今日の新作無料 & 無料化アセット
- VTS Terrain Streaming Plugin
- Googleの3Dマップに似たシステムで、本物の景色を楽しみながらドライブしたり、飛行機で飛んだりできるTerrainプラグイン
- 新作無料 【リリース日】2018年9月6日
- 旧アセットストア
- Googleの3Dマップに似たシステムで、本物の景色を楽しみながらドライブしたり、飛行機で飛んだりできるTerrainプラグイン
- Data Rerer 2D
- 滑らかな2Dスプライン曲線をUnityUIで描画。
- グラデーションカラーで表示もできるお絵かきエディタです
- $5.40 => 無料化 100%OFF 【開催期間】2018年9月6日〜不明
- 旧アセットストア
公式セールの裏「作者セール」が熱い
作者セールが更新ラッシュがめちゃくちゃ激しい状態になっています。
普段より圧倒的に安くなってますので要チェックです!
過去最大級!超お得なイベント(〜9月19日 3時まで)
PCゲームや電子書籍のチャリティ販売で格安で入手できるハンブル。
アセットストアの大人気アセットが$1〜$15で大量にゲットできる、
Unity公式のとんでもない企画「Humble Unity Bundle」が登場しました!
$15支払うと↓が全部ゲットできちゃいます!さらにSteamの大人気ゲームも手に入る!
- Inventory Pro($55) インベントリシステム
- UFPS: Ultimate FPS($75) FPSフレームワーク
- FlowCanvas($70) ビジュアルスクリプティング
- Realistic Effects Pack 4($35)パーティクル
- Ultimate Game Music Collection($45)オーディオ
- GameFlow($50)ビジュアルスクリプティング
- Discover Unity Game Development – From Zero to 12 Games($600)
- uMMORPG($80)
- Heroic Fantasy Creatures Full Pack Volume 1 ($349.99)
- Universal Sound FX($40)
- Gaia($67)
VTS Terrain Streaming Plugin
エディタ拡張/地形
新作無料 【リリース日】2018年9月6日
Googleの3Dマップと似た3Dマップで、航空写真を基に建造物を立体化!
本物の景色を楽しみながらドライブしたり、飛行機で飛んだりできるTerrainプラグインです。
Googleの3Dマップとは別のシステムです。
利用にはライセンスとか料金体系がありそうですが、詳細は準備中のようです。
VTS Browser Integration Plugin For Unity 3D - YouTube(1:47)
動作要件
現在、Windows限定です。
VTSプラグインは現在Windows上で動作します。 Mac版とiOS版がまもなく登場です。すべてのプラットフォームで64ビットCPUが必要です。
デモシーンを試してみた
秋葉原で試す。
サンプルデモシーンを触ってみたところ、
デフォルトの緯度、経度でも同様で、立体的になることはありませんでした。
建造物が3Dにならないのは、何かが不足している...

「Auth Url」に、公式サイトのどこかで取得する認証用のURLを入力みたいですが、
色々探してみましたが、それっぽいのは見当たらず、
かなり面白そうなアセットなので、もう少し調べてみます。

Unityで3Dマップ表示に成功!(デモの街)
2018年9月8日
やっとサンプルの街を表示することに成功しました!
まだわからない事だらけですが、
これから始める方のためにセットアップまでの過程を紹介します。
① 「Melown Cloud」にアクセスする。

公式ドキュメント:http://vtsdocs.melown.com/en/latest/
② アカウント作成もしくはGoogle等でログイン
https://www.melown.com/cloud/にアクセスすると、
アカウントの作成画面が表示されます。
FacebookやGoogleアカウントがあれば紐付けて利用することができます。

「Maps」で「ADD NEW MAP」を実行します。
ちなみに最初から2つのマップが含まれてます。
・Example Map: Benátky nad Jizerou:街の建造物を3D化する設定
・Example Map: Mt St Helens, Washington:山の形状に向いた3D設定
先に↑を触ってみるのもいいでしょう。
③ マップサービスの設定



