エディタ拡張/アニメーション
$49.68 【リリース日】2017年10月20日 【更新日】2018年7月2日
Unityエディタ内でHumanoid & Genericアニメーションを編集するエディタです。
最近、エディタが「日本語にも対応」しました。
英語が苦手な方でも扱いやすいオススメのアニメーションエディタ。
モーションの新規作成&既存アニメの編集ができます。
Timelineでカットシーンを作る時などに重宝しますよ!
この記事について
まだアセットを購入してない方や、初心者さんが短時間で理解できるように、
「Very Animationの機能性」についてまとめた内容です。
参考にしていただけたら嬉しいです!
前編はこちら
アセットストア公式イベント情報(最終日!!)
購入額に応じて人気アセットが無料でゲットできるイベント第二弾開催中!
今回のテーマは「IK制御」と「SF」
・「Bio IK」($30達成で無料化)
バーチャルYoutuberができちゃうパワフルなIK制御アセット。
ゲーム中で指定したポイントにキャラの腕や指先をスムーズに動かせるエディタだ!
※ 「イベントページ」でエントリーしてから購入することをお忘れ無く!
対象アセットまとめ記事:こちら
【イベント開催期間】2018年7月1日〜7月31日(火)まで
詳しくは記事最下部をチェック!
- 実行中のAnimationを一時停止でダイレクト編集
- TimelineでGenericキャラを扱う手順
- 既存アニメを編集する前にやること
- 外部ソースのアニメーション編集方法
- 基本的なアニメーション作成方法1
- 基本操作その2 Poseの説明
- 編集モードを固定して終了を防ぐ方法
- IKの使い方(基本操作)
- Foot IKの説明(重要)
- Collada Exporterの説明
- Voxel Impoterのアニメーション作成方法
- Root補正機能の変更 v1.1.0の新機能
- VTuber向け情報
- 発生した問題
- バックナンバー
実行中のAnimationを一時停止でダイレクト編集
Very Animation -Edit while paused- - YouTube(3:54)
実行中にモーションが気になった時に、
「一時停止」をして、直接アニメーションを編集する事ができます。

実行中の状況をそのまま残した状態で編集できため、単体でアニメを作るより直感的に作業ができます。
試してみた

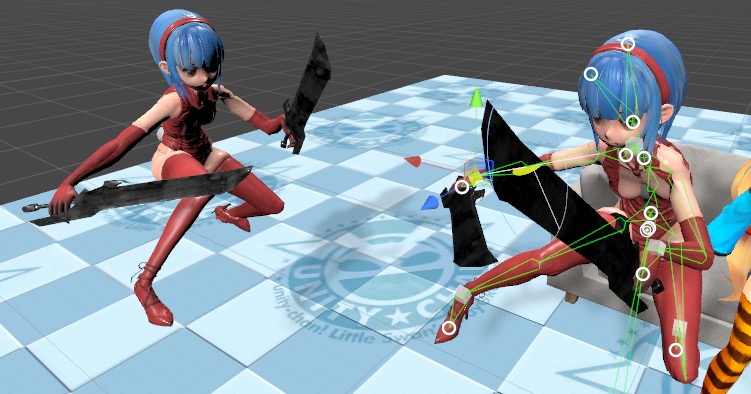
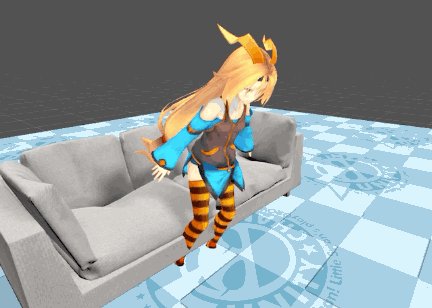
ユニティちゃんが椅子に座るモーションを実行中経由で編集します。

編集ポイントに辿り付いたら「一時停止」をする。
タイミングよくストップすればそのまま編集モードで作業できます。
一時停止中の編集について説明します。
指とボタンの位置がずれていることが確認できます。
これを修正します。
IKなどを設定せずに、ある程度アニメーションだけで位置を合わせたいような状況です。
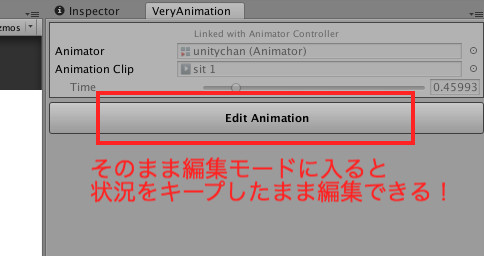
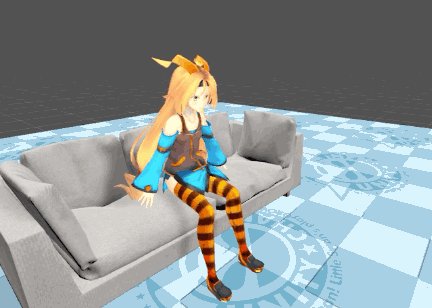
良いタイミングで一時停止します。
そのまま編集に入ると、再生されていたアニメーションと時間から編集が開始します。
これでボタンの位置に合わせてアニメーションを編集することが出来ます。
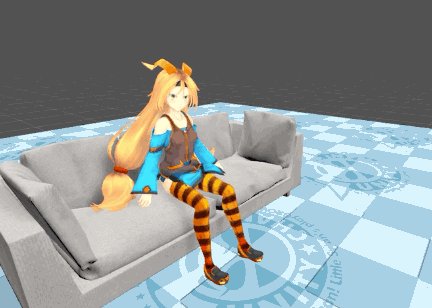
編集を終了して一時停止を解除すると、元の状態に復帰します。
ボタンに位置を合わせることに成功しました。
TimelineでGenericキャラを扱う手順
Very Animation -Edit in Timeline 2- - YouTube(3:35)
Genericを用いたTimelineの使用方法の説明です。
HumanoidタイプではないGenericタイプのキャラクターや、
ロボット、昆虫、木の枝などをタイムラインで動作させるためのステップです。
これと同じ手順で再現できるか試してみました。
まずは、
Timelineのバグ!Unityのバージョンに注意
Timelineのバグのため、Genericの場合はUnity2017.1.1p3以降、またはUnity2017.2.0b11以降を使用する必要があります。
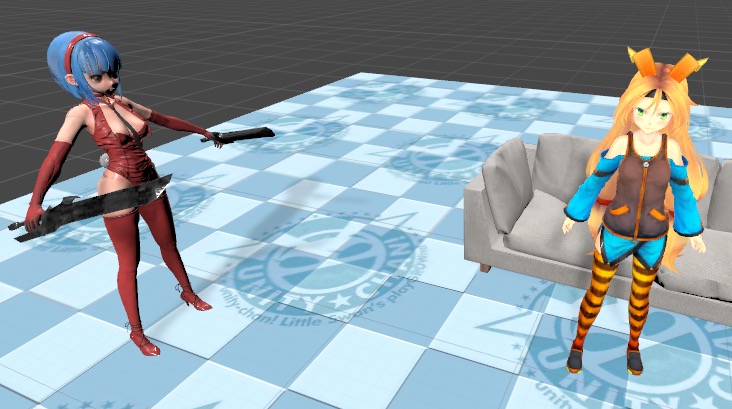
Genericの嫁を召喚!
Character Girl Set01(新作無料)【リリース日】2018年6月15日
※ 残念ながら配信終了していました。

この位置がダミーモデルの位置になります。
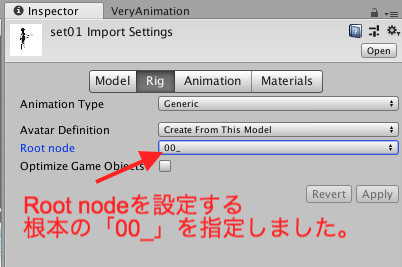
Root nodeの設定

デフォルトでは「none」になっているため、
Root nodeを「直下の全体に影響する枝分かれの根本を指定」します。
Timelineを作成

Timelineを作成してキャラクターの「Animation Track」を作成。
「Animation Clip」を作成してセットします。
そして、ダブルクリックしてAnimationウィンドウとリンクさせる。
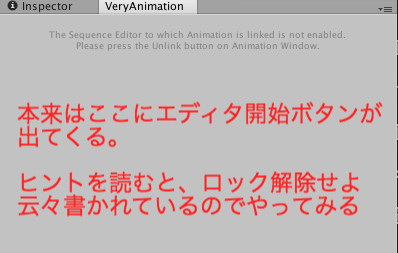
すると、動画ではエディタモードのボタンが出現しますが、
私の環境では出現しませんでした。

