【セール期間】2017年5月24日(水)22時まで
このセールは東京/上海/ソウルで開催した「Unite 2017 Asia」のイベントセールです。
全部合わせてたセールリストはこちらです!
日本作者だけに絞られた特設ページはコチラ
Unite 2017 Tokyo記念セール!(日本作家の特設ページ)
今日の内容
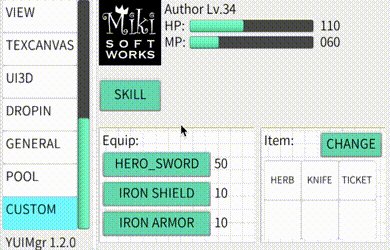
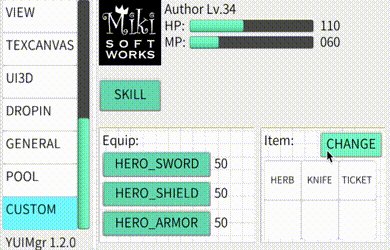
スクリプト:YUIMgr(C#側からUIの生成/破棄・配置・管理ができるスクリプト)
テクスチャ&マテリアル:Resource Bubble
(HP,MPをガラス玉の液体で表現!炭酸水のような発泡が綺麗)
前回の記事

スクリプト/GUI
$43.20 => $30.24 30%OFF
UIの配置をソースコードから直接指定して配置するスクリプトです。
お察しの通り、日本作家さんのアセットです!!
 可愛いw
可愛いw
「公式サイト」では、uGUIでの開発よりYUIMgrの方が優れている点がよくまとめられています。具体的に知りたい方は、真っ先に公式へGO!
YUIMgr公式サイト
http://mksftwks.net/YUIMgrManual/index.html
YUIMgrを使えば
- エディタを使ってUIを配置する事への煩わしさを解消
- スクリプトで生成/破棄のタイミング・配置・管理が行える
- 大量のUIを表示する際、エディタ画面に大量のUIを並べる必要が無い
YUIMgrの問題点
- 全てC#で書かれているため、JavaScriptからコールすることができない
- 簡単なラベルやボタンを配置するだけなら手間が増えてしまう
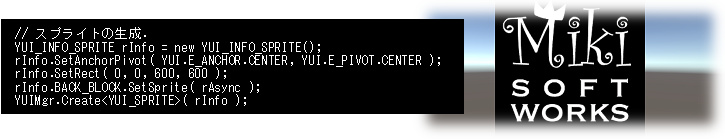
スプライトを生成するために必要なコードは下記+デバイスのコードが必要になります。多くない?って思われるけど、単純なスプライト配置だけならuGUIで十分ですが、複雑な演出を作るなら的確で便利だなぁ。

出典:公式サイトより「YUIMgrの強み」
http://mksftwks.net/YUIMgrManual/beauty.html
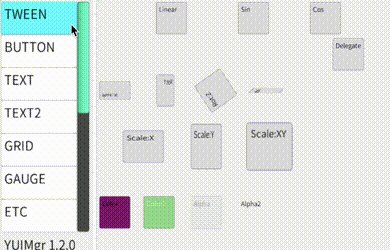
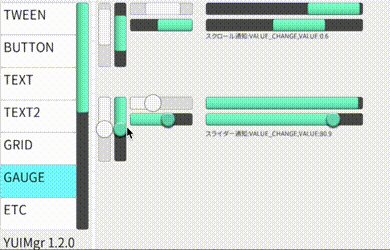
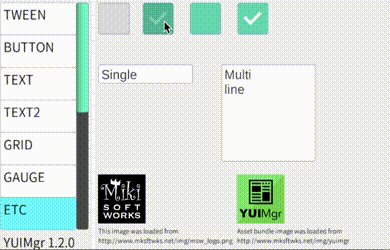
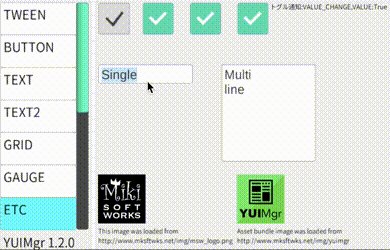
Demoサンプル
Demoサンプル(WEBGL Build)
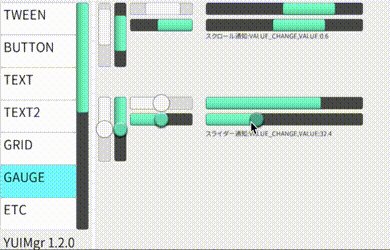
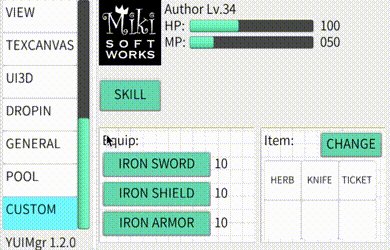
こちらのサンプルでは、単純なスプライトの表示から、スライダー、ダイアログ、3D表示など試せるようになっています。
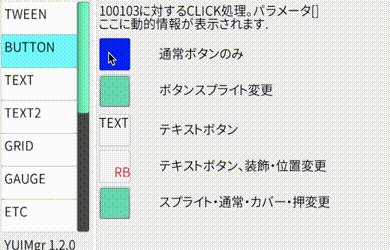
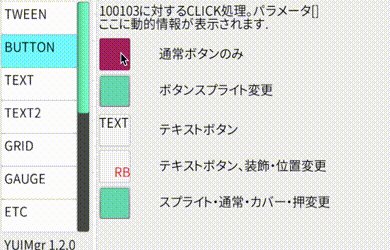
スプライトの移動、回転など、「ボタン」ではカーソルが乗ったとき、離れたとき、クリックした時を判定する。


