テクスチャ&マテリアル/自然
$5.40 => 無料化 100%OFF 【開催期間】2019年2月1日〜不明
2Dの地形上に、連続する草をパスに沿って素早く作成するエディタです。
特徴
・直線・滑らかな曲線に対応
・一本道に複数のPrefabが利用できます。
・アニメーション対応
・道のスムーズ化
本日無料化アセット
記事後半では本日無料化した「Alien Tile Set」を紹介します。
この素材の植物を活用してみます。
$7.55 => 無料化 100%OFF 【開催期間】2019年2月1日〜不明
ブログは2月中頃までお休み中です(ゆっくりと毎日更新)
Foliage2D

1つ1つ手動で配置するより圧倒的に効率UP!
草だけでなく柵など連続して配置する時に役立ちます。
キャラクターが草や花に衝突すると大きく揺れるアニメーションになる。

パスで滑らかにする機能

パスノードの張りと偏りを改善する平滑化パス機能。
Foliage 2D Tutorial - YouTube(8:06)
画像7枚 14秒で一周します。

使い方
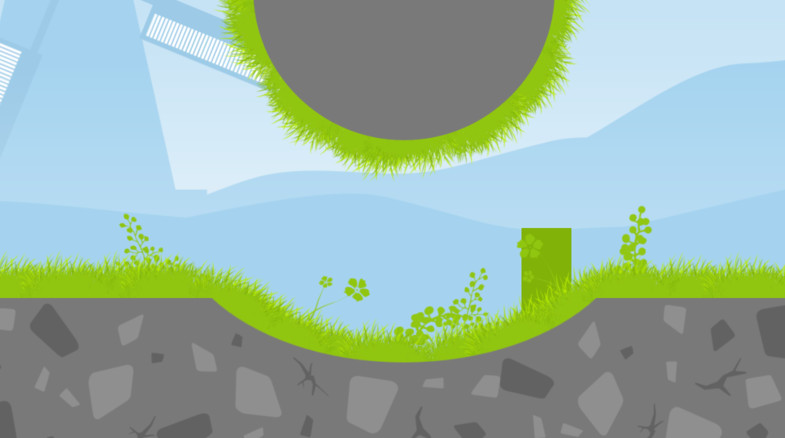
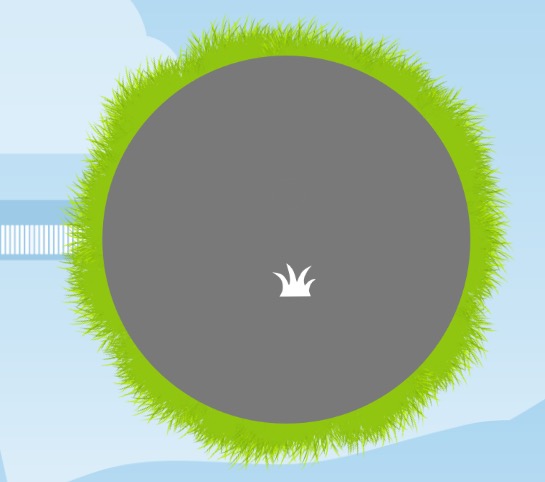
完成イメージ

既にある球体に生えた芝生。
ここに新規パスで「花」と「キノコ」を追加します。


大まかな流れ
- Unlit/Transparentのマテリアルを作成して、スプライトをセット
- Create Foliage Objectでオブジェクトを作り、1のマテリアルをセットする
- 必要なら「Foliage2Dスクリプトのパラメータアニメ」を作成する
- 必要なら「コライダー」を取り付ける
- Prefabにする
- Create Foliage Pathでオブジェクトを作る
- 5のプレハブをセットしてパスラインを作成
5工程〜7工程で、オリジナルを作る事ができます。
① マテリアルを作成する
「Alien Tile Set」の植物スプライトをお借りしました。

「Unlit/Transparent」のマテリアルを作ります。
② Create Foliage Object
連結させるための「個」のオブジェクトを作ります。
Hierarchyの右クリックメニューにて、Create Foliage Objectを選択します。


「New Foliage2D_Object」が作成されます。
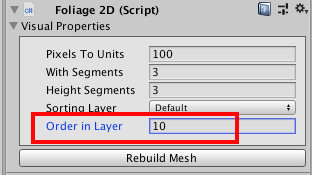
Inspectorを開き、先ほどのマテリアルをセットしましょう。

次に「Order in Layer」で表示のプライオリティを指定します。

とりあえず10程度指定すると、
サンプルデモシーンの最前面に表示されます。
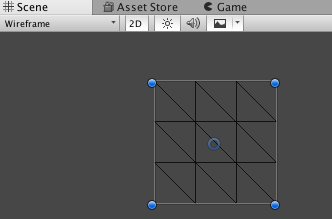
その下の「Rebuild Mesh」は、
Segmentsで指定したメッシュを作成してくれます。

※ 3x3を指定した状態。
完成したらPrefabにして完成ですが、
アニメーションを付ける方法も解説します。
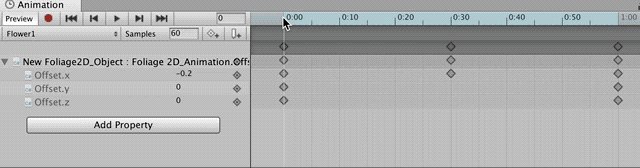
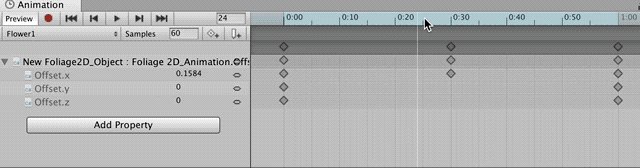
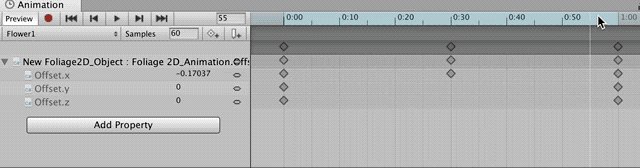
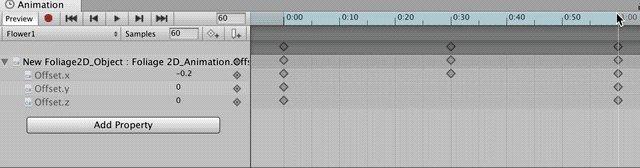
③ スクリプトアニメを作成する
スプライトを選択した状態で、
Animationウィンドウの「Create」をクリックして適当な名前を付けて保存します。