3箇所だけチェックを付けます。
※ 他のサービスも色々試してみましたが、3Dの街が表示できたのはこの組み合わせのみ
Terrain:GTOPO 30
Imagery:Blue Marble Next Generation
True 3D:Benátky nad Jizerou
④ 保存する

設定を保存するため「PUBLISH」を実行します。
⑤ URLを取得する

上部タブの「DEVELOP AND USE」を選択しましょう。

mapのURLと、
authorizationのURL、2つを使います。
⑥ Unityに入力する
デモシーン「FreeFlight」を開いてmapのコンポーネントに入力します。


Config Urlに「map」
Auth Urlに「authorization」
を入力します。
緯度経度

デフォルトのままでもたぶん大丈夫ですが、
Latitude:50.07533045
Longitude:14.43625463
東京やアメリカなど色々試しましたが表示できなかったので、
サンプルの緯度経度を入力します。
⑦ 実行する
時間はかかりますが、立体的な街の表示に成功しました!
ちなみに、読み込まれてない平面な所や、ボコボコの建物も待てば綺麗に形成されます。

ランドマーク的な建築物も立体的に。
ここからモデリングして綺麗にするのも良さそうですね。
以上が、私が調べた結果まとめです。
日本の街が表示できたら絶対に楽しいだろうなぁ...
「表示に成功したよ!」な人は、よかったら手順を教えてください!
サンプル画像


アセット説明(機械翻訳)
Unity 2018.2.1以降のバージョンが必要
VTS 3D Geospatialソフトウェアスタックは、3D地理空間アプリケーション開発のための最先端のフルスタックオープンソースプラットフォームです。
VTS Terrain Streaming Plugin for Unityは、高度な機能を備えた効率的でリアルタイムのLODおよびタイル地形ストリーミングを提供します。現実世界の座標系の変換とナビゲーションをサポートして、通りの詳細から惑星スケールまでの風景を扱うように設計されています。
VTSのストリーミング性により、ゲーム内のすべてのギガバイトを出荷する必要なしに、データプレーヤーが見るものを完全に制御できます。最高のパフォーマンスを得るために、プラグインは完全なカスタマイズを可能にするために、レンダリングをUnityに委ねる間に、すべてのデータを大量に読み込むためにネイティブライブラリを使用します。サーバーにデータを簡単に追加したり、構成を変更したりすることは簡単です。
このツールは物理的衝突をサポートし、惑星と連携するカスタム雰囲気アルゴリズムも含みます。
VTSプラグインは現在Windows上で動作します。 Mac版とiOS版がまもなく登場です。すべてのプラットフォームで64ビットCPUが必要です。
Mac版が登場したら次はリベンジ戦だ!
パブリッシャーのアセット(記録用)
Data Renderer 2D
エディタ拡張/モデリング
$5.40 => 無料化 100%OFF 【開催期間】2018年9月6日〜不明
滑らかなスプラインメッシュ!グラデーションカラーで表示もできるお絵かき感覚のエディタです。
Spline Mesh Drawer animator demo - YouTube(7:56)
Spline mesh drawer in untiy3d - YouTube(4:53)
サンプルデモ
一部操作可能なデモです。
① UI LINE
「スプライン」と「ベジェ」が手軽に扱えるコンポーネントです。