ヒントの文言によると、Animationウィンドウのlinkがenableになってないので、
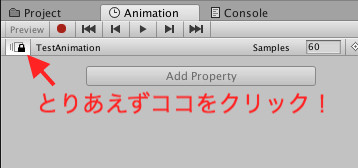
アニメーションウィンドウの「アンロックボタン」をクリックせよ。とのこと。

とりあえずココをクリックすると、通常のAnimationに戻ってリンクが消えます。
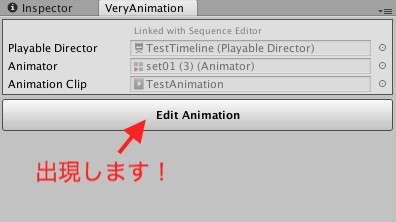
そして再度TimelineのAnimation部分をダブルクリックすると・・・

「Edit Animation」が出現するようになりました。
動画と全く同じ手順で操作しましたが、
若干違うのでハマりポイントになりそうです。
※ Unity2018.1.5f1 for Macと、v1.0.9にて検証。

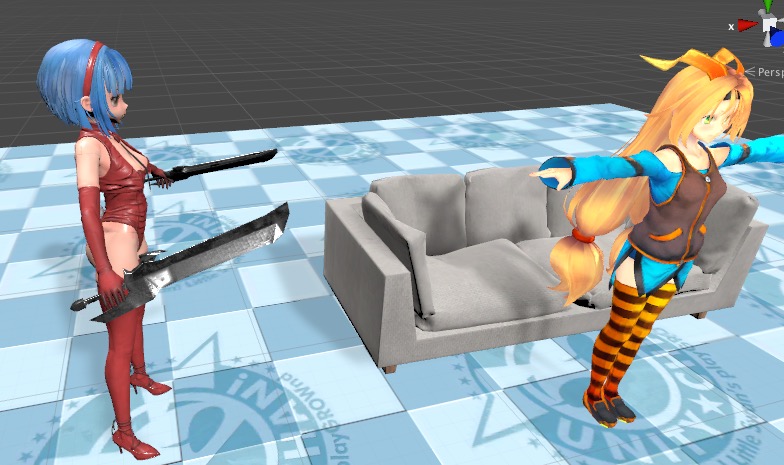
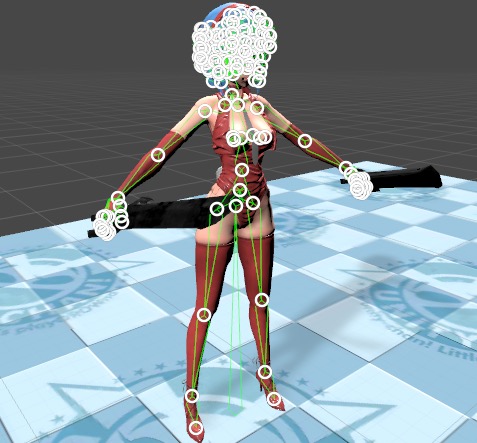
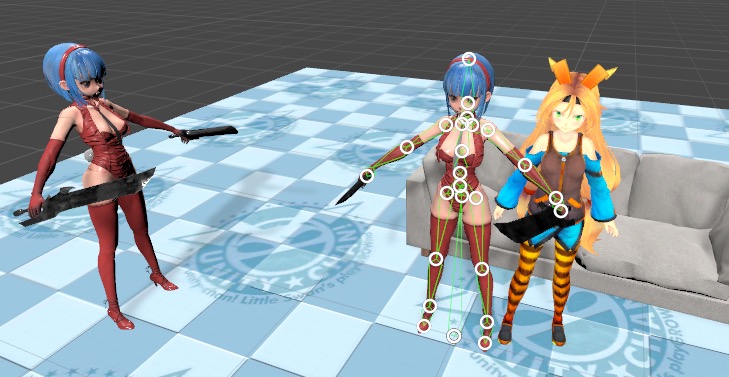
嫁の顔がムゴい事に・・・汗
髪の毛と指ボーン祭りなので、
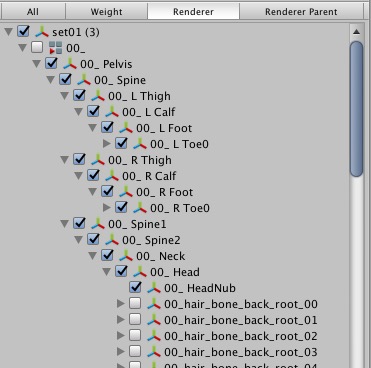
不要箇所は非表示にして作業しやすく設定しました。

Rendererだけにして、あとは必要な箇所のみ表示させる。
この作業を毎回行うのは大変なので、
チェックボックスの状態をプリセットで保存できたら便利かな思います。
(Slectionも便利ですがそれとは別で)
それか、オブジェクト名(SpineとかNeck)から自動判定して、
必要な箇所だけ自動化するボタンがあったら手軽かと思います。

必ず「Bind」をクリックする。
(Rootのアニメーションカーブを作成しないと次の操作ができないので)


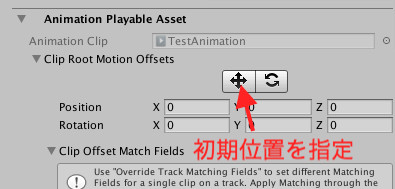
微妙に位置が悪いかもですが、初期位置をセットしました。
アニメーションClipを設定

2箇所をOriginalにこのタイミングで設定します。
すると...

ダミーオブジェクトが初期位置に移動してしまった。うーん・・・。

ダミーオブジェクトを動かすと、同じように動いてくれるようになりました。
位置だけ気になりますが、とりあえず完成です。
ルートモーションで移動させる

Root nodeで設定したオブジェクトが移動用になります。
(位置がおかしいから逃げていく)
今回の場合は「00_」を選択すると移動できます。
以上が動画の工程でした。

GenericとTimelineを使う機会は必ずあると思いますし、覚えておくと良さそうです。
ダミーオブジェクトの位置がおかしいのは私の手順が間違ってる説あり。
Genericを使用する説明です。
Timelineのバグのため、Genericの場合はUnity2017.1.1p3以降、またはUnity2017.2.0b11以降を使用する必要があります。
Genericモデルをシーンに配置します。
この位置がダミーオブジェクトの表示位置になります。
モデルはRoot nodeを指定する必要があります。
直下の全体に影響する枝分かれの根本を指定します。
Timelineを作成します。
Animation Trackを作成します。
Animationを作成し登録します。
Animation Windowにリンクさせ、Very Animationの編集を開始します。
まず、Poseを選択しRootのアニメーションカーブを作成します。
これが存在しないと、次の操作が出来ないためです。
Track OffsetsでTimelineでの初期位置を設定します。
Based UponをOriginalに変更します。
この後は自由にアニメーションの編集が可能です。
ルートモーションで動かす場合には、Root nodeで指定したBoneに設定します。
既存アニメを編集する前にやること
2018年7月30日(月)

ここからは「 Unity 2018.2.0f2 for Mac」で検証します。
Very Animation -Edit created animation- - YouTube(1:38)
「アセットストアなどで入手したキャラクターのアニメーションを編集したい」
Very Animationの特徴の1つで、既存アニメの編集に関する動画です。
「Animationを直接編集すればいいのでは?」と私は思ってましたが、
ちゃんとした初期化手順が用意されていました。
ここからは魔法少女にバトンタッチ!
魔法使いとドラゴン「Animated Witch and Dragon Monster」のアニメを編集します。
クリーンアップで不要なカーブを削除する