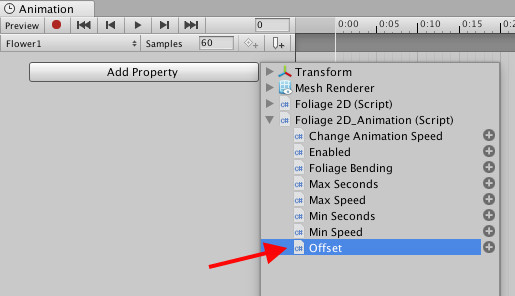
スクリプトで出来るアニメーションはこれが全てです。
(スピード、表示・非表示、曲げ、秒数、速度、オフセット)

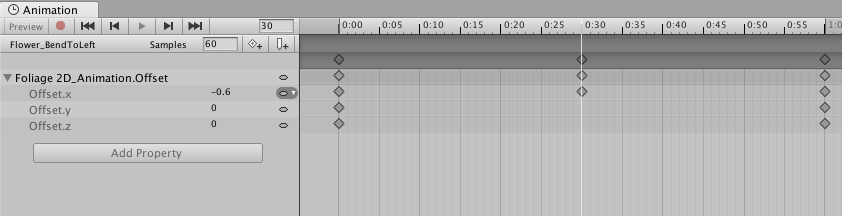
「Offset」を追加し、
xを「-0.2 → 0.2 → -0.2」でアニメーションすると揺れてるような感じになります。
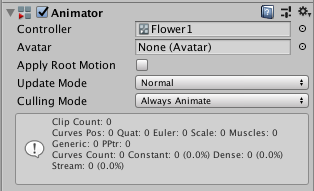
Animatorを作成して取り付ける

Animatorコンポーネントにチェックを付けて作動する様にしておく。


AnimatorとAnimationを保存。
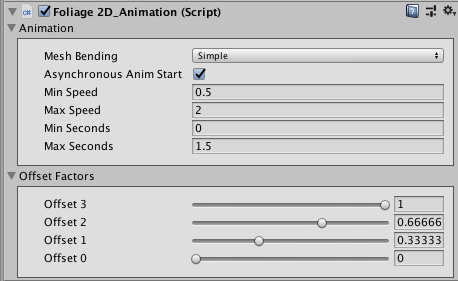
アニメーションプロパティ

「Foliage 2D_Animation」コンポーネントの
Asynchronous Anim Startにチェックを付けると非同期アニメーションになり、
開始時にバラバラでアニメをしてくれるようになります。
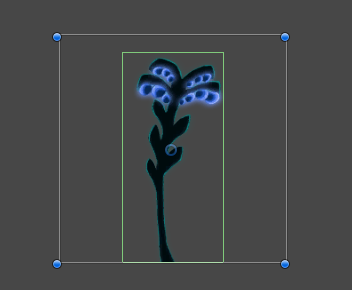
④ コライダーを取り付ける
プレイヤーが触れたときに、触れた方向に花が倒れるようなアニメも付けられます。
Box Collider 2Dなど任意のコライダーを取り付けます。
Is Triggerにチェックを忘れずに


新しいアニメを2つ作成する
右から衝突したパターンと、左からの2種類用意します。
参考
Flower_BendToLeft:0 → - 0.6 → 0
Flower_BendToRight:0 → 0.6 → 0

左からの方はマイナス。右からはプラスを指定しました。
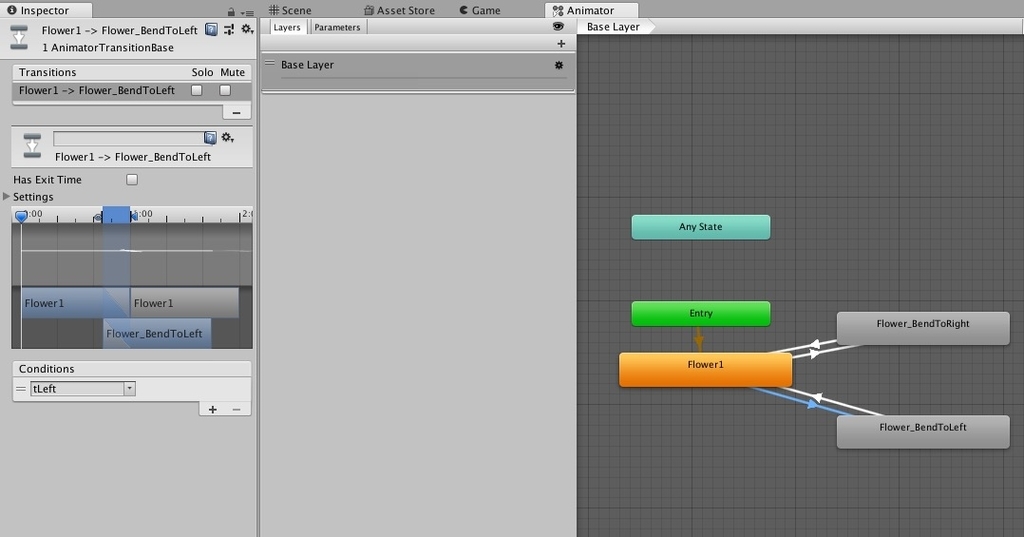
Animaterを作り変える
パラメータに、Triggerで「tRight」「tLeft」の2つを追加します。


右から衝突したら「tRight」左からなら「tLeft」で
フラグONになったら再生して、通常時に戻すようにします。
※ 詳しくはサンプルデモの「Flower_01」アニメータを確認してください。
⑤ Prefabにする
必ずPrefabにする必要があります。

Prefabにしたらシーンのオブジェクトは削除しても構いません。
最初は1つだけ作成して、手順6に進んでください。
ただしく作られているかチェックします。
2個目からは、同じ手順になります。
慣れてくると簡単ですが、割と時間のかかる作業です。
もっと手っ取り早く作れる方法があると良いですね。
⑥ Create Foliage Path
いよいよパスの作成に入ります。
ここから面白い!
Hierarchyの右クリックメニューで、Create Foliage Pathを選択します。


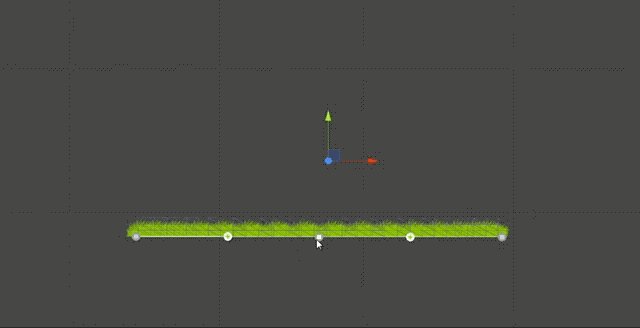
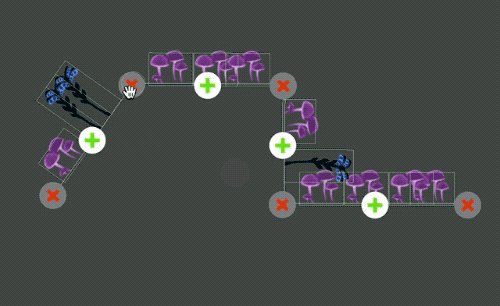
シーンにこのようなパスが作られます。

