Naninovel — Visual Novel Engine
エディタ拡張/ゲームツールキット/ビジュアルノベル
$75.60 【リリース日】2019年1月9日
Unityでプログラミングをすることなく、
ビジュアルノベル開発をするためのゲームツールキットです。
テキストエディタを編集してスクリプトを構築し、複雑なノベルゲームを制作します。
クロスプラットフォーム対応
「デスクトップ、モバイル、コンソール、Webブラウザ」などほぼ全てに対応とのこと
- WebGL サンプルデモ
- テキストウィンドウの可変
- サムネイル付きでセーブ&ロード
- ウィンドウデザインのチェンジ
- 作業の始め方
- 表情差分など極限まで容量を減らす
- ボイス(音声データ)の再生も可能
- Live 2Dのキャラクターが利用できます
- 背景のトランジション効果
- ローカライズ
- アセットストアの「ビジュアルノベル」
WebGLデモのキャプチャです。
海外製のノベルエンジンでも和製エンジンのような機能性を持っています。
エフェクトの表示、途中でフレームデザインの変更、キャラクターアニメーション、
画面遷移エフェクト、ウィンドウの可変、複数選択肢、背景で動画再生、
キャラ以外のスプライト表示、自動文字送り、一度読んだテキストはSKIP、
Save&Load、QUICKSave、Log、セッティングなど、
Naninovel — Beta Release Trailer - YouTube(3:19)
WebGL サンプルデモ
サンプルデモのプレイ動画を作りました。
Naninovel — Visual Novel Engine - YouTube(11:15)
・5:36 画面遷移演出8パターン
・2週目からエンジンの機能部分に触れています
デモシーン内でアセットの機能について分かりやすく解説されています。
Language設定で日本語が無かったので、
OCRでキャプチャして日本語翻訳したシナリオを用意しました。
翻訳がミスってる部分もありますが是非読んでみて下さい。
Naniくん
ああ、ちょっとそこに!
Naniくん
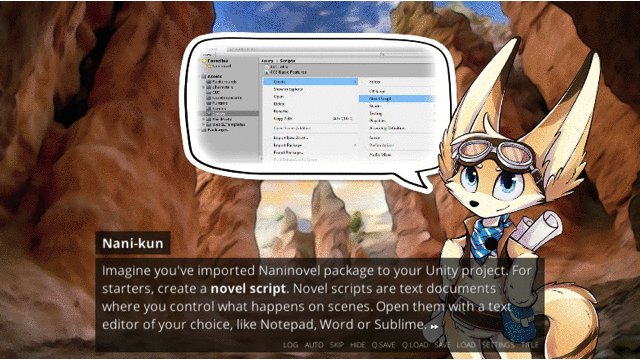
デモへようこそ! Naninovelで何ができるかを簡単なチュートリアルと共に紹介します。
Naniくん
ちなみに、このデモ全体はNaninovelで完全に行われており、コード行も含まれていません。
Naniくん
それでは始めましょうか。
Naniくん
あなたのUnityプロジェクトにNaninovelパッケージをインポートしたと想像してください。 まず第一に、新しいスクリプトを作成してください。 新しい脚本は、場面で起こることをあなたがコントロールするテキスト文書です。 メモ帳、Word、Sublimeなど、好きなテキストエディタで開きます。
Naniくん
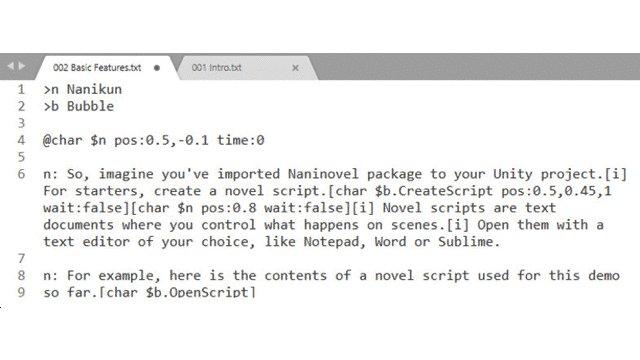
たとえば、これまでにこのデモで使用した新しいスクリプトの内容は次のとおりです。 複雑に見えても心配しないでください。少し後に段階的に動作する方法を示します。
Naniくん
新しいスクリプトを作成したら、それをプロジェクトのリソースに追加します。 これには、Naninovelのコンテキストメニューを使用してスクリプトマネージャを開き、スクリプトアセットをリストにドラッグアンドドロップします。
Naniくん
あるいは、すべてのスクリプトを「Resources / Scripts」フォルダに保存するだけで、自動的にプロジェクトリソースに公開されます。
Naniくん
それでは、テキストエディタでスクリプトを開きます。 簡単なテキストを表示することから始めましょう。 表示したいテキストをこのように入力するだけです。 プレイモードに入り、結果を見るために新しいゲームを始めてください。"こんにちは世界"
Naniくん
簡単でしょ? 表示されたテキストを文字と関連付けるには、名前の後にテキストの前にコロンを付けたものを追加するだけです。
ジョン
"こんにちは世界"
Naniくん
それでは、シーンにキャラクターを追加しましょう。 Naninovelのキャラクターは、通常のスプライト、さいの目に切ったスプライト、Live2Dモデルのアニメーション、3Dメッシュに基づくことができます。 独自の実装を追加することもできます。 簡単にするために、今のところ通常のスプライト実装を使用しましょう。
Naniくん
Naninovelのコンテキストメニューを使ってキャラクターマネージャーを開き、名前を指定して新しいキャラクターレコードを追加してください。