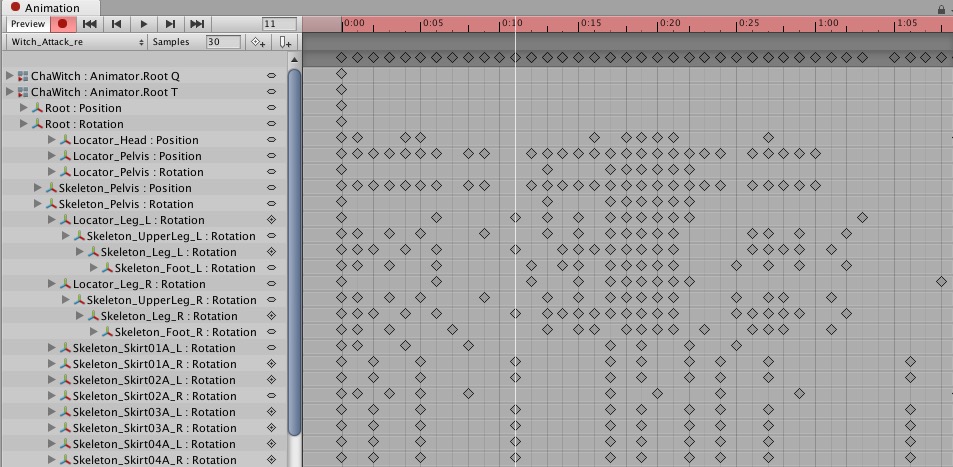
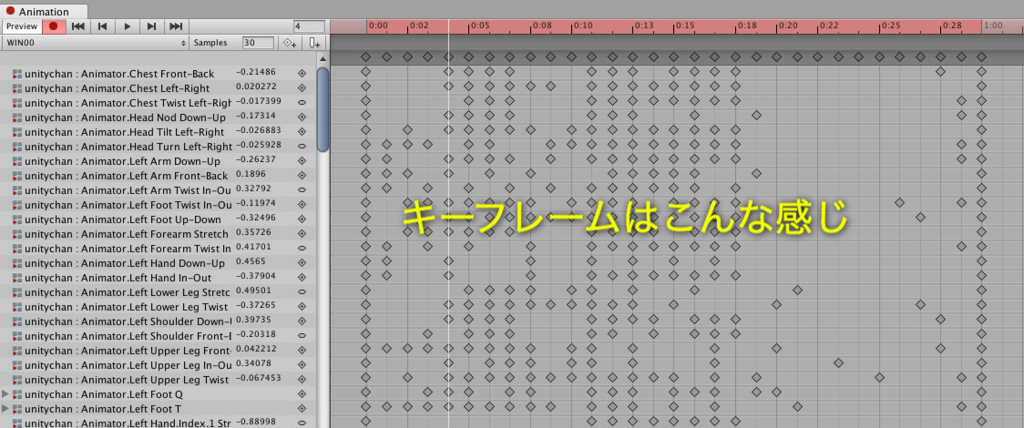
Animationを開くと大量のキーフレームがありました。
初期化すると、使われてないキーフレームがごっそり消えてわかりやすくなります。
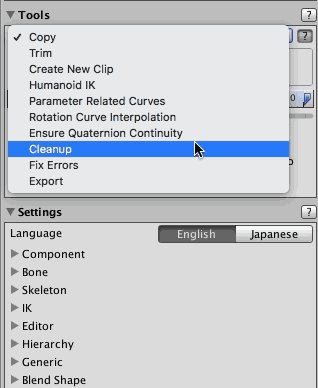
① メインウィンドウのToolタブを開く

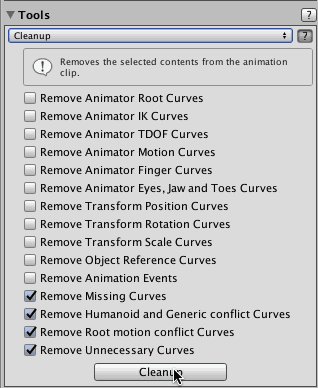
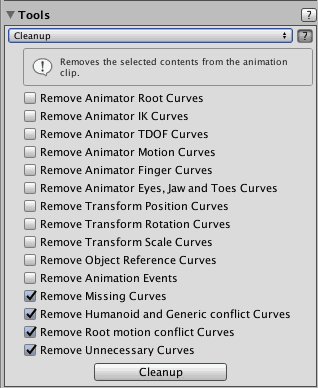
② Cleanupを選択する

「Cleanup」を実行して完了です。
「Read-Only」が出た場合の解除方法
このチュートリアル動画に無い手順ですが一応。
次の「外部ソースのアニメーション編集方法」で解説されている方法を紹介します。

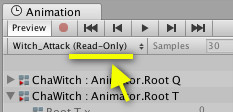
「Read - Only」を表示されました。解除方法を解説します。

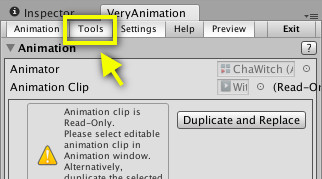
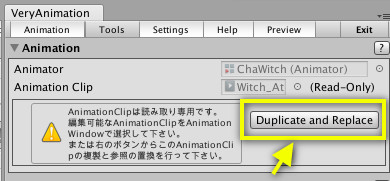
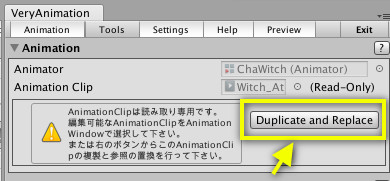
① VeryAnimationメインウィンドウを開きます。

「Animation」タブの「Duplicate and Replace」をクリックして、
新しくアニメーションクリップを作成して完了です!
※ 同じ名前に上書きしてもOK。
とても簡単で便利ですね ♫
※ Very Animation以外でRead-Onlyを外す場合は、
アニメーションクリップを「複製」すれば同じ事ができます。
初期化完了!

使われてないキーフレームがごっそり消えました。
変更してもアニメに影響が無いことを確認します。

この後は自由に編集が可能です。
他のアセットやUnityで作成したアニメーションの編集について説明します。
最初にクリーンアップで不要なカーブを削除します。
削除しても影響がないことをプレビューで確認します。
次に回転の補間タイプをQuaternionに統一します。
Unityのデフォルトで作成されるタイプではなく、Quaternionに変更し編集することを推奨します。
変更しても影響がないことをプレビューで確認します。
この後は自由に編集が可能です。
外部ソースのアニメーション編集方法
Very Animation -Edit external source animation- - YouTube(3:45)
「ユニティちゃんの既存モーションを変更したい!」
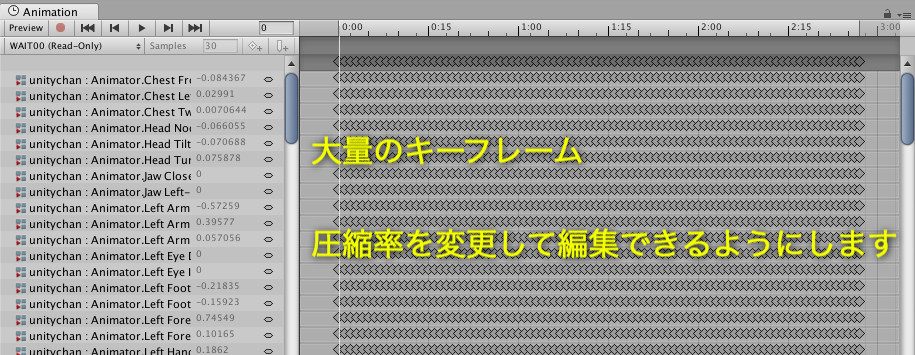
でも大量のキーフレームを見てゲッソリ...
毎フレームアニメーションを作るのは現実的じゃないので「圧縮率」を変更します。

このようなケースの編集方法が学べます。
このフェーズで学習できること
- 大量のキーフレームを減らす(圧縮率)
- Read-Onlyの解除方法
- ユニティちゃんのモーション編集例
圧縮率を減らして編集できるようにする

ソースを選択します。
ここで小ネタ

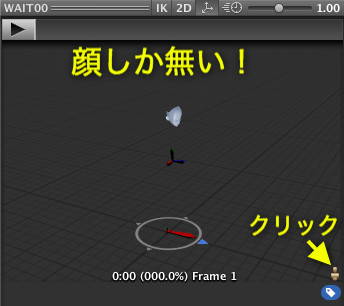
ユニティちゃんの場合、アニメーションプレビューに顔だけ表示されていて、
何のアニメかわかりにくかったりします。
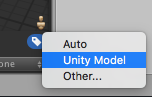
右下の人形アイコンをクリックして、

「Unity Model」を選択します。

するとキャラクター全身が表示されてアニメーションがわかるようになります。
※ わかりやすいアニメ「unitychan_WAIT03」に変更しました。
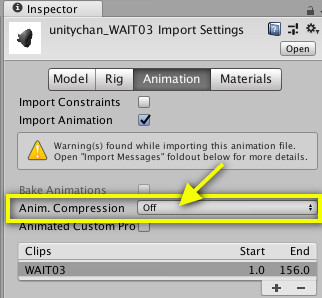
いったん上部に戻って

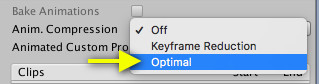
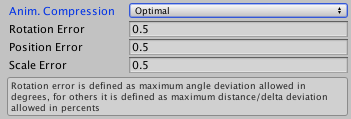
↓ Anim. Compressionの項目を「Optimal」に変更します。

↓

パラメータはそのままでOK!でも変更するとキーフレームがもっと減るかも??
・メッセージ機械翻訳
回転誤差は角度で許容される最大角度偏差として定義されます。 それ以外の場合は、最大距離/デルタ偏差をパーセントで指定します
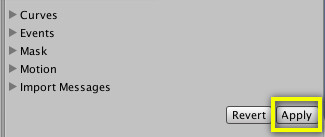
「Apply」で確定します。