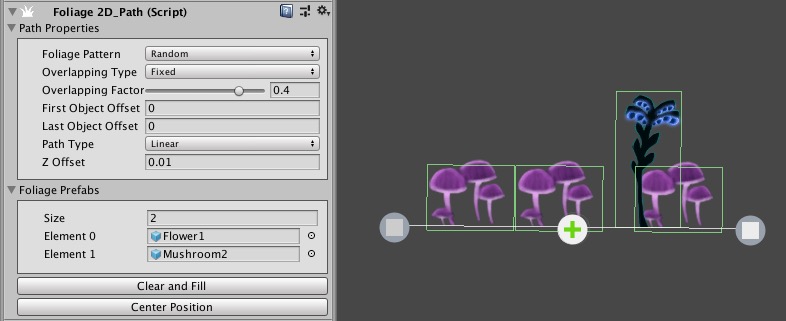
InspectorのFoliage 2D_Pathコンポーネント。
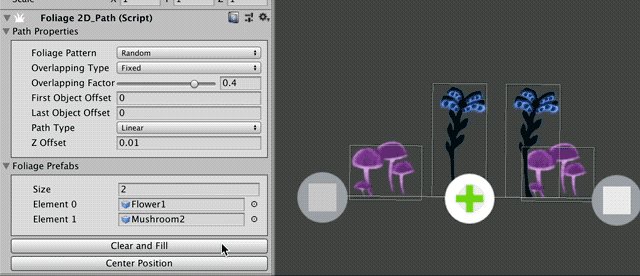
「Element 0」に手順5で作成したPrefabをセットします。
複数あればSizeを増やして追加しましょう。

うまくいけばこのように表示されます。

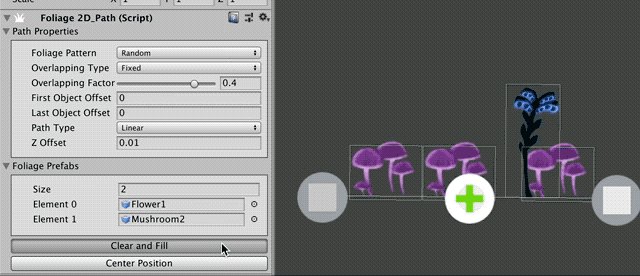
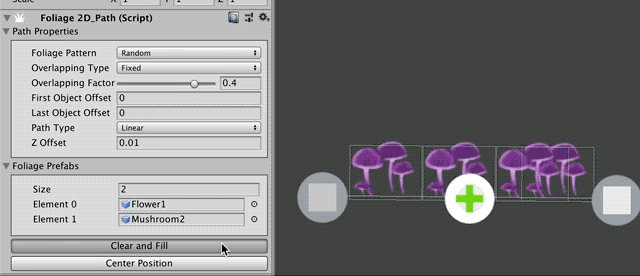
「複数セットしたのに1種類しか表示されない」場合は、
下部の「Clear and Fill」ボタンをクリックしてみてください。
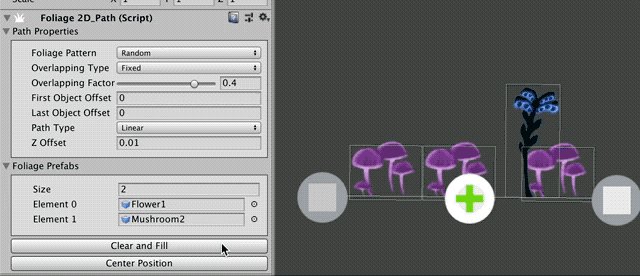
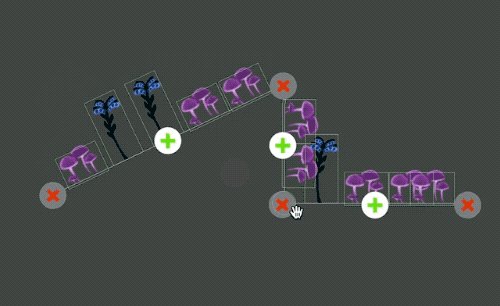
ランダムで配置が入れ替わります。

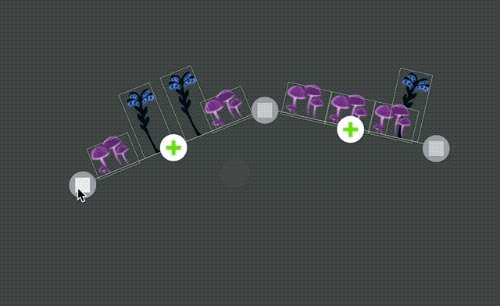
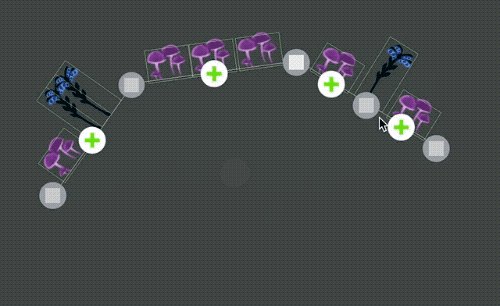
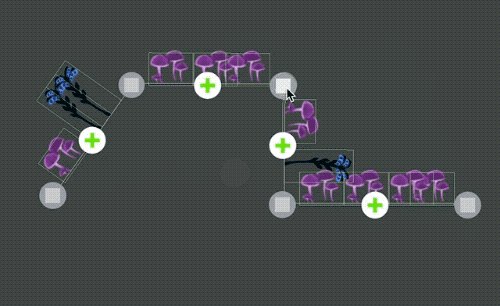
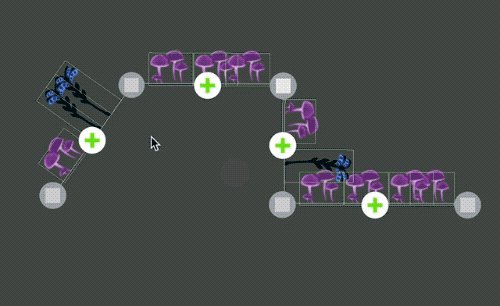
パスを追加する
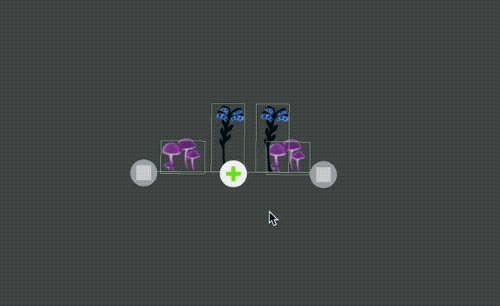
もはや説明不要レベルですが、
「+」ボタンをクリックすると新しいポイントが追加する事ができます。