レコードをダブルクリックして設定を開くと、実装の選択、外観アセットの追加、その他の設定の調整ができます。
Naniくん
スクリプトと同じように、すべての文字スプライトを「Resources / Characters」フォルダ内に保存すると、自動的に公開されます。
Naniくん
それでは、コハクちゃんを現場で召喚する時が来ました! 小説のスクリプトに次の式を入力して、ゲームを実行してください。
こはく
おっ、何が起きているの? ここはどこ?
Naniくん
おお、親愛なる、私たちがクラスの真ん中であなたを奪ったように見えます。 名前のNaniくん、突然の電話で申し訳ありません。
このデモチュートリアルを手伝ってください。
こはく
おやおや、まだ別のアセットストアのもの? なぜ彼らはいつもそれを見せびらかすために私を使っていますか?..
こはく
とはいえ…あの耳はとてもふわふわ。 不当に抵抗することはできません...
Naniくん
なるほど、…待って
Naniくん
いいえ、やめて! 私の耳...
Naniくん
あなたは何かをしなければならない、小説のスクリプトを使う!
Naniくん
あなたは彼女を怒らせたばかりです! それが役立つかどうかわからない...
こはく
とんでもない!
Naniくん
彼女を引っ越した! よくやった!
こはく
あなたは私の情熱から逃げることはありません!
Naniくん
隠す! 非表示アクションを使用してください。
Naniくん
それでおしまい! あなたは彼女を現場から外しました!
Naniくん
代わりに他の誰かに電話をするべきだったと思います...
Naniくん
待って、それを聞きましたか?
Naniくん
まさか…彼女はハッキングしている! 彼らは彼女のユニティちゃんに何も言わないでね!
こはく
それが私が幸せを過剰摂取と呼んでいるものです!
Naniくん
私は死ぬつもりだった...
Naniくん
ところで、これらのグリッチ効果は地獄のように怖かったです。 それはある種の@fxアクションでしたか?
こはく
うん、あなたがテキストウィンドウを振るのに使ったものと似ている。 試してみませんか?
Naniくん
そしてもちろんあなたはあなた自身のカスタムエフェクトを追加することができます。 特殊なフォルダにエフェクトを設定したプレハブをドロップするのと同じくらい簡単です。 それからそれをアクティブにするためにプレハブ名が続く@fxアクションを使用してください。
Naniくん
適切なタイミングで実行できるように、テキスト内にアクションを配置することもできます。 このような。
ジョン
しゃけいふ
こはく
ただし、常に完全な文字名を入力するのは面倒です。
Naniくん
スクリプト定義機能を使用して、常に使用されている式をコンパクトなフレーズに置き換えることができます。
こはく
いいね! ところで、テキストを出力する他の方法はありますか? 段落全体を印刷したいのであれば、このウィンドウには収まりません。
南アフリカ語
実際には、ウィンドウはスクリーンが許すかぎりの大きさに合うようにリサイズできますが、別の方法があります。フルスクリーンプリンタを使用できます。このような場合のために特別に設計されています。
Naniくん
プリンタを切り替えるには@printerアクションを使用します。組み込みのものは2つあり、いつでも自分で追加できます。やってみよう!Loremイプサムdolor座ってamet、conittetur adipiscing elit。ナム・ポルタ、ターピスIDの移住者マクシムス、ミ・テルス、テンパス・フストゥー、アメットの移住者、ロレム、ヴェルテ・ヴィテ・リベロ。 Nunc dapibus maximus molestie Lorem tristique tristiqueのエティアム・ルクタス・アーク。前庭tincidunt eget anget egetソーダ。
Prov convallis purus mi、amet egestas nibhの履歴書を表示します。 exeのPraesent tempor lectus ex、Vehicula arcu condimentum velで。前庭eu fermentum odioは、euismodニブをeleifend。 Pellentesqueの住人morbi tristique senectus et netus et malesuada名声ac turpisエジェスタ。