先ほどの「プレビュー」を再生して、
圧縮前と差違が無いか一応チェックしておきましょう。
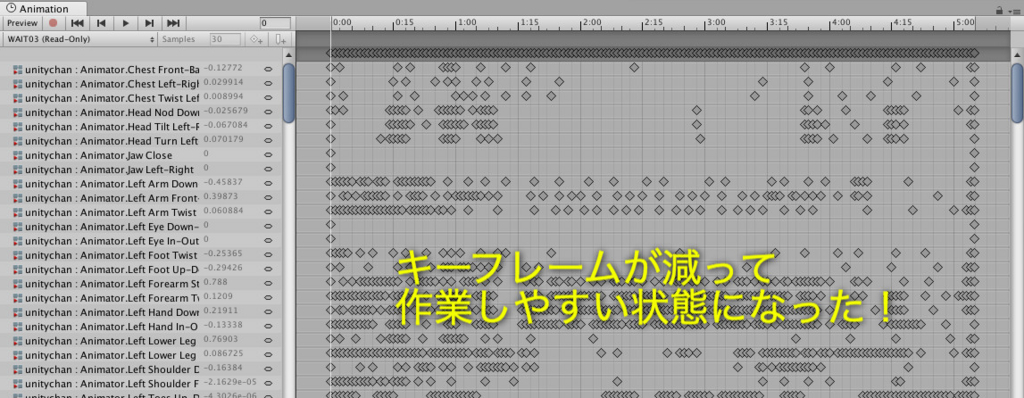
キーフレームが減った

毎フレームギュウギュウだったキーフレームに隙間が出来て、
なんとか変更できそうな感じになってきましたよ。
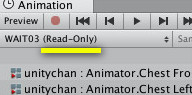
「Read-Only」を解除する
ユニティちゃんモーションは、読み込み専用モードになっています。
そのままではアニメ制作ができないので、

前回やったように、解除ボタンをクリックして、
同じファイル名で上書き保存します。
★ VeryAnimationメインウィンドウを開きます。

「Animation」タブの「Duplicate and Replace」をクリックして、
アニメーションクリップを上書き保存して完了!
アニメーションを改造するよ!

プレビューで確認すると圧縮率変えても綺麗に再生されました。
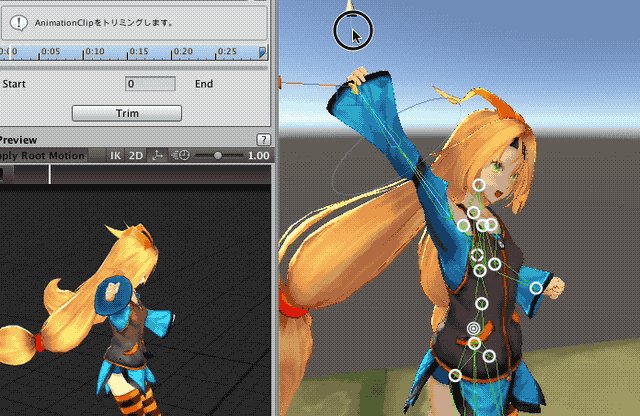
「トリム」でアニメの一部を抽出
チュートリアル動画によると、作業前にアニメを短くトリミングしてました。
折角なのでやり方を紹介します。

※ アニメーションを「unitychan_WIN00」に変更しました。
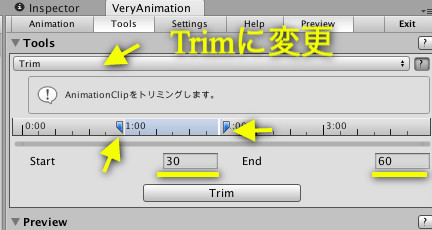
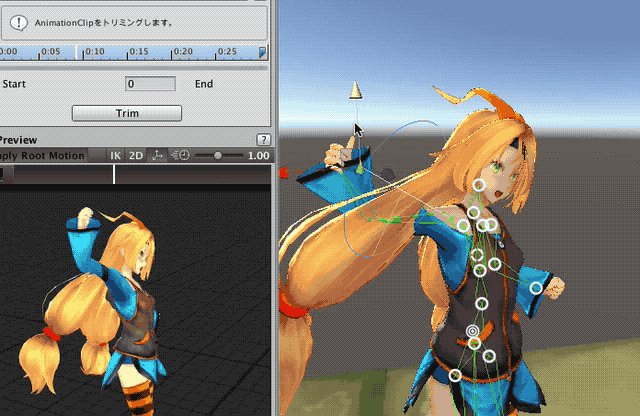
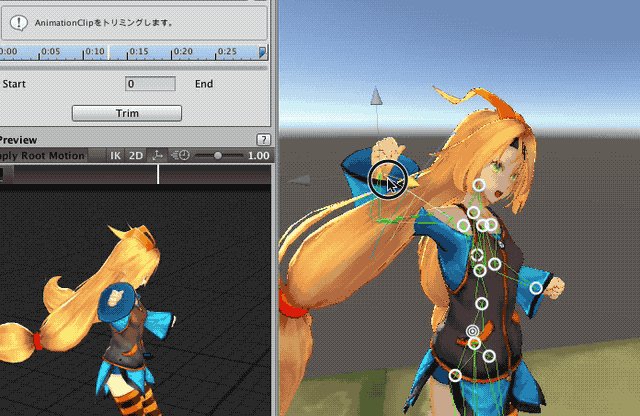
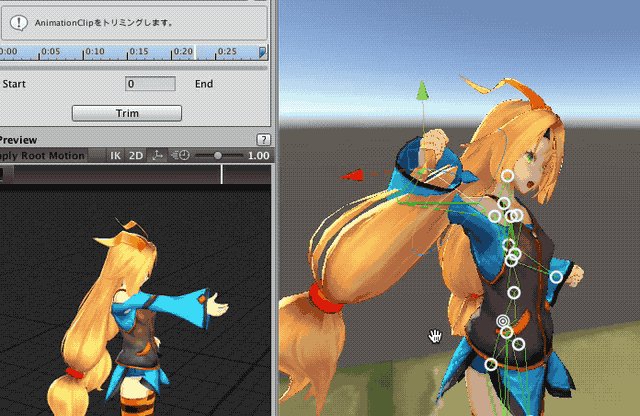
トリミングのタイミング
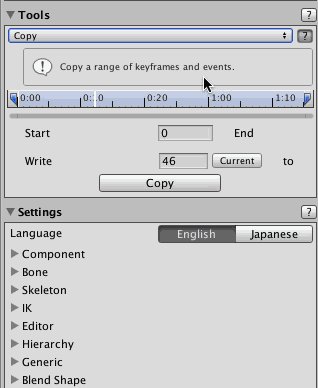
「Tools」項目を「Trim」に変更します。

タイミングは↑の感じにして抽出します。
Startフレーム:30
Endフレーム:60
数値で指定しても良さそうです。
「Trim」ボタンをクリックしてトリムします。

キーフレーム数が減って簡単になりましたよ。

完成したアニメを先に紹介

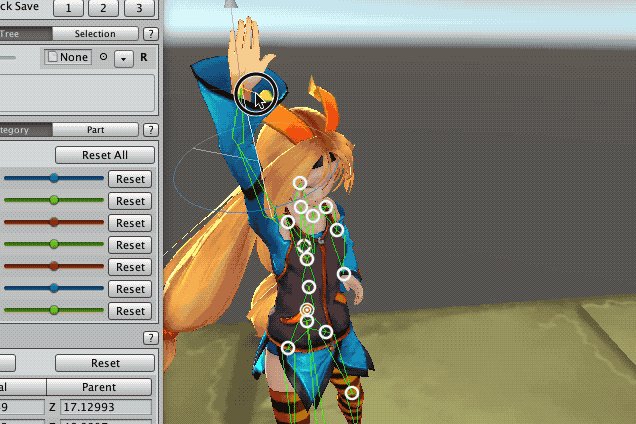
これから右腕の「敬礼ポーズ」を「指グッドポーズ」に変更します。
まず、右腕だけ選択状態にします。

