
今日のアセット
$26.95 => $18.86 30%OFF
カッコイイ演出付きの「プログレスバー」や「ヘルスバー」を手早く実装するアセットストア定番スクリプトです。
過去何度も出てるので今回は、
「アセットに含まれるデモシーン」と「作り」について触れてみます。
このアセット初見です!な方は過去記事がオススメ
Energy Bar Toolkit プログレスバーやヘルスバーにカッコイイ演出が付けられる簡単実装スクリプト - Unity AssetStoreまとめ
WebDemoはこちら
(全体的にデモが新しくなってました)
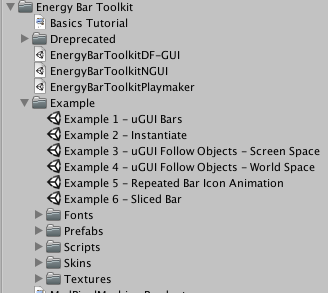
アセットをインポートするとこんな感じです。

Example 1 - uGUI Bars
Energy Bar Toolkitで作れるエネルギーバーのカタログ的な内容です。
・ゼルダの伝説タイプのハート
・時計の針が回転
・エネルギーバーの現在値に追従するオブジェクト、HP量を表すテキスト
・エネルギーバーの背景画像をアニメーション
・上下、左右、回転してゲージを表現
・一気に動かすと残像が見える格闘ゲーム風エネルギーバー
・中央最下部のものは、パラパラアニメのコマで作られた自由なデザインで作れるスタイル
値をセットするスクリプト
C#の場合
public GameObject energyBar;
public void Change() {
energyBar.SendMessage("SetValueF", 0.5f);
}
JavaScriptの場合
var energyBar : GameObject;
function Change() {
energyBar.SendMessage("SetValueF", 0.5);
}
値のセット&ゲット
ValueFを参照すればOKです。
(C# 例)
EnergyBar eb = energyBar.GetComponent<EnergyBar>();
Debug.Log (eb.ValueF); // 値
// 値のセットも↓でOK
eb.ValueF = 0.5f;
JavaScriptは、、暫く触ってないからわからないw
希望される方はコメント欄に書いてくれれば調べます。
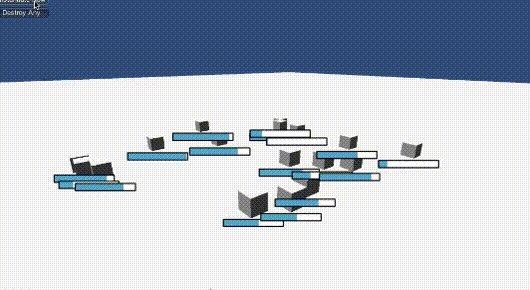
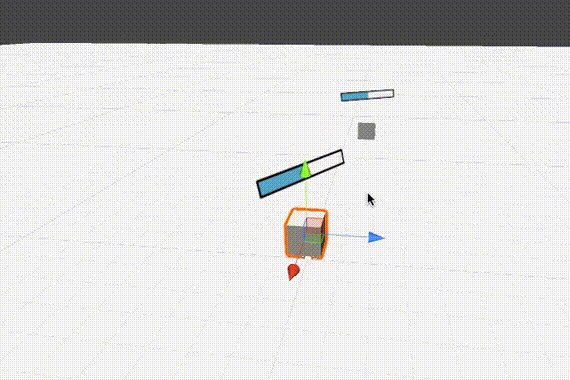
Example 2 - Instantiate
インスタンスで生成させるエネルギーバー

画面左上のボタンから生成、破棄を行って、
キャラクターに追従するHPゲージの作れるサンプルシーン
この作りについてちょっと解説します。
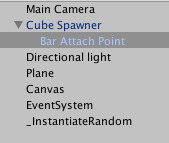
まず、Instantiateで生成されるPrefabは「Cube Spawner」です。
とりあえずシーンにぶっ込んで中を見てみます。