Duis eu pellentesque magna、molestieのエロス。整数iaculisはnislを蓄積します、vel rutrum enim bibendum non。 Sed dui ipsum、sodales ut rutrum ac、elementum ac lectus。
Loremイプサムdolor座ってamet、conittetur adipiscing elit。ナム・ポルタ、ターピスIDの移住者マクシムス、ミ・テルス、テンパス・フストゥー、アメットの移住者、ロレム、ヴェルテ・ヴィテ・リベロ。前庭tincidunt eget anget egetソーダ。
Prov convallis purus mi、amet egestas nibhの履歴書を表示します。 exeのPraesent tempor lectus ex、Vehicula arcu condimentum velで。 前庭eu fermentum odioは、euismodニブをeleifend。 ペレンテスケの住人モルジトリスティークセネクタスとネトゥスとマレスアダの名声ac turpisエジェスタ。
Duis eu pellentesque magna、molestieのエロス。 整数iaculisはnislを蓄積します、vel rutrum enim bibendum non。 Sed dui ipsum、sodales ut rutrum ac、elementum ac Iectus。
こはく
それでは、これらのウィンドウを単なるつまらない長方形以外のものにすることについてはどうでしょうか。
Naniくん
もちろん、あなたはそれらを好きなように修正することができます。
こはく
本当に?! これを試してみたい!
Naniくん
うーん、確かに...
こはく
ただ〜!
Naniくん
なぜ猫ですか?
こはく
なに、あなたは猫が嫌いですか?
Naniくん
それは複雑です...
Naniくん
なんでも...
Naniくん
状況を打開するべきだと思います。 背景を変えるのはどうですか?
こはく
ええ、私は新鮮な空気が欲しいのですが。
Naniくん
背景のアセットを文字を追加したのと同じ方法で追加し、@backアクションを使用してそれらを切り替えます。
Naniくん
背景を切り替えるときに使用するトランジション効果を指定することもできます。 デフォルトのクロスフェードとは別に、現在利用可能なバックグラウンドトランジションエフェクトは23種類あります。 ここにそれらのいくつかがあります。
こはく
うーん、しかしこれらすべての背景、彼らは少し...フラットに見えますか?
Naniくん
結局のところ、彼らはスプライトの背景です。 キャラクターと同じように、背景も複数の実装に基づくことができます。スプライト、アニメ化されたオブジェクト、ビデオ、さらには本格的なUnityシーンまで。
こはく
あなたはビデオを言った?
Naniくん
確かに。 別の背景リソースとしてビデオファイルを追加して同じアクションを使用するだけです。 これをチェックしてください。
こはく
すごい!
Naniくん
しかし、私はシーンの背景がさらに素晴らしいと思います。 文字通り何でもそれらに入れることができます:活気づけられた
オブジェクト、パーティクルシステム、さらにはスクリプト化されたもの
こはく
ちょっと待って、私たちは不可欠なものを見逃していると思う。
Naniくん
どのような?
こはく
よく聞きなさい…
Naniくん
何でも聞こえるとは思わないでください。
こはく
本当に!
Naniくん
ああ、私はそれを持っています。 さて、オーディオについて話しましょう。
Naniくん
バックグラウンドミュージックとサウンドエフェクトをそれぞれ再生するには、@ bgmアクションと@sfxアクションを使用します。 音楽とサウンドエフェクトの両方のオーディオファイルは、エディタのGUIを介して、またはそれらを[Resources / Audio]フォルダに配置することによって、他のすべてのリソースと同じ方法で追加できます。
Naniくん
同時に再生できるバックグラウンドミュージックトラックは1つだけです。ミュージックトラックを切り替えると、クロスフェード効果が自動的に適用されます。 音量やフェードの長さだけでなく、これも変更できますが、音楽もデフォルトでループします。 ここでは、これらの音楽トラックをチェックしてください。
Naniくん
それどころか、あなたは同時に複数の効果音を再生することができ、それらはデフォルトでループしません。
Naniくん
これでデモは終了です。 詳しい情報とチュートリアルについてはnaninove | .comをチェックしてください。
テキストウィンドウの可変