Canvasに空のゲームオブジェクトを追加して、
「UI Line」コンポーネントを取り付けると扱える様になります。

最初にやっておくこと
Width:線の太さを1にする
End Ratio:1にする
ラインが表示されない場合は、この辺りを見てください。
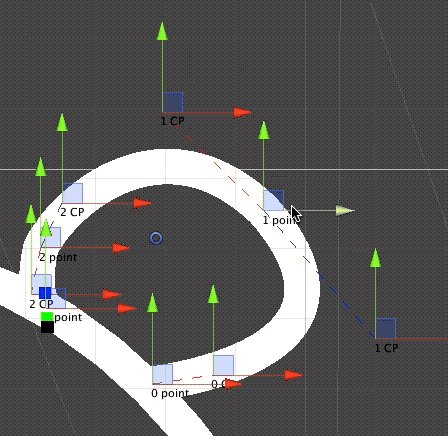
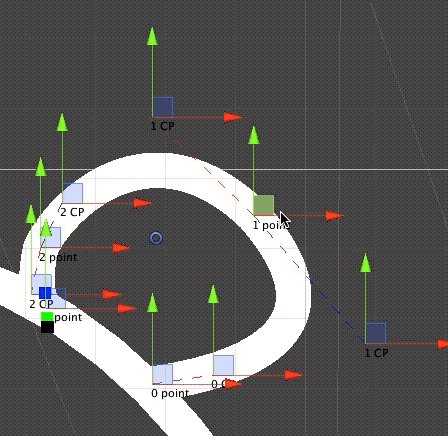
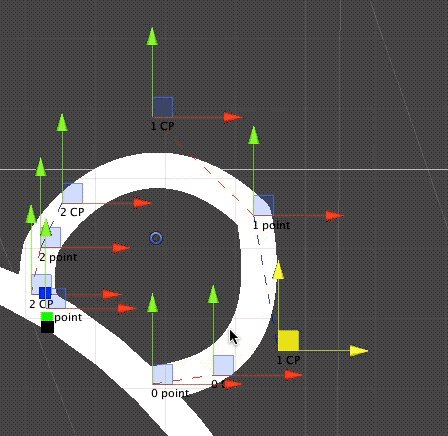
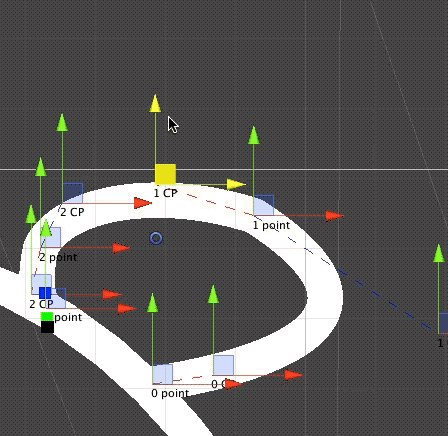
ラインを追加する

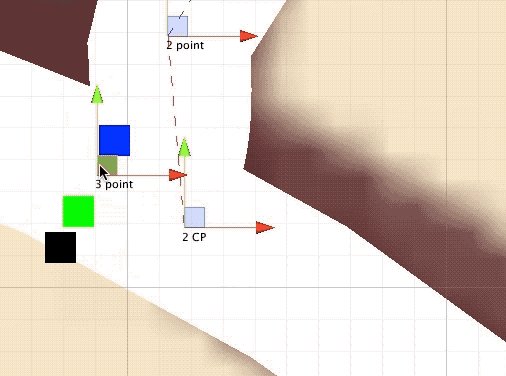
正方形の色つきギズモをクリックすると、機能が解放される仕組み。
黄緑色:新しいポイントを追加する
赤&青:左右のハンドルを操作可能にする
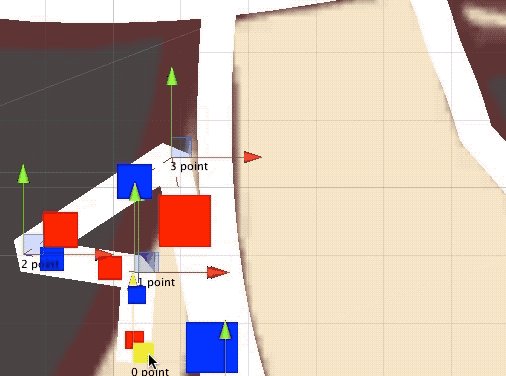
ポイント&ハンドルを操作する

ベジェやスプラインと同じように、ポイントとハンドルが操作できます。
なるべくポイントの数を少なくするのが綺麗な曲線になるテクニックです。
② UI Polygon
6種類のTypeから図形を選択してカスタマイズ