消したい時は「ALTキー」を押しながら、赤色の「×」クリックでポイント削除。

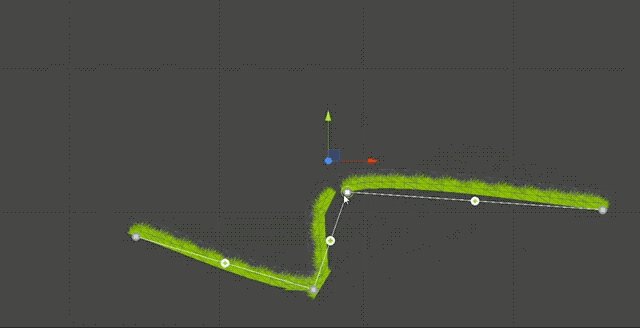
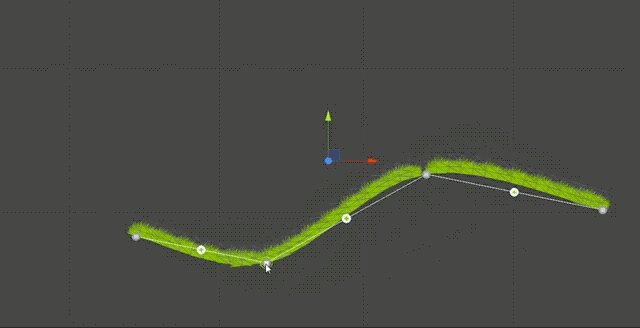
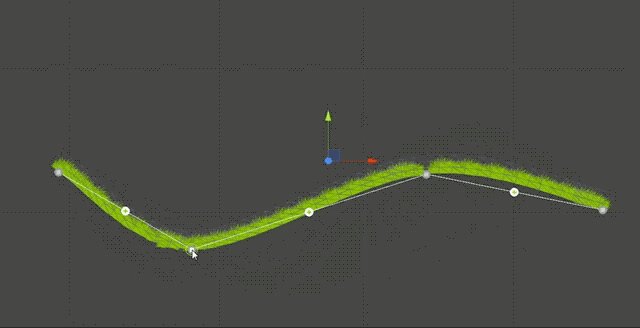
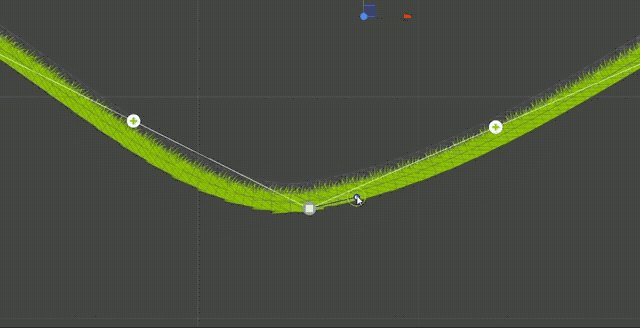
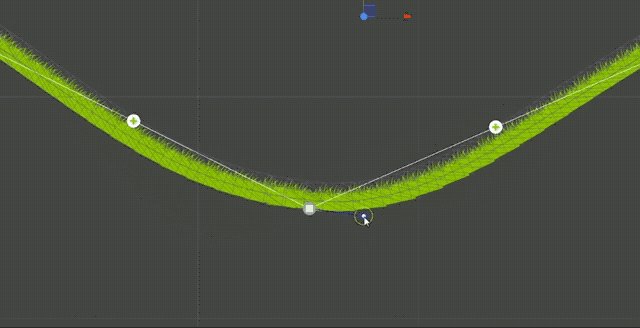
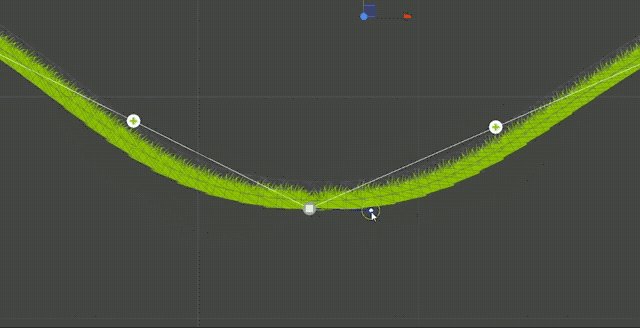
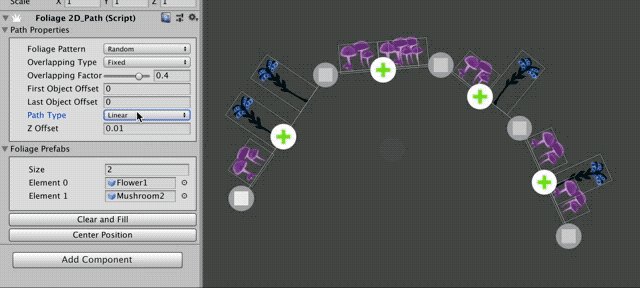
パスを滑らかにする

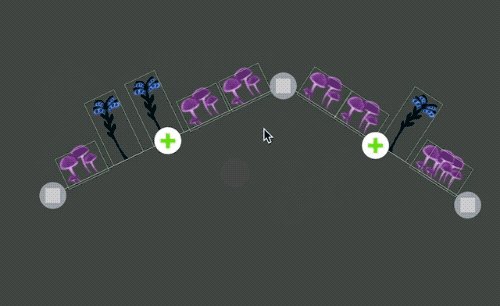
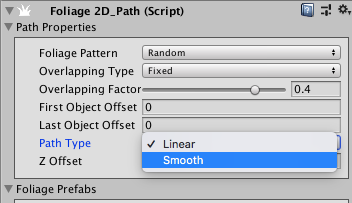
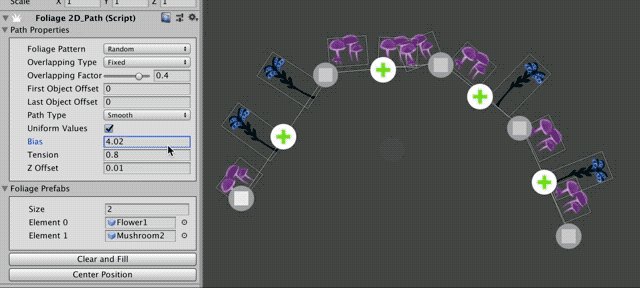
曲線に切り替えるには、Path Typeを「Smooth」にチェンジします。