子の「Bar Attach Point」はHPゲージを表示するポジションです。
(ただの空のゲームオブジェクト)
Y座標をもっと上に移動させれば頭の上に表示されます。
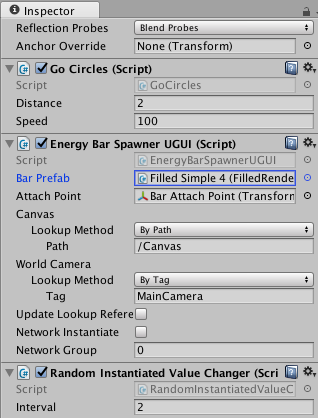
Cube本体のEnergy Bar Spawner UGUIコンポーネント
Bar Prefabには、「Filled Simple 4」がバインドされています。
※Filled Simple 4は、キャラ追従機能付きエネルギーバーのPrefabです。

次に、バインドされてるFilled Simple 4見てみます。

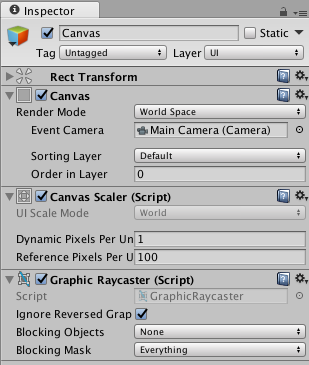
画面を2DモードにしてCanvasの子に入れると現れました。

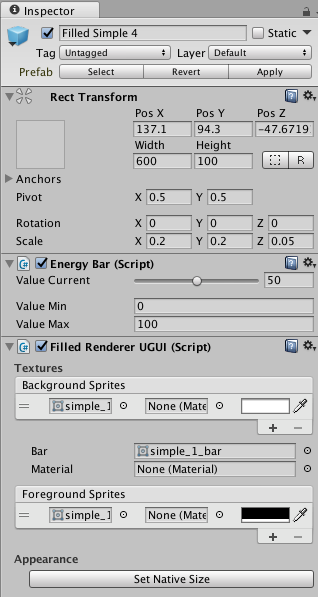
Inspectorには通常の内容とまったく同じ作りですが、、


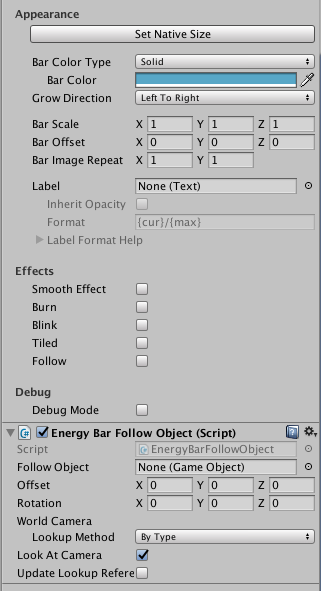
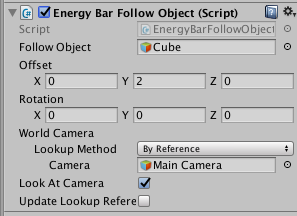
「Energy Bar Follow Object」これが動くキャラクターに追従するための必要なコンポーネントです。
このサンプルでは動的に生成するから、中身は空欄でOK。
ちょっとだけ手を加えてみた
・キャラの頭の上にHPゲージを移動
・体力の最大値、最小値を表すラベルを追加
・HP値が変化した時にスムーズを設定
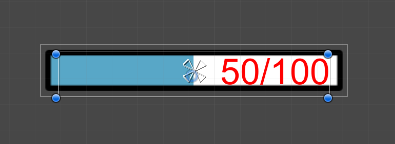
HP値は、uGUIのTextをFilled Simple 4の子にして追加

フォントサイズを調整して

Filled Simple 4の「Label」にTextをバインドする。
フォーマットも色々あって、下部に使い方の説明があります。
特に指定が無ければデフォルトで「現在値 cur/max 最大値」になる。