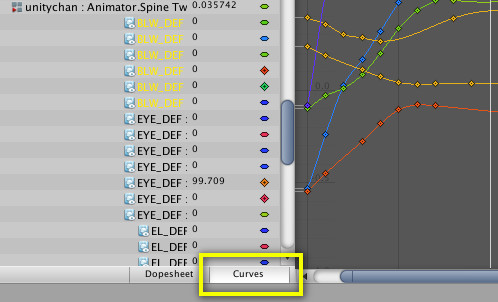
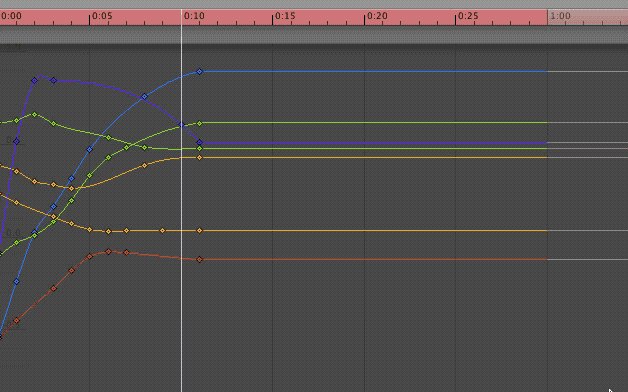
「Animation Window」をCurvesモードで作業する
デフォルトの「Dopesheetモード」から「Curvesモード」に変更します。

右腕だけのカーブが表示されます。
Animation Windowの操作方法について
参考:テラシュールブログさんがとても参考になります。

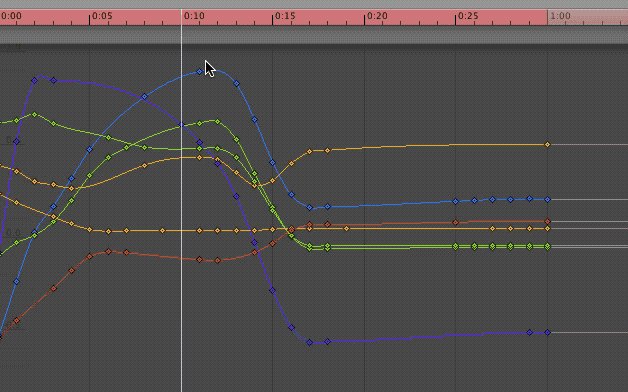
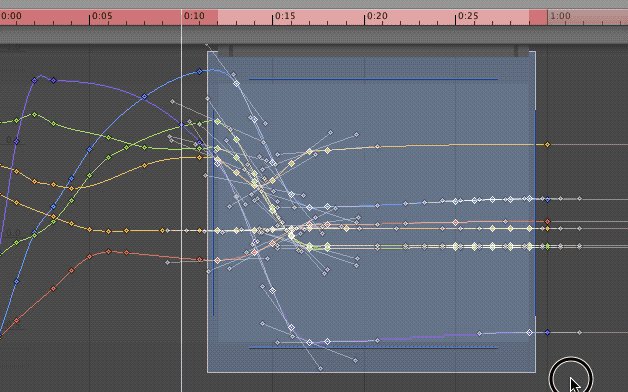
ちょうど腕を真上に上げたタイミング以降のキーフレームを削除します。
腕を上げたタイミングは「0:12」以降です。
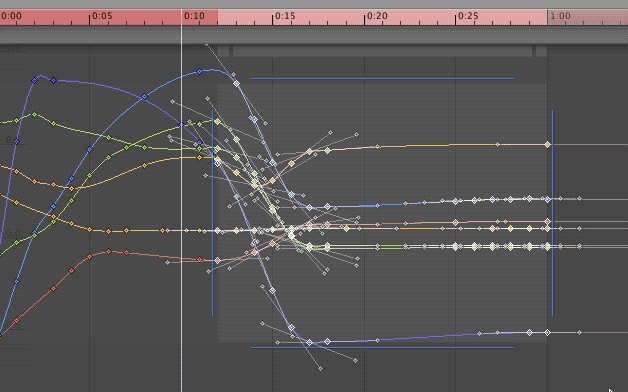
範囲選択して「Delete」キーで削除します。


ここからは「 Unity 2018.2.0f2 for Mac」で検証しています。

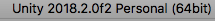
※ チュートリアル動画と比較するとカーブの数が違う!謎だったので先に進みます。
キーフレームを削除すると今こんな感じ!

腕を出すモーションを作る
ここからはもう簡単ですね!

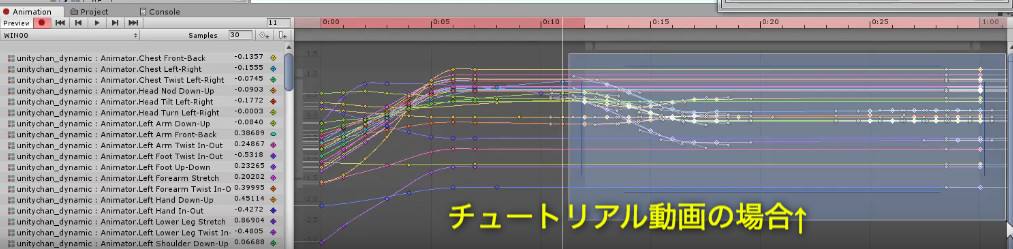
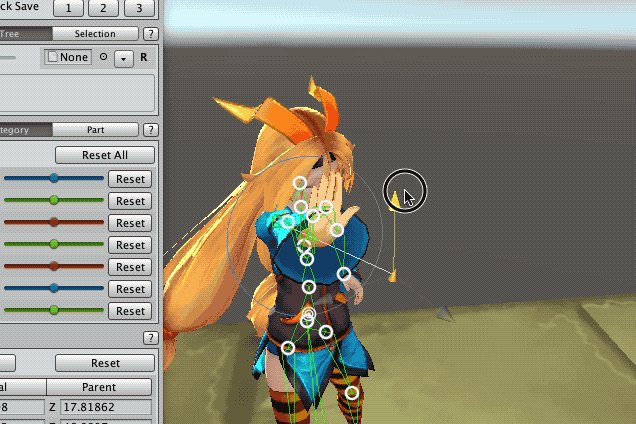
右手をIKモードにして、Animationを17秒に合わせます。

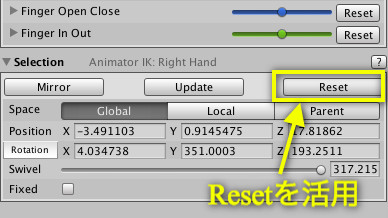
Resetを駆使した
IKモードで腕を前方へ突き出して、Resetボタンで腕の捻りを初期化する。

普段あまり使わなかったResetボタン。
なるほど、これは知らなかった。

今まで手動で回転させてたけど、スピーディにポージングできるから便利!
あとは「指グッドポーズ」と「腕をちょっと引く動作」を追加して完成です。
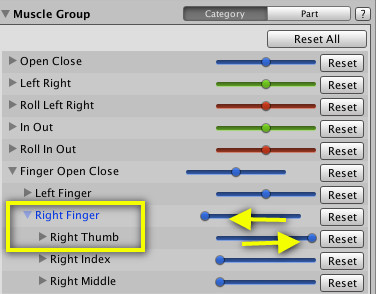
指ポーズ

指や腕、体の各部、顔の表情など
Humanoidで設定済みのパラメータは「スライダー」で操作することができます。

指は、右手の「Right Finger」を左にして「ぐー」にする。
親指をピンと伸ばして完成です! 素早く作れて簡単ですね。
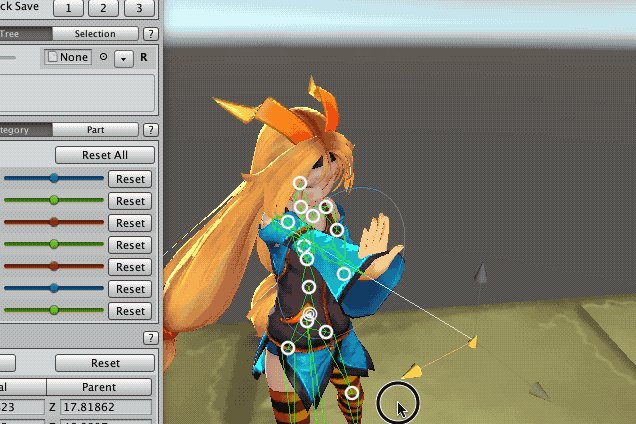
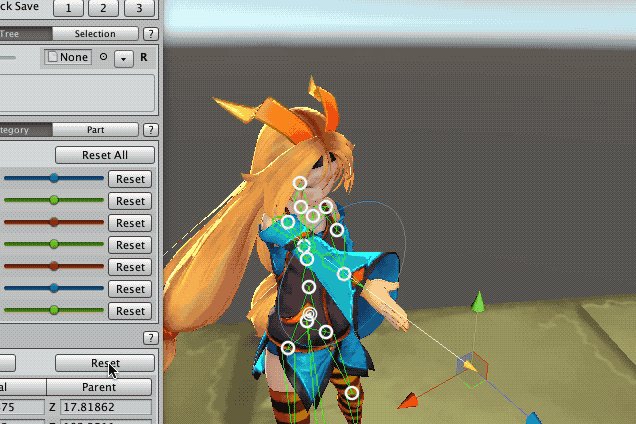
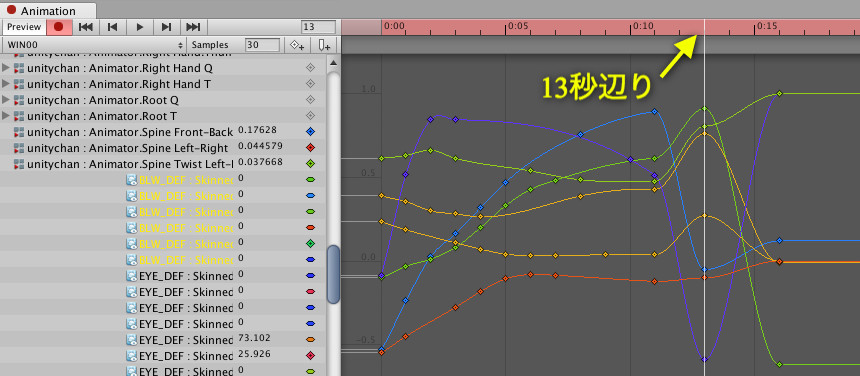
腕をちょっと引く動作
 Animationのスライダーを13秒目辺りに移動して、
Animationのスライダーを13秒目辺りに移動して、