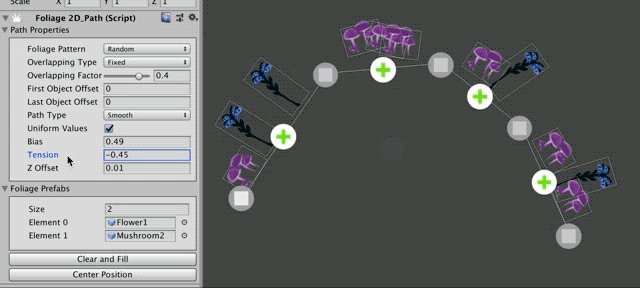
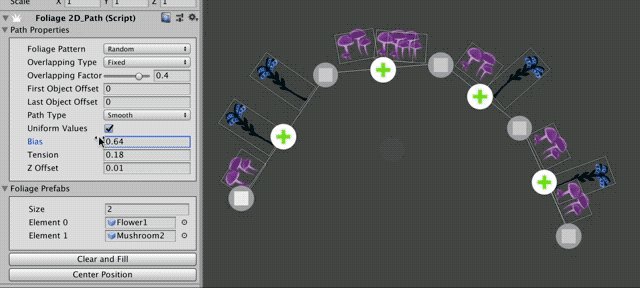
さらにBiasやTensionの値を変更して調節したり、
「Uniform Vaiues」のチェックを外せば、ハンドルが出現します。
数の調節
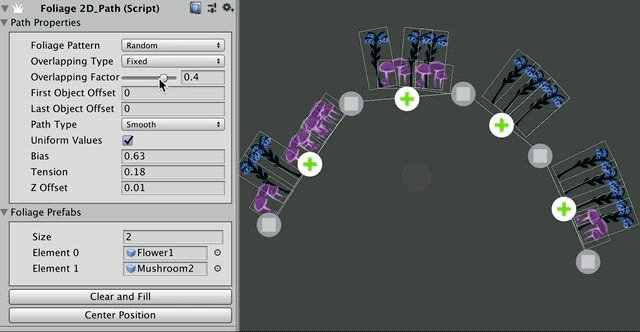
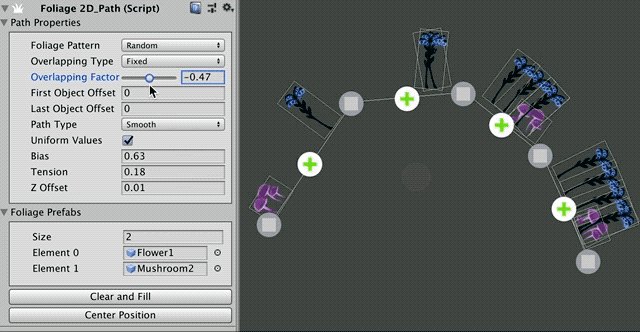
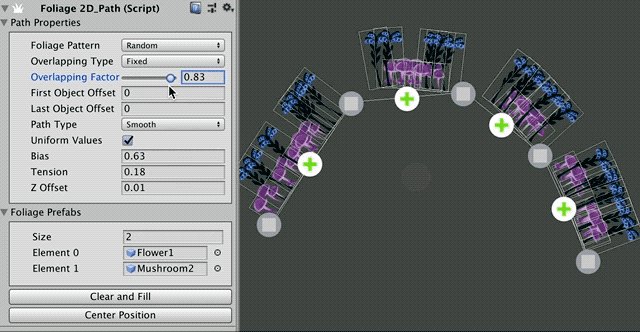
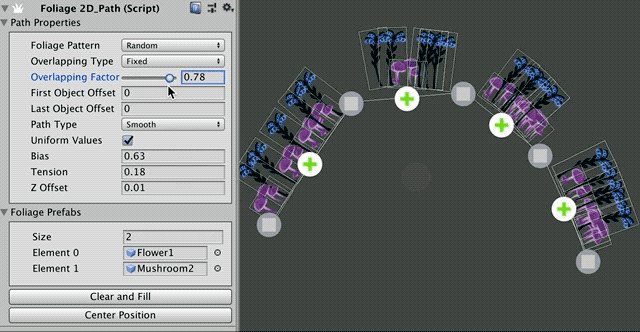
Overlapping Factorの値で、Prefab数の増減ができます。

規則性のカスタマイズ
Foliage Patternを「Random」から「Consecutive」に変更すると、
連続して並べることができます。

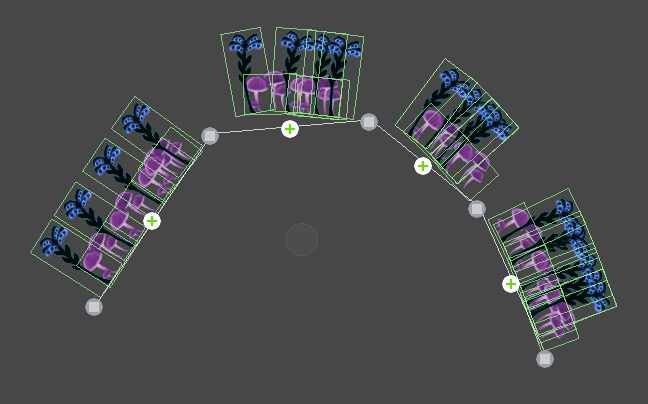
↓ 規則正しい順に配置される

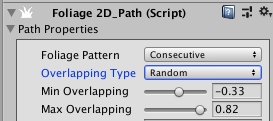
Overlapping Typeを「Random」にすると、
出現個数をレンジ指定のランダム化にすることも。

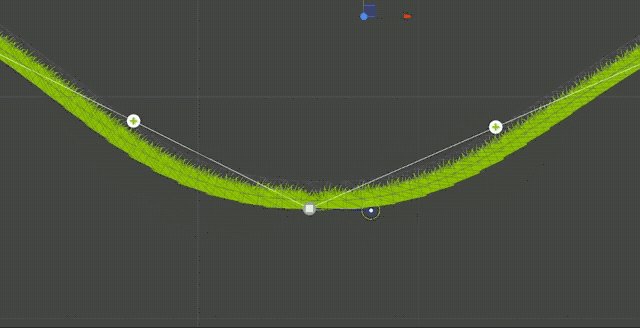
中央の位置を変更
「Center Position」でセンターポイントを中央に移動することができます。