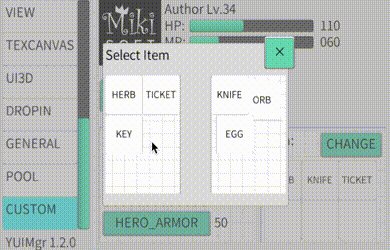
ポップアップダイアログ内に、複雑なUIを表示させることも可能だ


YUIMgrチュートリアルNo.1 - YouTube(5:38)
YUIMgrチュートリアルNo.2 - YouTube(7:04)
Unity 4.6.8 以降のバージョンが必要YUIMgr(ワイユーアイマネージャー)は Ver1.1.0より4.6.8以降と5.0.2以降のコンパチブル対応をしました!
(4.6.xではPRO版のみの利用となります)
「Only Script, Yes uGUI!!」
UnityのuGUI開発には以下の課題があります。
・簡単なUI配置でもEditor作業
・UI挙動の複雑化・多様化
・複数人での開発のコンフリクト
YUIMgrはスクリプトのみでuGUIを生成・配置するためのライブラリです。
これは以下の利点があり、上記課題を解決します。
・スクリプトのみ、EditorいらずのUI配置
・カスタムスクリプトによる自由な制御、共通化
・複数人でも解決しやすいスクリプトのコンフリクト。
YUIMgrは仮想解像度を採用しており あらゆる解像度の端末で一意のピクセルレイアウトを可能にします。
是非WEBマニュアルをご一読ください。
Web マニュアル
Webマニュアル
基本機能
•基本Widgetの生成・管理サポート
•各Tween機能サポート
•ローカルリソースの同期・非同期ロードのサポート
•アセットバンドルの同期・非同期ロードのサポート
•フロント・バックエンド・3DUIのキャンバスサポート
Demoサンプル
Demoサンプル(WEBGL Build)
(Chrome と Firefox のみ)

テクスチャ&マテリアル/シェーダー
$20 => $14 30%OFF
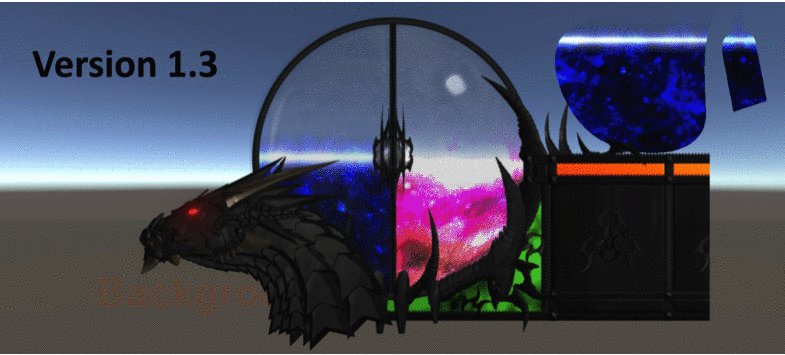
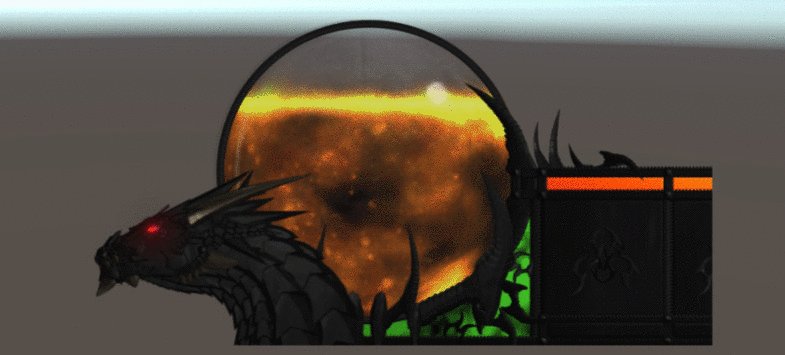
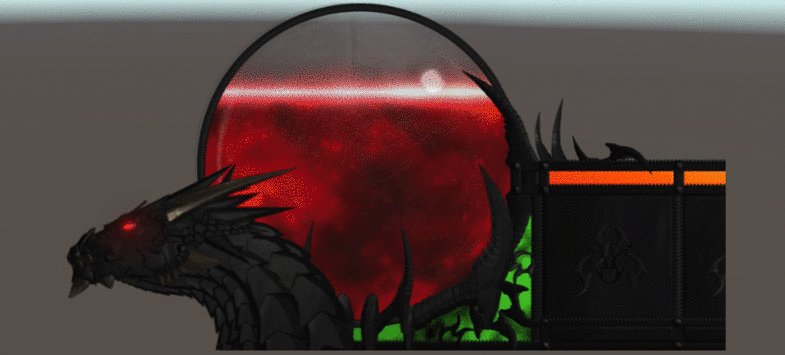
ゲーム内の「HP」や「MP」の表示に使えるリソースバブルのシェーダーです。
ガラス玉の中に赤や紫の液体が入っていて、水位をゲージに見立てたヘルスメーター。
Resource Bubbleの特徴は、液体が炭酸水のように泡立ちます。シュワっと広がる泡が美しい。
※注意 モバイルプラットフォームには対応していません。