IK設定された腕をちょっと引くだけで、チュートリアルっぽい動画に完成します。
ポイントは、プレビューを常に再生したままにすること。
自然なモーションかどうか確認しながら作業します。
完成!

外部ソースのアニメーションの編集の説明です。
まず編集したいアニメーションの圧縮設定を確認してキーフレームを減らします。
ボタンから複製と参照の置き換えを行います。
複製したファイルを編集し使用します。
この後はアニメーションを少し改造する例です。
基本的なアニメーション作成方法1
Very Animation -Basic operation 1- - YouTube(6:13)
ここからはPart4で紹介します
この動画では基本操作を説明します。
Humanoidの説明ですが、Genericでも基本操作は同じです。
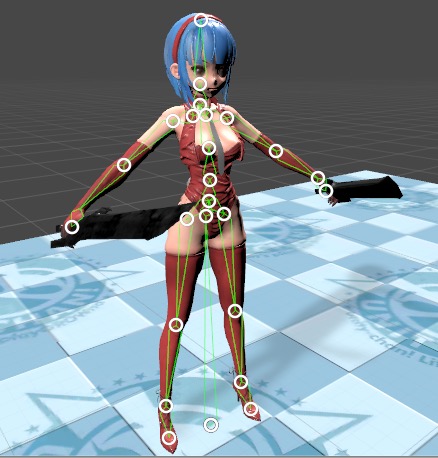
Hierarchyで有効なBoneがSceneで表示されます
ボタンでまとめて変更ができます。
Altキーを押しながらクリックすると、子孫全てに反映されます。
選択したBoneはHキーで非表示に出来ます。
また、Shift+Hキーで表示させることが出来ます。
ボタンを押したりHierarchyでBoneを選択します
また、メッシュをクリックすることで頂点ウェイトなどの情報から最適なBoneが選択されます。
範囲選択も可能です。
Altキーを押しながらクリックすると、子孫全てを選択します。
選択したBoneのアニメーションカーブが同期して表示されます。
ボタンで一つのカーブのみの表示に変更します。
'Clamp'について説明します。
ClampはMuscleの値を制限します。
これは関節が人体としてありえない角度に曲がることを防ぎます。
'Lock'について説明します。
LockはAnimatorの質量の中心位置を固定するかどうかの設定です。
固定しない場合はこのようにFKのような動作になり、足などを動かすと質量の中心も移動します。
固定する場合は質量の中心位置が動かないため、このように全身が動くことになります。
'Foot IK'は別の動画で説明します。
'Mirror'について説明します。
Mirrorを有効にすると、左右の反対側も同じように動作します。
次の動画へ続きます。
基本操作その2 Poseの説明
Very Animation -Basic operation 2- - YouTube(3:50)
'Pose'について説明します。
ボタンでそれぞれのポーズにリセットします。
Poseのデータを保存しテンプレートとしてロードすることが出来ます。
また、一時的なポーズのセーブ領域が3つあります。
この情報は編集終了すると消去されます。
選択したボーンに対してコピーとペーストが可能です。
Mirrorは現在のポーズを反転します。
'Muscle Group'の説明をします。
これは各ボーンのMuscleをまとめて変更します。
Tree構造になっていて、個別に操作も可能です。
特に指の操作はここで行うのが簡単です。
Selection/Mirrorは反対側を参照して反転状態にします。
編集モードを固定して終了を防ぐ方法
Very Animation -Basic operation 3- - YouTube(2:31)
VeryAnimationはAnimation Windowとリンクして動作します。
Animation Windowでは選択したGame Objectで使用されるAnimationがすべてリストに表示されます。
この状態で編集を開始できますが、他のGame Objectが選択されるとAnimation Windowが更新されるため、VeryAnimationの編集は終了してしまいます。
この問題を回避したい場合、または編集したいGame Objectが決まっている場合にはAnimation WindowをLockします。
LockすることでGame Objectの選択でAnimation Windowの状態が変更されなくなります。
これでどんな選択状態からでも選択対象を固定できます。
また、他のGame Objectを選択しても編集が終了しなくなります。
Windowにショートカットキーが設定されました。
また、既にWindowが存在する場合にもう一度これが呼ばれた場合には編集を開始します。
これにより、事前にGame Objectを選択してAnimation WindowをLockしておけばショートカットキーで編集を開始できます。
VeryAnimationのWindowは、Tabの裏に存在した状態で起動した後に編集が終了するとまた裏に戻ります。
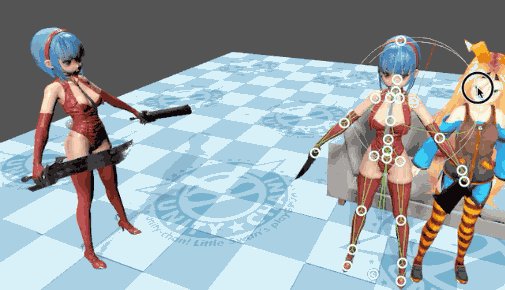
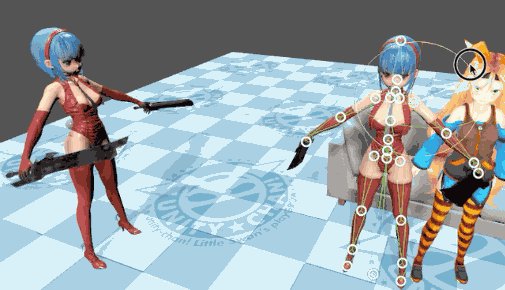
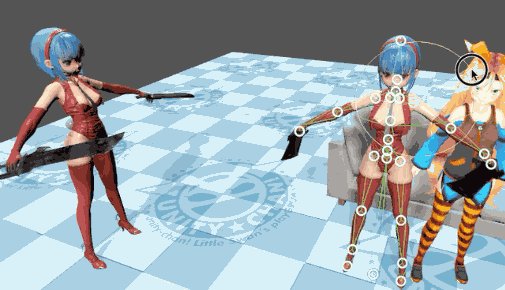
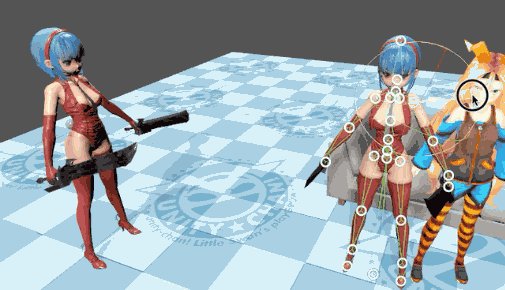
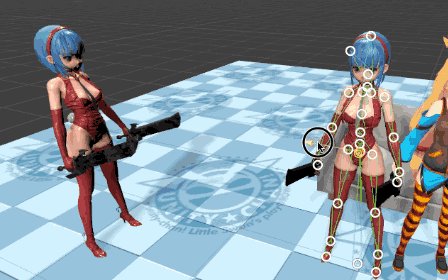
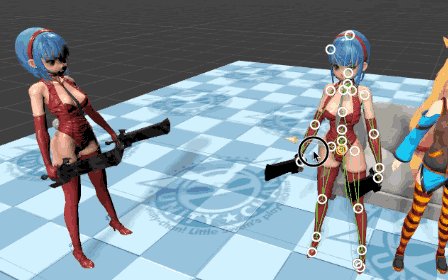
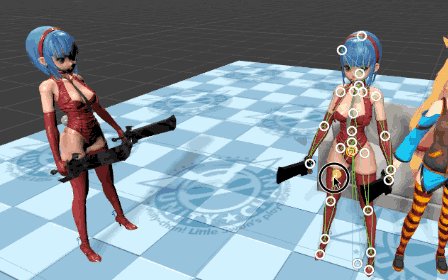
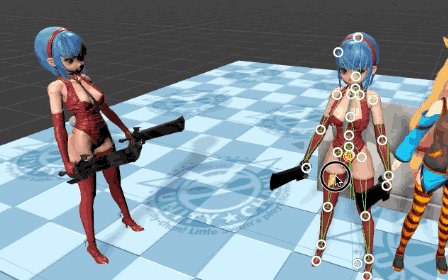
IKの使い方(基本操作)
Very Animation -Animator IK- - YouTube(3:35)
'IK'の説明をします。
IKはコントロールのチェックボックスで有効にします。
また、ボーンを選択してIキーでも切り替えることが出来ます。
'Mirror'で反転可能です。
IKターゲットは、通常はアニメーションの位置に合わせて変更されます。
'Fixed'を有効にすると位置が固定されます。
'Update'で更新します。
Foot IKの説明(重要)
Very Animation -Foot IK- - YouTube(4:44)
'Foot IK'を説明します。
この設定を有効にした場合に使用されるデータを作成します。
例として、今回は腰を曲げるだけのアニメーションを作成します。
このように、キーフレームでは足が同じ位置に固定されています。
しかし、再生するとキーフレーム以外の場所で足が揺れてしまいます。
この問題は、プロポーションの違う他のモデルに適用すると更に大きくなります。
これを補正し、足を元の位置に固定する機能のための情報を作成します。
プレビューのボタンでもこの機能を有効にして確認が可能です。
まだアニメーションカーブを作成していないので足に異常が起きています。
アニメーションカーブを作成すると足が固定されます。
これらが作成されたアニメーションカーブです。
手順としては、アニメーションを編集を完了させて最後にこの情報を作成することを想定しています。
以降は補足です。
足の軌跡を見てください。
機能が無効の場合は曲線的ですが、有効の場合は直線的になっていることがわかります。
有効の場合に曲線的にするには、足のキーフレームを増やします。
キーが増えるほど補間が行われるようになるため、曲線に近づきます。
他のモデルに適用してテストします。
Collada Exporterの説明
Very Animation -Collada Exporter- - YouTube(2:17)
Collada Exporterの説明です。
このアニメーションを出力します。
ボタンでColladaファイルを出力します。
Colladaファイルが出力されました。
別のツールで使用しやすいように、FBXファイルへ変換します。
出力されたFBXを読み出して確認します。
動画の録画中のため処理落ちしていますが、正しく出力されていることが確認できます。
Voxel Impoterのアニメーション作成方法