金太郎アメ
クマで作ったパスアニメ。完全に理解した

注意するポイント(重要)
Unityフォーラムにて、パフォーマンス低下について質問がありました。

@Nicromこれがもうサポートされているかどうかは定かではありません。 パフォーマンスに関しては質問がありました。
1つのシーンでたくさんの芝生をアニメートすると、多かれ少なかれパフォーマンスが落ちます。 ストレステストをいくつか実行し、PrefabsのAnimatorコンポーネントでアニメーションを完全に選択できるようにしました(画面に表示されていない限り停止させます)が、すべての葉のアニメーションはまだ残っているようです。 何らかの理由で、フレームごとにアニメートされている。
何か案は?
更新:
アニメーションが画面外に出たときはいつでもアニメーションを無効にするためにある種の二次カリングシステムを実装することになりました。これはかなりのパフォーマンスを節約したようです。そうは言っても、Foliageパスを複製して配置すると、あるパスからの葉が別のパスに実際に属している場合や、移動するためにコライダーを共有している場合など、奇妙な動作をするというバグがあります。
パブリッシャーからの返答

こんにちは。
本当に返事が遅れてすみません。 何らかの理由で、私はこのフォーラムスレッドへの新しい投稿についての通知を受け取りませんでした。
アニメーションやゲームオブジェクトを無効にすることは私が提案しようとしていたものです:)。
新しいパスオブジェクトを作成し、既存のパスオブジェクトを複製しないことをお勧めします。
つまり、パスオブジェクトをコピペして作ってはならないということ。
既存オブジェクトをそのまま利用してしまうとパフォーマンス低下の原因になります。
これを読まなかったら私もコピペして使い回してたかなと。
このポイントに注意して開発を進めましょう。
ちなみにパブリッシャーさんが無料化した理由について、
フォーラムにコメントがありました。
「忙しくて機能追加できない状況になったから」とのこと。
みなさん色々理由があって無料化されるんですね。
セール情報
2019年2月1日 無料化しました。定価 $5.40 (税込)
アセット説明
Unity 5.6.6 以降のバージョンが必要Foliage2Dを使えば、シンプルな
草葉のアニメーションと、道に沿って群生する草葉を素早く作成できます。
Web Player | WebGL | フォーラム
特長:
- 草葉のアニメーション。
- 道に沿って群生する草葉。
- 道のスムーズ化。
- 一本の道に複数のプレハブを使用可。
パブリッシャーのアセット(記録用)
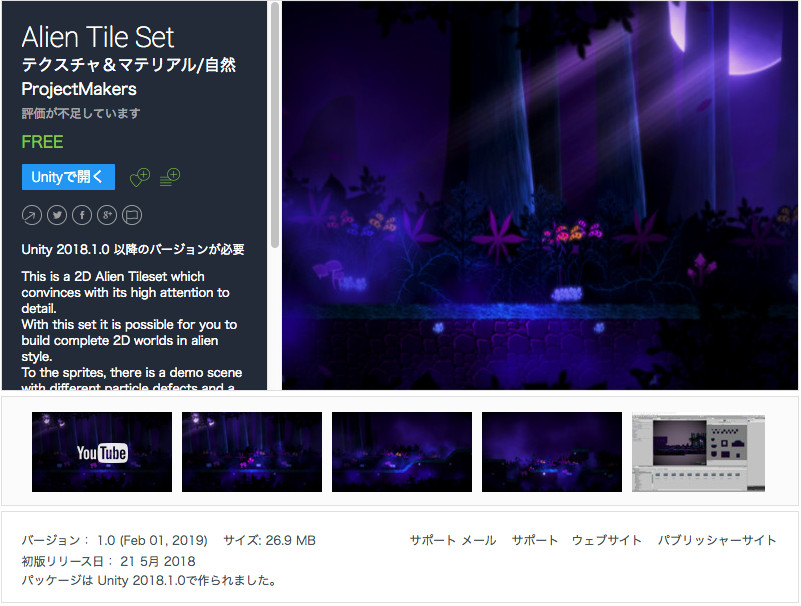
本日無料化「Alien Tile Set」
グッドタイミングで背景素材も確保!
テクスチャ&マテリアル/自然
$7.55 => 無料化 100%OFF 【開催期間】2019年2月1日〜不明
発光する不思議な植物が自生している、2Dエイリアンタイルセットです。
3種類のパーティクルもセットになっています。
Unity3D Asset - Alien Tile Set | ProjectMakers - YouTube(0:59)




パーティクル

3つのパーティクルが含まれています。
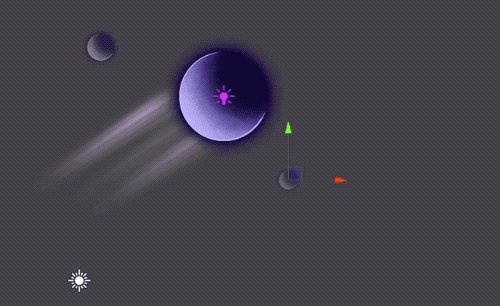
Falling Leaves(落ち葉のエフェクト)

Fogs(何層かになっているフォグエフェクト)


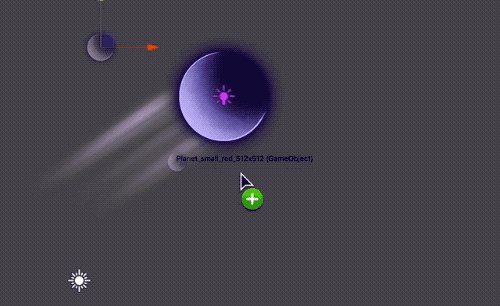
Sun Shaftsと月、惑星(サンシャフト)

サンプルシーンはレイヤー設定が必要
サンプル動画のような美しいシーンが表示さなくて「おや?」と思いました。
ちょっと脱線しますが、
「Alien Tile Set」を気持ちよく使うため、設定方法をお知らせします。

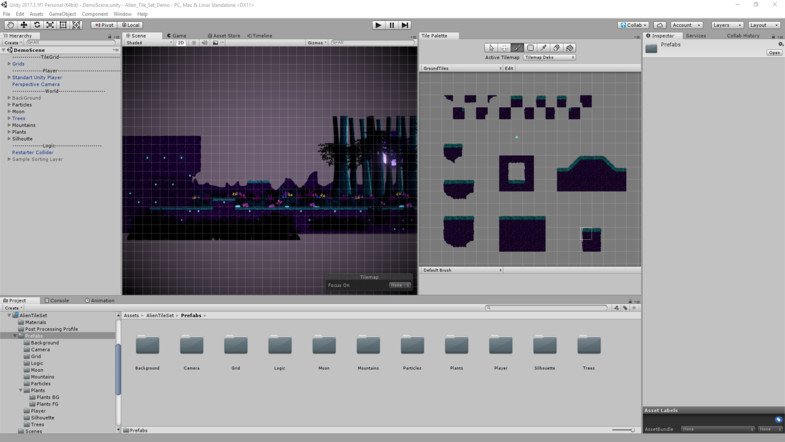
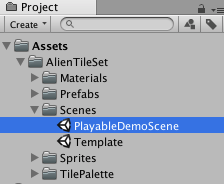
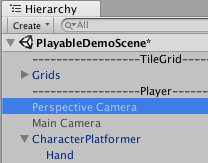
サンプルシーン「PlayableDemoScene」を開きます。