「Cos Cft」:三角形の数

Typeで6種類の中から図形をチョイスする。

スプライトを使うことも可能です。

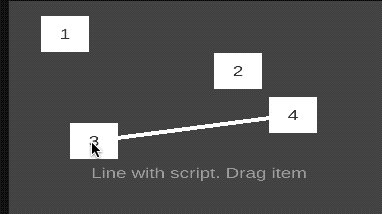
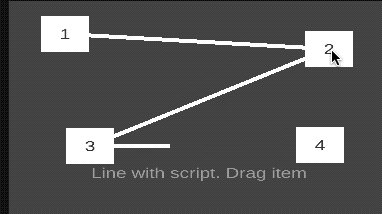
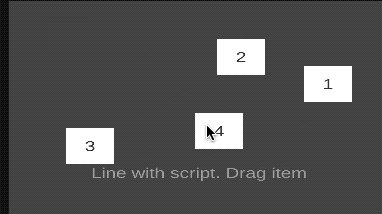
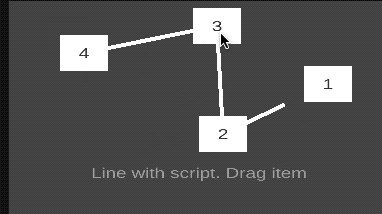
③ スクリプトでLine制御

ランタイム(動的)にLineをスクリプト側から命令することができる。
それにより、1、2、3、4のポイントを結ぶLineの座標が可変しても動的に変わります。
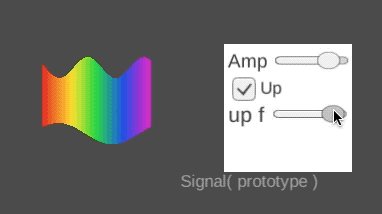
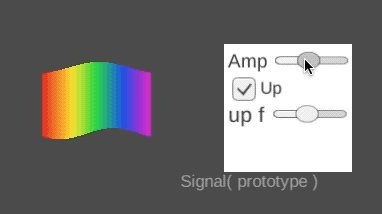
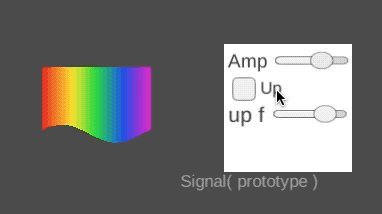
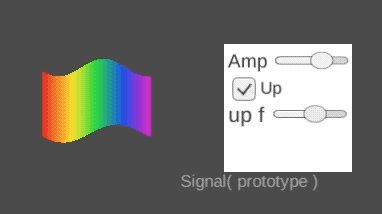
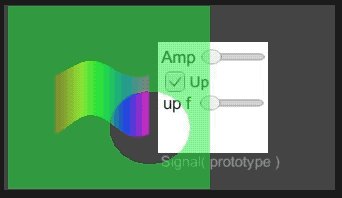
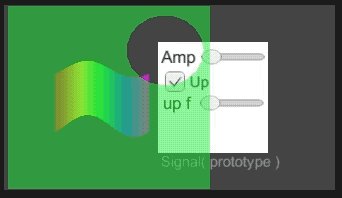
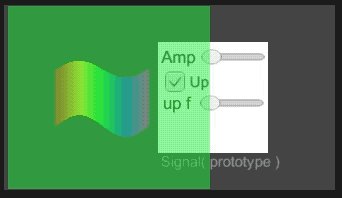
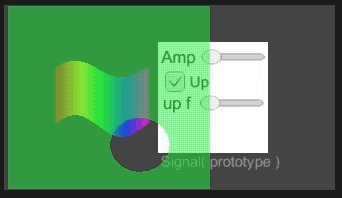
④ Signal(プロトタイプ)

プロトタイプ(ベータ)版の機能で、ウェイブアニメを付ける事ができます。
波打つ度合いと、スピードが調整可能。
2Dシーンの水面などに活用できそうです。

⑤ Hole
図形の一部に穴を開ける機能です。 (マリオ3でゴールにたどり着いた時のような?)