Voxel Importer with Very Animation - YouTube(14:00)
この動画は'Voxel Importer'と'Very Animation'の2つのアセットを使用してボクセルキャラクターをアニメーションさせるまでのチュートリアルです。
このキャラクターのアニメーションを作成します。
まず、Voxel Importerでアニメーションするモデルを作成します。
最初に中心位置を設定します。
自動で正しい位置に設定されない場合は手動で設定してください。
次にスケールを調整します。
今回はテンプレートからBoneを作成します。
Boneの位置を設定します。
位置を設定したので、次にウェイトを設定します。
ウェイトはRootに近い階層から先端に向かって設定していくほうが良いです。
この場合はSpineから設定します。
階層の先端に向かって順番に設定していきます。
左右対称なら反対側もMirror機能で設定されます。
ツールを切り替えながらウェイトを設定します。
動作の確認をしながらウェイトを設定していきます。
ウェイトの最終確認です。
Animation Typeを変更します。
今回はGenericで作成します。
'Voxel Importer'の作業が終了しました。
この後は'Very Animation'でアニメーションを作成します。
Animation Clipを作成します。
Animator Controllerが作成されます。
'Very Animation'の編集を開始します。
歩きのアニメーションを作成します。
キーフレームを作成しましたが、動きがぎこちないです。
カーブを調整していきます。
カーブがなめらかでないことが確認できます。
今回は、キーをすべて選択してまとめて変更します。
いろいろ選択できますが、曲線がループに向いているのは'Auto'のように見えるので、今回は'Auto'にすべてのキーフレームを変更します。
カーブによって動きに違いが出るのがプレビューで確認できます。
'Walk'を作成したので、'Idle'も作成してみます。
あとはAnimatorを適切に設定することで、歩く動作が可能になります。
2つのアニメーションを作成しました。
Root補正機能の変更 v1.1.0の新機能
Very Animation -Root Correction- - YouTube(8:16)
Version 1.1.0から変更されたRoot補正機能について説明します。
以前のバージョンでは'Lock'としてOptionsにあった機能が分離しました。
これはUnity独自のMecanim Humanoidでの動作に対応するための機能です。
まずRoot補正を行わない場合の動作を見てみます。
Meacnim HumanoidではAvatarに保存されている身体の質量などとアニメーションの質量の中心とMuscle情報などから最終的なポーズが決定します。
Root補正を行わないと、脚のMuscleを変更することで全身の質量バランスが変動し全身が変化します。
これでは編集が難しいため、FKのような動作を可能にするためにRoot補正を行います。
'Single'が以前のバージョンでのデフォルト動作になります。
このようにMuscleを変更するときに全身の位置を変動しないようにする機能です。
'Disable'とは逆でRootの位置が変化して全身は固定されていることが確認できます。
'Single'の問題点は、キーフレームでは固定された状態になりますがキーフレーム間の補完されるフレームで質量のバランスが崩れて揺れるような状態になることです。
この問題を回避するための新しく追加されたRoot補間が'Full'です。
変更したキーフレーム前後の影響があるすべてのキーフレームを補完します。
Rootのキーフレームが大量に追加される代償がありますが、全身の位置は保たれます。
全身の質量バランスを保ち、揺れないような結果にするためにRootが複雑なカーブを描く必要があるためキーが増えてしまいます。
ここで作成したアニメーションが揺れない状態を保てたとしても、別のモデルにこのアニメーションを適用すると揺れが発生します。
これはAvatarによって身体の質量の情報が異なるためです。
あくまで編集時のモデルでこのアニメーションを適用した場合に揺れない結果が得られるということになります。
他のモデルで接地を修正するには従来どおりに'Foot IK'を使用するしかありません。
他の'Full'の問題としては、キーフレーム間で揺れが発生する可能性があるということです。
これは回避できないため、カーブの修正や'Foot IK'の使用などが必要になります。
これでRoot補間の説明は終わりましたが、通常は'Single'を使用することになると思います。
'Full'を使用することになるのは限られた状況で、例えば既存のアニメーションを改造する場合などです。
このアニメーションに手を挙げる動作を追加する状況を想定します。
'Disable'では全身が変化し足が沈むことになります。
'Single'では、変更したキーフレームでは問題ないですがその前後で影響が出て揺れてしまいます。
'Full'では前後のキーフレームも補間されるので位置関係が維持されます。
このようにMecanim Humanoid特有の挙動への対処機能がRoot補間です。
このHumanoid特有の編集の難点に難儀する場合には、Genericでアニメーションを編集しDaeでエクスポートしてHumanoidアニメーションとしてインポートするという作成のやり方もあります。
VTuber向け情報
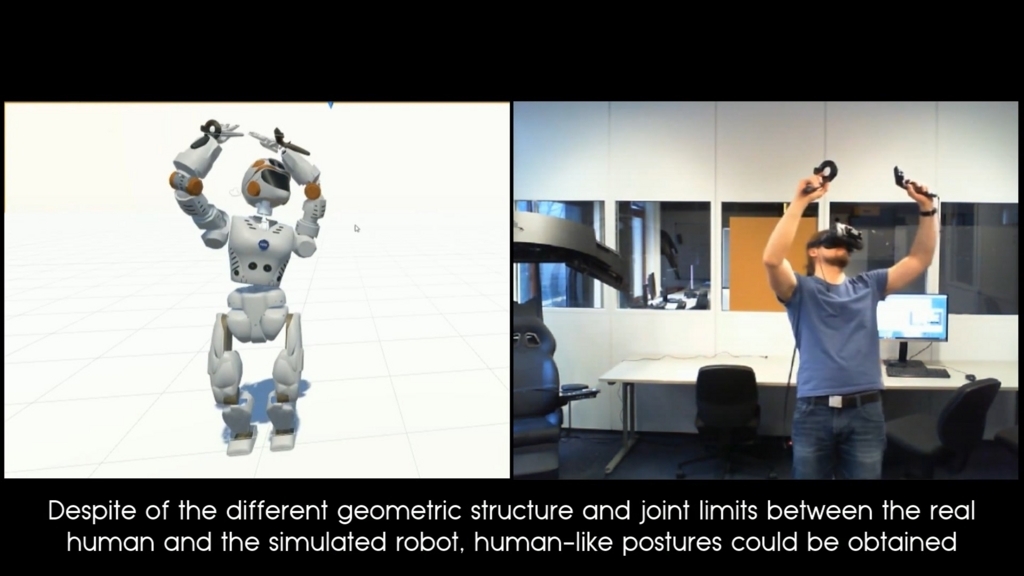
アバターの指をVRコントローラーで操作する方法
Very Animation with VRIK - YouTube(7:41)
ねこますさんのモデルをお借りして、VRIKを試しました。
そこに更にVery Animationを使って指の動きなどを追加してみたテスト動画です。
Viveだけだと指の動きを取得しようがないので、妥協してアニメーションを用意してタッチパッドの上下左右入力で切り替えています。
これによりダンディーな動きも可能に……
同じ要領でトリガーのアナログ入力で耳を動かしてみました。
以降は設定の説明です。
シンプル にVRIKを設定しています。
AnimationControllerの説明です。
Base Layerには棒立ちのアニメーションだけが入っています。
これがないと沈んでしまうためです。
次の左手レイヤーにAvatarMaskを設定して、左手のみ反映させています。
同様に、右手は右手のみ反映させます。
そして両手ともデフォルト+上下左右の5つのアニメーションのBlendTreeを設定しています。
このパラメータにタッチパッドの入力を渡して、その値でBlendTreeが動きます。
耳もBlendTreeで2つのアニメーションを使用します。
こちらはトリガーの入力をパラメータに渡しています。
スクリプトは入力を取得して補間してパラメータに渡すの みの内容です。
これらのアニメーションを作成するのにVery Animationを使用しています。
長さが0のアニメーションはエラーを招くことがあるので、1フレームの長さのデータになっています。
Humanoidの指の動きのみのアニメーションなどを簡単に作成ができます。
耳はHumanoidに含まれず、Generic扱いですがあまり意識せずに作成できます。
指の形を変更してみます。
動作確認します。
このように、Unityだけで指の形などを設定することが可能です。
(無駄に手を動かしたくなる)
以上、ありがとうございました。
発生した問題
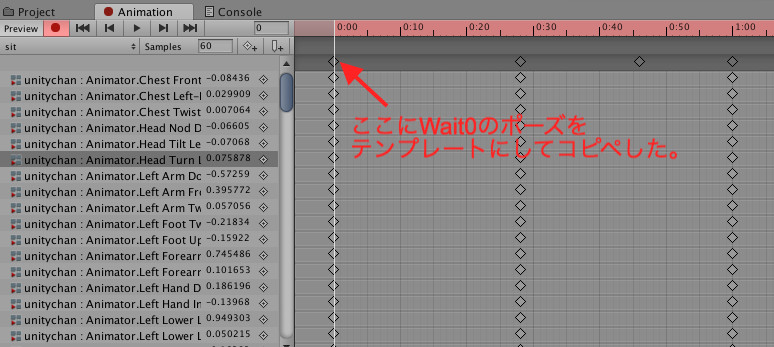
ユニティちゃんが回転する現象が発生
ソファーに腰掛けるアニメーションを作成中に
ユニティちゃんがクルッと回転すること現象に遭遇しました。

