ / 高機能タイルマップと、RPGタイプのイベントのキャラ移動がセット
Super Tilemap Editor $37.80
2D横スクロール、トップダウン両方OK / RPG Map EditorからRPGの機能を省いたタイプ
Tile Tool $32.35
3Dタイルマップツール / タイルメッシュの最適化が凄い
Isometric 2.5D Toolset $43.20
2.5Dのアイソメトリック作成ツール / キャラクターを歩かせる機能付き