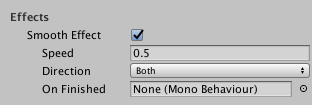
HPゲージの変化をスムーズにするには
Smooth Effectにチェックするだけ。簡単ですよね。

全部終わったらPrefabなのでApplyを押して更新しましょう。
で、実行すると先ほどの内容になります。
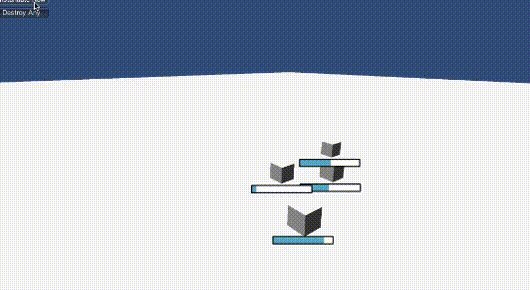
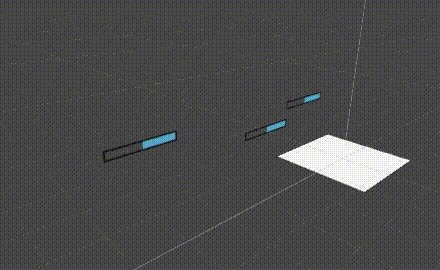
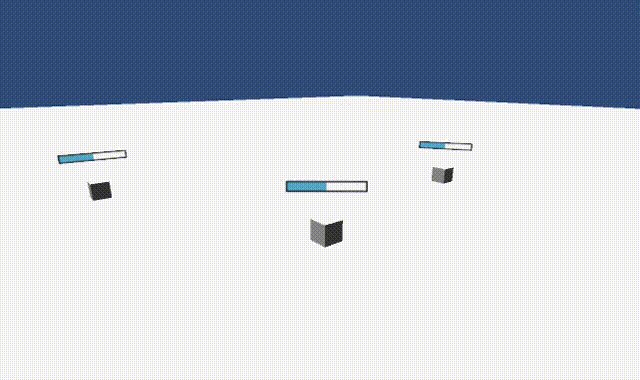
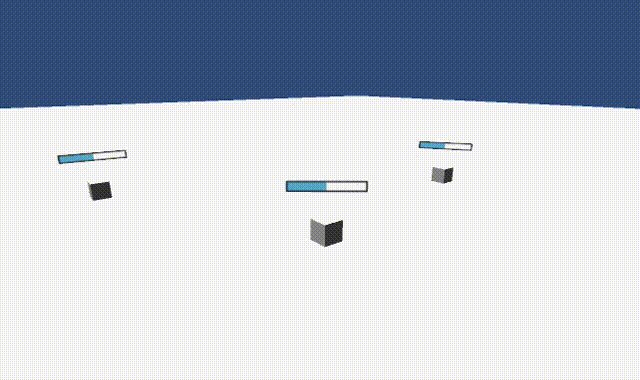
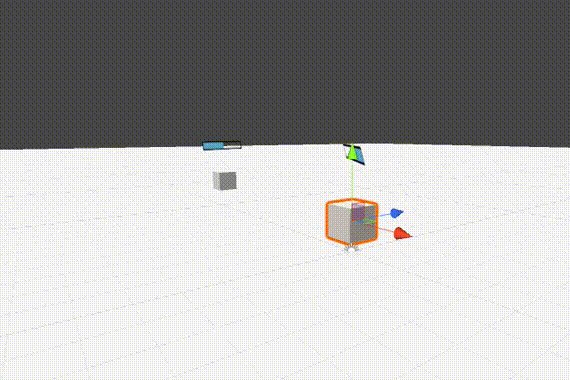
Example 3 - uGUI Follow Objects - Screen Space
スクリーンスペースでエネルギーバーを追従
Example 2のインスタンス生成とほぼ同じですが、
既に配置されてるCubeにゲージを追従させる方法です。