実行すると、このように真っ暗で地面も表示されてなく、
サンプルと全く違う事になっていました。これの解決方法を紹介します。
↓
ちなみに修正するとこのようになります。

※ 動画は次の項目で確認できます。
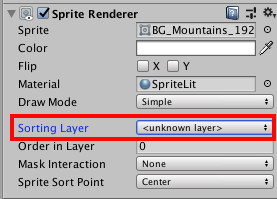
原因はSorting Layerが設定されておらずunknown layerになっていたから。

※ <unknown layer>になっていて、表示順が不明になっていた。
パーティクルも同様で、

Sorting Layerが「<unknown layer>」になっています。
ソート順
パブリッシャーさんが意図する表示順はHierarchyのLogicにありました。

この並び順で設定してあげれば正しく表示されます。
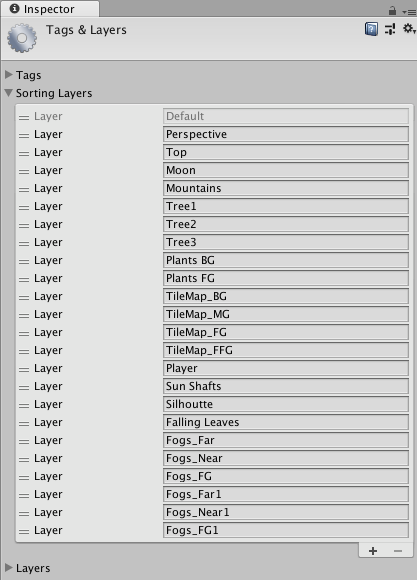
私が設定したSorting Layersはこちら

数が多くて大変ですが、スプライトとパーティクルを設定していきましょう。
グループ毎でまとめて設定してあげれば15分程で完了するかなと思います。
ちなみに

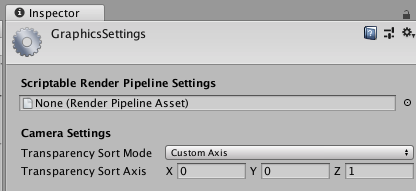
Camera Settingsを「Custom Axis」Z = 1
に指定しても、完全にサンプルと同一にならなかったため、
最終手段としてレイヤー設定を行いました。

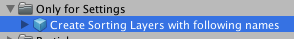
↑ 「次の名前で並べ替えレイヤーを作成する」とあるため、これが正しいのかなと。
とりあえず歩行可能な状況を作る
完成系
新作無料アセット「Simple 2D Template」を使用してワールドを歩けるようにしてみました。
サンプルシーンのキャラやマネージャーをコピペするだけで手軽に扱えますが、
正しく設定しないと身動きが取れなくなるので、その辺りも含めて解説します。
大まかな流れ
- 「Simple 2D Template」のサンプルシーンから必要オブジェクトをコピー
- 「Alien Tile Set」のサンプルシーンに貼り付け
- プレイヤーのスタート位置を調節
- シーンに配置してあるポイントライトをプレイヤーの子にする
- 「Alien Tile Set」のカメラをキャラ用に再設定
- 落下(ゲームオーバー判定)のサイズを拡大する
- プレイヤーのSorting Layersを設定する
- 完成
ちょっと雑になりますが、手っ取り早く移植する方法で解説します。
① 「Simple 2D Template」サンプルシーンを開く

PlatformerDemoを開きます。

良く出来たキャラクターです。この子を移植しましょう。
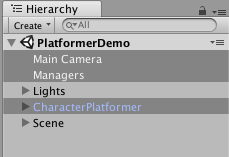
Hierarchyから3つコピーする

必要なオブジェクト3つをクリップボードにコピーしておく。
・Main Camera
・Managers
・CharacterPlatformer
② 「Alien Tile Set」サンプルシーンにペーストする

「PlayableDemoScene」を開きます。(移植したいシーンを開く)

②でコピーしたオブジェクトをHierarchyにペーストします。
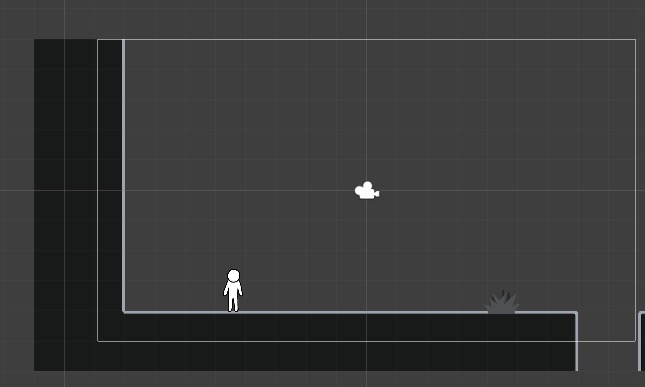
③ プレイヤーの初期位置を整える

「CharacterPlatformer」オブジェクトを、
なるだけ大地のある場所まで持って行きます。
④ ポイントライトをプレイヤーの子にする

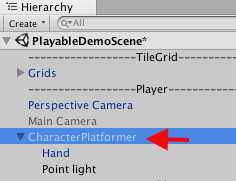
「Point light」オブジェクトが既存サンプルシーンの中央付近に配置されています。

おそらくこれはプレイヤー用のライティングですので、
プレイヤー付近まで移動して、子に指定します。
⑤ カメラを正しく設定する
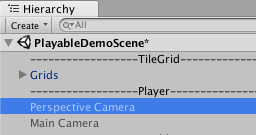
手順2でペーストすると、シーンにカメラが複数存在する事になります。
ビジュアルを保つため、私は「Alien Tile Set」のカメラをベースにしました。
ペーストしたカメラのコンポーネントをコピーして貼り付けて、諸々設定します。

「Perspective Camera」をEnable。「MainCamera」をDisableにする
カメラの初期座標はなるだけプレイヤーを捉える位置に移動して、
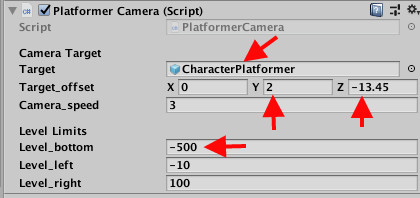
「Platformer Camera」コンポーネントを取り付けます。