何をしたかというと、
モーションの始まりに、
「ユニティちゃんの既存立ちポーズ(Wait0)」をテンプレートポーズにして、
1フレーム目にコピペしたら発生。
まだチュートリアルを全て終えてないのでとりあえずメモ。
同じ状況で困ってる方の助けになる解決策が見つかるといいなぁ。

※v1.0.9で発生した現象です。
バックナンバー
Part1:チュートリアル動画まとめ記事(前編)
アセット説明
このアセットは同時に利用する人数分のライセンスが必要です
Unity 5.6.2 以降のバージョンが必要Unity 2018.1 動作確認済み
詳細
Unityでアニメーションを編集するためのアセットです。
アニメーションの改造や新規作成をUnityで行うことが出来ます。
通常ではUnityで編集が難しいMecanim Humanoidアニメーションを直接編集することが可能です。
特徴
- HumanoidとGenericアニメーションの編集に対応
- Legacyアニメーションにも対応
- Timelineを作成しながらのアニメーションの編集に対応
- Colladaファイルへの出力
- C#ソースコード
- すべてのソースコードが含まれます
Unity Forum | Manual | FAQ
7月も続行!ご利用額達成で大人気アセットを無料でGET
お得なイベントのお知らせ(2018年7月31日まで)
アセットストアのUnity公式イベント第二弾がスタートしました!!
今回のテーマは「IK制御」と「SF」
・「Bio IK」($30達成で無料化)
VRデバイスでキャラをコントロールしてバーチャルYoutuberができちゃう安価なIK制御アセット。
・「SF系の人気アセット 4種類」乗り物、キャラ、背景、宇宙生成
※ 最低額のハードルが前回より下がって達成しやすくなりました。
・「$50」→「$30」
・「$250」→「$199」
「$30」達成条件の「Bio IK」が熱い(欲しい)!!
7月もBio IKのような、レビュー5★の人気アセットが
— UnityAssetStoreJapan (@AssetStore_JP) July 4, 2018
もらえるキャンペーンを実施中!!
Unityアセットストアで$30以上のお買い上げいただいた方が対象となります。
下記のページでUnityIDのメールアドレスをご登録するだけで応募完了です。https://t.co/KqkjjZH3pf pic.twitter.com/cBLzf679TG
【イベント開催期間】2018年7月1日〜7月31日(火)まで
参加方法(必須条件)
イベントに参加するには、
イベントページにてUnity ID(メールアドレス)を登録する必要があります(重要)
エントリーしてから、イベント期間中に$30、$99、$199以上ご購入すると、
ご利用額に応じて5つのアセットが無料でゲットできます。
ボーンのIK制御、SF素材、宇宙誕生エディタ
今回の注目アセットは「Bio IK」です。

バーチャルYoutuberが出来ちゃうパワフルなIKエディタ。
狙ったポイントにスムーズに関節が動いてくれる機能を持つもので、
例えばロボットアームが球体の位置を認識して掴みに行くようなことができる。
(WebGLで意味がわかるはず)
前回の「Puppet3D」とはちょっと違うタイプのキャラ制御で面白そう。
ブログで紹介した事が無いアセットなので、近日調べて記事にしたいと思います。
全6アセットまとめ記事
ボーンのIK制御、SF素材、宇宙誕生エディタ
人気アセットがてんこ盛り♫ お得にゲットしちゃいましょう。
- Bio IK $20(記事無し)指定した座標に手や指の関節をスムーズに移動させるエディタ(WebGLで意味がわかるはず)
- The Starfighter $50(記事)宇宙と大空を飛行して戦闘をする巨大戦艦
- Sci Fi Space Soldier PolygonR $10(記事)HALOのマスターチーフみたいなキャラ素材
- SciFi Industrial Level Kit 2.0. $70(旧記事)大きな工場、科学技術、ハイテク産業のテーマシーンのSF系インテリア3Dモデル
- SPACE for Unity - Space Scene Construction Kit $85 (記事)マウス1クリックで超綺麗なオリジナル「宇宙」が爆誕するエディタ
【イベント開催期間】2018年7月1日〜7月31日(火)まで
過去セールから神アセットを探す
過去大セールで登場したタグ一覧です。ぜひご活用下さい。
- MADNESS SALE カテゴリーの記事一覧 - Unity AssetStoreまとめ
- Back to School セール カテゴリーの記事一覧 - Unity AssetStoreまとめ
- Unite 2017 Tokyo記念セール カテゴリーの記事一覧 - Unity AssetStoreまとめ
- Biggest Sale Ever カテゴリーの記事一覧 - Unity AssetStoreまとめ
- Wishlist Sale カテゴリーの記事一覧 - Unity AssetStoreまとめ
- Holiday Sale カテゴリーの記事一覧 - Unity AssetStoreまとめ

※右サイドバーの「月別アーカイブ」や「タグ」からチェックすることもできます。
アセットの検索方法
検索ボックスから「アセット名」「希望する機能のワード」を入力してチェックしてください。

【新サイト】アセット割引情報
【過去ログ】無料アセット
【過去ログ】作者セール&注目アセット
【よく使う記事】無料の3Dモデルまとめ

この作品はユニティちゃんライセンス条項の元に提供されています