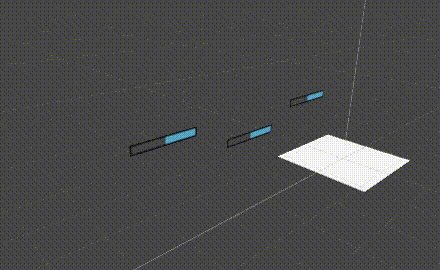
↑シーンビューですが、3つの動くCubeにバーが付いてる内容です。
キャンバスには3つのFilled Barオブジェクト

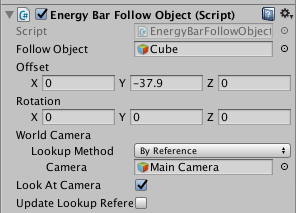
「Energy Bar Follow Object」には、Example 3では空欄だったけど、
Cubeが直接指定されてます。

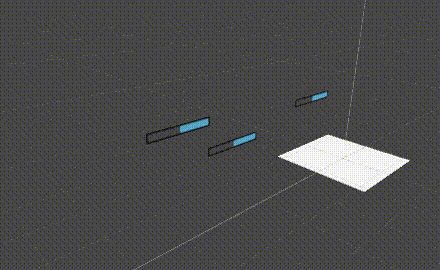
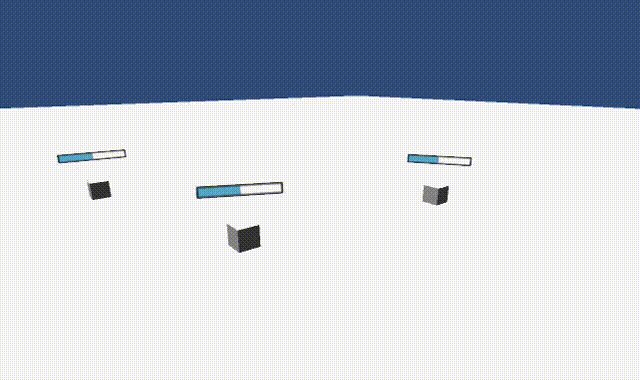
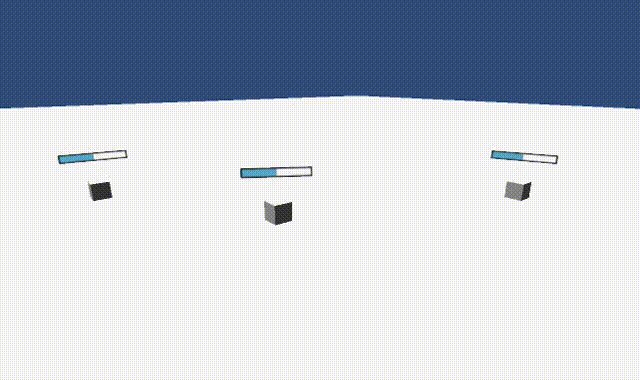
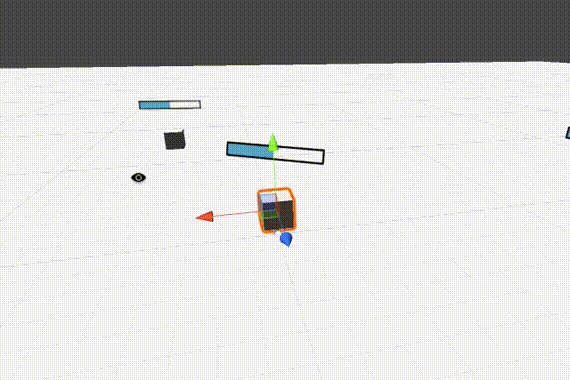
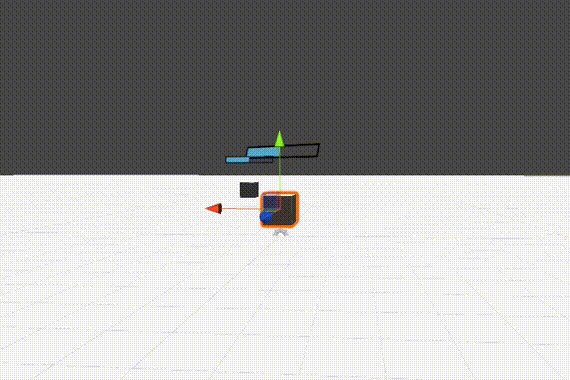
Example 4 - uGUI Follow Objects - World Space
ワールドスペースでオブジェクトの追従。
Canvasをワールドスペースにして配置するモードです。
実行中、カメラがどこを向いてもUIはカメラの向きに合わせてくれます。
この立体感が気持ち良い。