背景色と、穴のサイズ、位置を指定して扱います。
Animationで表現したのがサンプルシーンの黄緑色部分。
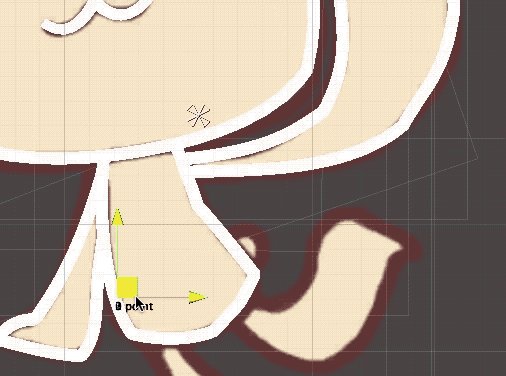
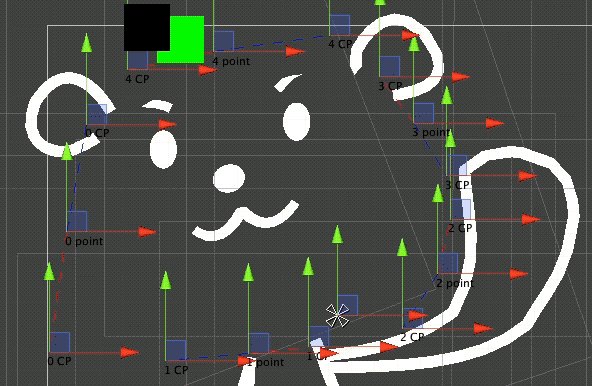
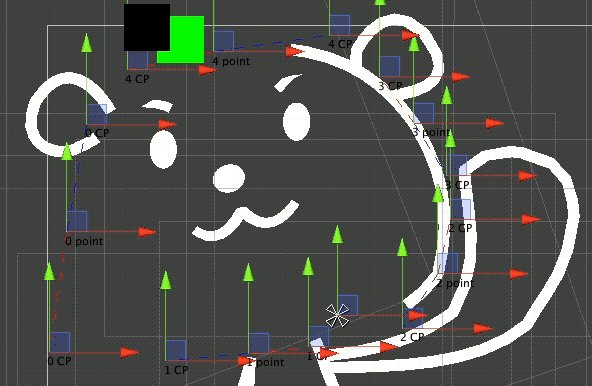
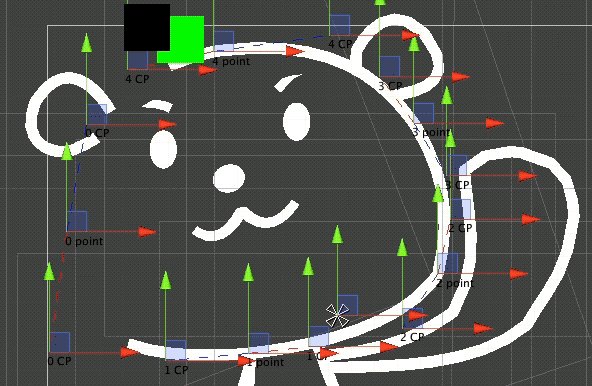
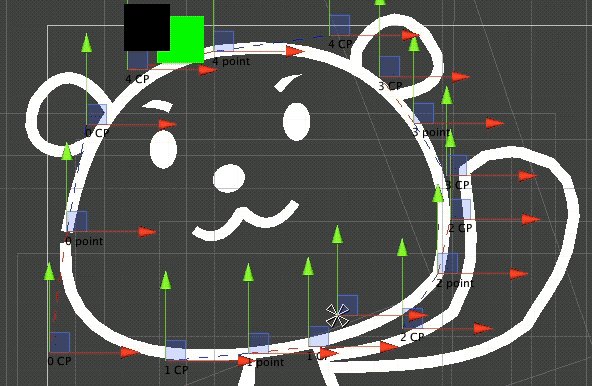
マスコットを描いてみた
ブログマスコットのクマを作ってみましたよ!