Target:プレイヤーを指定する
Target_offset:カメラのオフセット。若干プレイヤーの上を表示して、少し離す
Level_bottom:落下時のゲームオーバー座標(重要)
⑥ 落下(ゲームオーバー判定)のサイズを拡大する
「Alien Tile Set」のサンプルデモシーンは、若干下に配置されているため、
そのまま実行すると歩くことが出来なくて悩みました。
「Level_bottom」の値を超えており、ゲームオーバー状態になっていたことが原因でした。

Perspective Cameraのコンポーネント「Platformer Camera」の
Level_bottomを「-500」(-50でもOK)にする。
※ 手順5で既に設定しました。

シーン全体をリフトアップするか、「-500」として距離を取れば解決します。
プレイヤーの設定

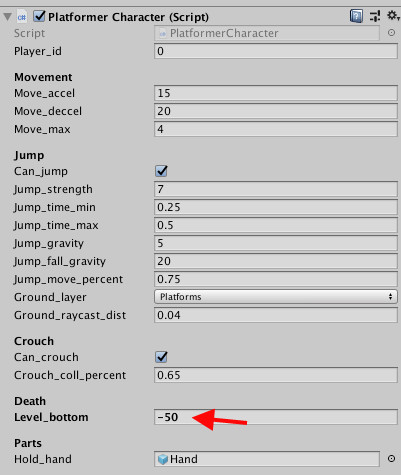
CharacterPlatformerのコンポーネント「Platformer Character」

Death -> Level_bottom値を「-50」に設定する
⑦ プレイヤーのSorting Layersを設定する
現状のままだと、木の影に隠れてしまってたり表示順が正しくないと思います。
「サンプルシーンはレイヤー設定が必要」のソート設定を済ませてない場合は、
そちらから先に設定しましょう。
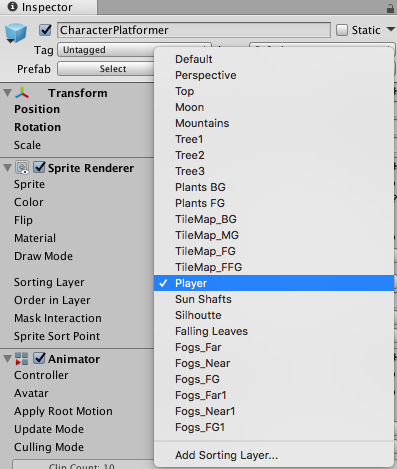
「CharacterPlatformer」のスプライトのSorting Layerを指定します。

「TileMap_FFG」とパーティクルの「Sun Shafts」の中間に指定しました。

完成!
これで全ての設定が完了したハズです。
動作テストしてみましょう。
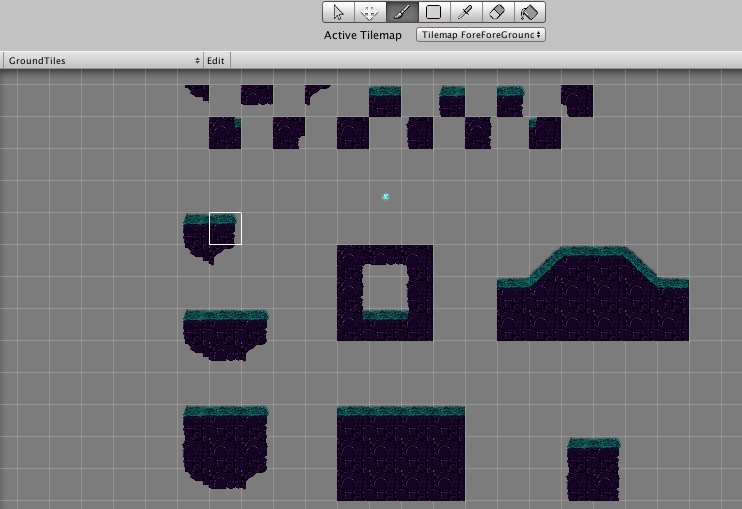
タイルパレット

3種類のパレットが含まれていました。

セール情報
2019年2月1日 無料化しました。定価 $7.55 (税込)
アセット説明(機械翻訳)
Unity 2018.1.0以降のバージョンが必要
これは細部へのその高い注意を納得させる2Dエイリアンタイルセットです。
このセットを使えば、エイリアンスタイルで完全な2Dワールドを構築することが可能です。
スプライトには、さまざまな粒子欠陥を含むデモシーンと、このシーンを構築する方法に関するチュートリアルがあります。
含まれるもの:
34タイル[512×512]
8本の木[216-373 x 970-996]
4つの植物[512 x 512]
7つの植物[256 x 256]
6シルエット
3月[512 x 512]
2背景[920 x 1080]
1背景[1920 x 1080]
4パーティクル Prefab
パブリッシャーのアセット(記録用)
本日無料化したもう一つのアセット「AutoSave Editor」は後日紹介します。
【毎日更新】アセット割引情報サイト
毎日リアルタイム更新。
「作家セール、無料アセット、新作アセット」お得な最新情報を入手しよう!


※ 土曜・日曜・月曜はアセットストアのお休み。
2018年度 イチオシアセット
バーチャルYoutuberシロがご紹介する2018年度のオススメアセット
過去セールから神アセットを探す
過去大セールで登場したタグです。ぜひご活用下さい。
- MADNESS SALE カテゴリーの記事一覧 - Unity AssetStoreまとめ
- Back to School セール カテゴリーの記事一覧 - Unity AssetStoreまとめ
- Unite 2017 Tokyo記念セール カテゴリーの記事一覧 - Unity AssetStoreまとめ
- Biggest Sale Ever カテゴリーの記事一覧 - Unity AssetStoreまとめ
- Wishlist Sale カテゴリーの記事一覧 - Unity AssetStoreまとめ
- Holiday Sale カテゴリーの記事一覧 - Unity AssetStoreまとめ

※右サイドバーの「月別アーカイブ」や「タグ」からチェックすることもできます。
アセットの検索方法
アセット名、パブリッシャー名など入力してご活用下さい。
↑ ブックマークしておくと超便利!オススメ
【2018年度】無料化&無料アセットまとめ
【3Dモデル】
【シェーダ・パーティクル・Skybox】
【テクスチャ&マテリアル】
【エディタ&スクリプト 前編】
【エディタ&スクリプト 後編】
落ち着いた頃に2018年度の無料まとめ記事作ります。
【過去ログ】無料アセット
【過去ログ】作者セール&注目アセット

この作品はユニティちゃんライセンス条項の元に提供されています