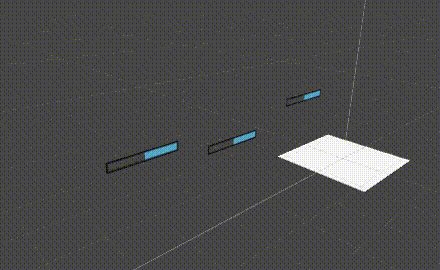
↓シーンビューから見た光景


「Energy Bar Follow Object」が自動的に追従してくれます。

Example 5 - Repeated Bar Icon Animation
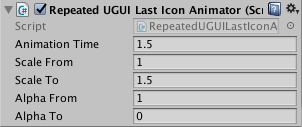
値が変化した時に、最後のアイコンをアニメーション

このコンポーネントを取り付けます。

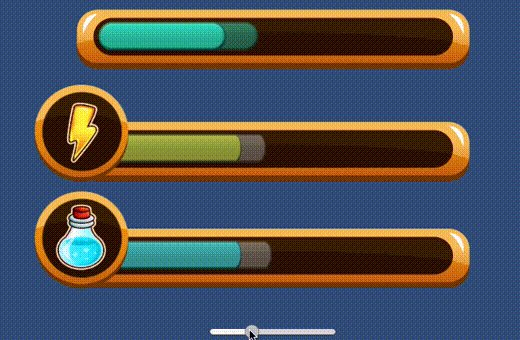
Example 6 - Sliced Bar
スライドバーのサンプル
今までは、減ったときにだけ残像が出てたけど、
増えるときにも残像?が現れるようになった。

Energy Bar Toolkit: uGUI (Quick presentation) - YouTube(2:17)
Unity 5.2.1 以降のバージョンが必要Energy Bar Toolkitは Unity Asset Storeの中で最も完成度が高いプログレスバーのソリューションです。
Energy Bar Toolkitは、あなたがプログレスバーやヘルスバーを作りたいと思った時にすぐに使えるスクリプトのセットです。
パワフルなのにシンプルで、スクリプティングの知識が無くてもキレイで多機能なバーをほんの僅かな時間で作ることができます。
ドキュメントを読み、ビデオチュートリアルをご覧いただければ、どれほどカンタンかを実感していただけるはずです!
ホーム | デモ | ドキュメント | サポート | フォーラム
特長:
• Unity 5と Unity UIに完全対応
• PlayMaker対応
• NGUI対応
• DF-GUI対応
• マルチレンダーメソッド: OnGUI, NGUI, Meshes • アトラス対応; 1ドローコールのみ!
• パネル外への 3Dバーの生成(スクリプティング)
• 3D空間内で簡単なポジショニング
• メッシュシーケンスレンダラー
• C#、JavaScript、Booの各言語に対応
• セットアップはカンタン(スクリプティング不要!)
• ビルトイン・イベントシステム
• PCと Androidで動作確認済み
• Inspector完全統合
• 結果を見るためにプレイする必要なし
• マルチ解像度対応
• 3Dオブジェクトにアタッチ可能
• カスタマイズ出来るバーラベル
• たくさんのビジュアルエフェクト
• Unityと Unity Proで動作
• 3つのバーパックを同梱
前回セール情報
3ヶ月前のデイリーセールで登場しました。
18.86ドルの計算結果 (1ドル 113.4260 円)
18.86ドル は、2,139円
定価26.95ドルなら、3,057円