15分程度で完成しました(トレスしただけですが)

「UI LINE」かなり優秀で、
ペイントソフトのベジェと同じようにポイントとハンドルを操作してサクサク作れます。

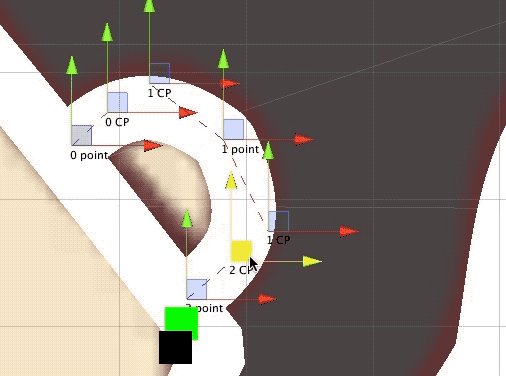
ポリ数はこんな感じ
 パフォーマンスのことを考えて「あえて荒く」しています。
パフォーマンスのことを考えて「あえて荒く」しています。

ポリ数はDivide Lengthのスライダーでカスタマイズ出来る様になっています。
プラットフォームに合わせて調節しよう。

眼と鼻の部分はUI Polygonで作りました。
ワイヤーフレームで表示されないので、何か別の方法で描画されてるみたい。

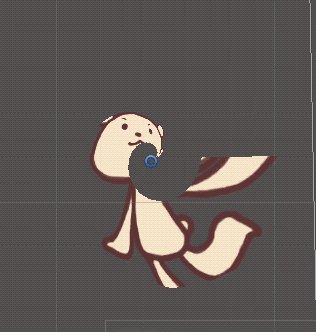
ラインの長さが決められる
「Start Ratio」と「End Ratio」のスライダーを触るとこんな事ができる!


パラメータをアニメーションにすれば、
空白のスケッチに描いているような演出が作れます。

「LINE」部分のアニメーションがまさにそれ。
セール情報
2018年9月6日 無料化しました。定価 $5.40 (税込)
サンプル画像



アセット説明(機械翻訳)
※問い合わせ先は迷惑メール防止の為省略しております。
パブリッシャーのアセット(記録用)
パブリッシャー「geniikw」さんへ
先日、プロモーション用のアセットバウチャーのご提供ありがとうございました。
立て続けに色々なイベントが起きてしまい手が付けれない状況となってしまい、
記事の完成が間に合わず遅れてしまい大変失礼いたしました。
まさか無料化されるなんて...精一杯アセットについて紹介いたします!
【毎日更新】アセット割引情報サイト
リアルタイムでセール情報を毎日更新しています。
「作家セール、無料アセット、新作アセット」の最新情報を入手しよう!
※ 土曜・日曜・月曜はアセットストアのお休み。
今年のイチオシアセット
バーチャルYoutuberシロがご紹介する2018年度のオススメアセット
過去セールから神アセットを探す
過去大セールで登場したタグです。ぜひご活用下さい。
- MADNESS SALE カテゴリーの記事一覧 - Unity AssetStoreまとめ
- Back to School セール カテゴリーの記事一覧 - Unity AssetStoreまとめ
- Unite 2017 Tokyo記念セール カテゴリーの記事一覧 - Unity AssetStoreまとめ
- Biggest Sale Ever カテゴリーの記事一覧 - Unity AssetStoreまとめ
- Wishlist Sale カテゴリーの記事一覧 - Unity AssetStoreまとめ
- Holiday Sale カテゴリーの記事一覧 - Unity AssetStoreまとめ

※右サイドバーの「月別アーカイブ」や「タグ」からチェックすることもできます。
アセットの検索方法
検索ボックスから「アセット名」「希望する機能のワード」を入力してチェックしてください。

【過去ログ】無料アセット
【過去ログ】作者セール&注目アセット
【よく使う記事】無料の3Dモデルまとめ