サムネイル付きでセーブ&ロード

ウィンドウデザインのチェンジ

作業の始め方
① シナリオを制作する

Projectにて、Novel Scriptを作成してスクリプトを記載します。

お好みのテキスト編集ソフトで、スクリプトを作っていきましょう。
タグ関連はドキュメントを参照して、キャラの表示、誰が喋っているかのタグなど、
登録していくテキストベースの制作になります。
② 作成したスクリプトを登録する

ドキュメント:Getting Started | Naninovel
Naninovel -> Resources -> Scroptsからスクリプトを追加する。
ここでAudio、背景画、キャラクターなどリソースを登録することができます。
登録したリソースをスクリプトが呼び出します。
③ プロジェクトの設定

Naninovel -> Configuration -> Scriptsにて、
最初に実行するスクリプトを①で作成したファイル名で登録したら完了とのこと。
シンプルなスクリプト

「こはくちゃん」を表示して、
「Hello World!」とテキスト表示するだけのシンプルな内容です。
「@stop」を付けておかないと勝手に進んでしまうので一時停止させます。
④ キャラクターの登録

Resources/Characters/CharacterNameにて、
・画面左側にキャラを登録する
・画面右側で、Path(名前 / 状態)、オブジェクトを登録。
・Pivotで表示位置を微調整
「Path」で表情の変化をつける

@char Kohaku.Happyとすれば、笑顔のこはくちゃんが表示されます。
とてもシンプルです。
続きは公式ドキュメントにて、背景とBGMの基本的な実装方法が学べます。
表情差分など極限まで容量を減らす

出典:https://naninovel.com/guide/characters.html#sprite-characters
これは宴3のダイシング機能なるものがNaninovel — Visual Novel Engineにも搭載されているようです。
透過部分を排除してバラバラに詰め込み、キャラの表情差分データで変化のある部分のみデータとして入れ込むSpriteDicing機能。
容量を極限まで抑える最適化機能付きです。
ボイス(音声データ)の再生も可能

「Resources/Voice」に設置した音声データ(インデックス番号)を自動的に再生してくれる機能です。
リソースに全て登録するのは面倒な作業になるので、Printアクションのインデックス番号と同じファイルを自動再生してくれる仕様とのこと。
発声が完全なゲームでは、発声された各行に@voiceアクションを指定するのは面倒です。 自動発声機能を使用すると、現在再生中の@printアクションのインデックスと同じ名前のボイスクリップを自動的に再生できます。 こうすれば、新しいスクリプトで@voiceアクションを使用する必要がまったくなくなります。対応するテキスト行がゲームで印刷されると、音声が自動的に再生されます。

Live 2Dのキャラクターが利用できます
Live2Dのキャラクター
このキャラクター実装は、人気のあるLive2D Cubismで作成されたアセットを使用します
ソフトウェア。
この実装を選択するには、まずLive2D Cubism SDK for Unityをインストールする必要があります
とUnityの条件付きコンパイルユーティリティ。 インストールおよび使用方法については、プロジェクトのreadmeを参照してください。
この実装のリソースとして使用されるLive2Dモデルのプレハブには、ルートオブジェクトに接続されたNaninovel.Live2DAppearanceControllerコンポーネントが必要です。 外観の変更は、Live2DAppearanceControllerコンポーネントで指定されているように、外観名をLive2D.Cubism.Core.CubismParameterのセットにルーティングすることによって処理されます。
Live2DのキャラクターはエディターのGUIでしか管理できません。
引用:https://naninovel.com/guide/characters.html#live2d-characters
背景のトランジション効果

引用:Background Transition Effects | Naninovel
別の背景へブレンドしたり、
ユニークに切り替わるトランジションが24以上(50くらいありそう)沢山あります。
全てドキュメントから動画で確認することができます。
ローカライズ