シェーダで動作
色の変更、水位はシェーダ側で動いているそうで、
Playmakerやマテリアルのパラメータを変化させることが可能なビジュアルスクリプティング類と互換性があり、そのエディタ内で調整することが出来ます。
サンプルデモ
Unity 5.3.1以降のバージョンが必要
リソースバブル
携帯端末用ではありません
ゲーム内でHPやマナなどのリソースを表示させるならリソースバブルをお使いください!
バージョン1.2でスプライトに対応しました
バージョン1.3追加された垂直スプリット/デュアルorbモデル
バージョン1.4スプライトのサポートが改善されました。 DemoSpriteシーンを追加しました
1.5はすべてのUnity Canvasレンダリングモード(スクリーンスペース - オーバーレイ、ワールドスペース、スクリーンスペース - カメラ)のサポートを追加しました。
1.6のバグ修正
1.7がUnity v5.3.5以上で15個のテクスチャを追加| Forum | WebGLデモ (800x600) | ウェブデモ (800x600) | 動画
デモは800x600かそれ以上の解像度で開くてください。
シーダーはPlayMakerやマテリアルの設定値を変更可能なフレームワークと互換性があります。アセットのページに電子メールまたはコメントで質問をするには、無料で記入してください。私たちは可能な限り迅速に対応しようとします。ご質問やご要望はお気軽に電子メールやそのアセットのページ内のコメントにどうぞ!確実に早くお返事します!

Resource Bubble - YouTube(3:04)
Unity 2D - Creating Dynamic Backgrounds Tutorial - YouTube(7:32)
Resource Bubble Asset - YouTube(1:35)
Unite 2017 Tokyo記念セール記事一覧
- 今日はUnite最終日!セールは24日まで続くよ! / 大人気スカイボックス / 花火のエフェクト / Terrain系植物素材
-
日本作家さんの魔法エフェクトVol4 / 昔からあるイメージエフェクトの過去を振り返る / テキストをエフェクト付きボクセルに変換
-
今日はPro Camera 2D - The definitive 2D & 2.5D Unity camera pluginのみ!サンプルデモシーンを解体してみた!!
- 今日は日本作者さんが作った画像解析の『OpenCV for Unity』と、それにピッタリなレーザー素材
- 日本作家のリアルな生物全パック / 月面3Dモデル / AOを頂点カラーに焼いてモバイルに最適化
-
ゲームのパラメータ改ざんなどのチート行為を防止 / 2D&3D グリッドベースで光るライト / ペンキの様なエフェクトメガパック
-
UIの生成/破棄・配置・管理をC#側からできるスクリプト / HP,MPをガラス玉の液体で表現!炭酸水のような発泡が綺麗
-
ノードベースで敵AIの組み立てなど!群集コントロール拡張パックも紹介 / Unityの地形生成には戻れない?人気のTerrain系エディタ / スマホゲー向け「タッチ入力&ジョイスティック」システム
-
大人気GUIエディタ / モバイルでムービーテクスチャ / プロのモーションキャプチャ / 赤ちゃんドラゴンの3Dモデル / 結果を表現するテキストアニメ147種類
-
2Dアバターキャラ / VRコントローラーで撃てる銃システム / 日本作家による4種類のキャラアニメ / NPCチャットウィンドウシステム / 360度天球パノラマ撮影
-
曲線を使って滑らかなカメラパスアニメーション / メタボールでスキンメッシュ&洞窟掘削 / アンビエントオクルージョン / タイムラインでカットシーン制作