ドキュメント:Localization | Naninovel
設定画面にて、Languageセレクトで言語が切り替えられます。
Webデモでは英語のみでしたが、おそらくここで拡張できるんじゃないかなと思います。
サンプル画像
画像15枚 45秒で一周します。
アセット説明(機械翻訳)
このカセットは同時に利用する人数分のライセンスが必要です
Unity 2018.3.0以降のバージョンが必要
Naninovelは、作家向けのツールを使用してフル機能のビジュアルノベルを作成するための包括的なソリューションです。
DEMO • SANDBOX • GUIDE • SUPPORT
文書ベースのスクリプト
脚本家のために設計された、エンジンのユニークな特徴であるnovel scriptsは、おなじみのテキストエディタを使って複雑なテキストベースのアドベンチャーゲームを開発することを可能にします。コードではなくストーリーを書いてください。
包括的なツール
フル機能のビジュアルノベルを作成するために必要なものすべてを手に入れよう:テキストプリンタ、スキップと自動進行、セーブロードシステム、キャラクターの発声、トランジションと特殊効果、条件付きストーリーフローなど。
高度なビジュアル
Unityのゲームエンジンを搭載しており、現代のGPUのすべてのパワーを自由に利用できます。独自のユニークなビジュアルを作成するか、複数の内蔵エフェクトのいずれかを使用してください。
クロスプラットフォーム
デスクトップ、モバイル、コンソール、Webブラウザなど、現代のすべてのプラットフォームで最適に動作するように最適化されています。一度作成し、どこでも公開しましょう!
拡張可能
エンジンシステムの独自の実装を注入し、新しいカスタム機能を追加し、既存のプロジェクトと統合するためのオープンAPIを提供します。
コミュニティ改造
Naninovelで構築されたゲームは、新しいシナリオ、リソース、そしてローカライズを追加するために簡単に修正することができます。プレイヤーが自分のストーリーを作成してファンベースを成長させるためにあなたのゲームを開いてください!
質問や提案がありますか?
Unityフォーラムスレッドに投稿したり、プライベートメッセージを送ったりしてください。
パブリッシャーのアセット(記録用)
アセットストアの「ビジュアルノベル」
「ビジュアルノベル」カテゴリは「宴3」強し
※「宴3」については作者公式サイトをご確認下さい(日本語サイト)
日本作家さんによる、日本でUnityのビジュアルノベルツールと言えば「宴3」
有料TOP10はいつも一位みたい(そもそも2位が掲載されてない)
「ビジュアルノベル」カテゴリ(有料)のアセットは数が少ないんですよね。
全部で9アセット
最近リリースされた新作は右上の
「ChoiceEngine: Visual Novel and Text Game Engine」
アセットストアオススメコーナーに掲載されている注目アセットです。
こちらはノードベースの設計によるビジュアルスクリプティングで、
会話の流れを確認できるエディタが搭載されています。
ChoiceEngineは、テキストベースのゲームの基盤として機能するように設計されており、必要な機能を数回クリックするだけで使用可能になります。
人気でパワフルな無料アセット
「Fungus」はビジュアルノベルの大人気無料アセットです。
宴3と同じく、テキストウィンドウだけ利用して、
ゲーム中の会話ウィンドウとしても活用することが可能です↓
教えてもらった会話アセットFungusが有能すぎる…必要な機能がほぼある。 pic.twitter.com/cK92htfKet
— しめなわん (@shimenawa33) July 4, 2018
【毎日更新】アセット割引情報サイト
毎日リアルタイム更新。
「作家セール、無料アセット、新作アセット」お得な最新情報を入手しよう!


※ 土曜・日曜・月曜はアセットストアのお休み。
2018年度 イチオシアセット
バーチャルYoutuberシロがご紹介する2018年度のオススメアセット
過去セールから神アセットを探す
過去大セールで登場したタグです。ぜひご活用下さい。
- MADNESS SALE カテゴリーの記事一覧 - Unity AssetStoreまとめ
- Back to School セール カテゴリーの記事一覧 - Unity AssetStoreまとめ
- Unite 2017 Tokyo記念セール カテゴリーの記事一覧 - Unity AssetStoreまとめ
- Biggest Sale Ever カテゴリーの記事一覧 - Unity AssetStoreまとめ
- Wishlist Sale カテゴリーの記事一覧 - Unity AssetStoreまとめ
- Holiday Sale カテゴリーの記事一覧 - Unity AssetStoreまとめ

※右サイドバーの「月別アーカイブ」や「タグ」からチェックすることもできます。
アセットの検索方法
アセット名、パブリッシャー名など入力してご活用下さい。
↑ ブックマークしておくと超便利!オススメ
【2018年度】無料化&無料アセットまとめ
【3Dモデル】
【シェーダ・パーティクル・Skybox】
【テクスチャ&マテリアル】
【エディタ&スクリプト 前編】
【エディタ&スクリプト 後編】
落ち着いた頃に2018年度の無料まとめ記事作ります。
【過去ログ】無料アセット
【過去ログ】作者セール&注目アセット

この作品はユニティちゃんライセンス条項の元に提供されています









