今日のアセット
$20 => $12 40%OFF
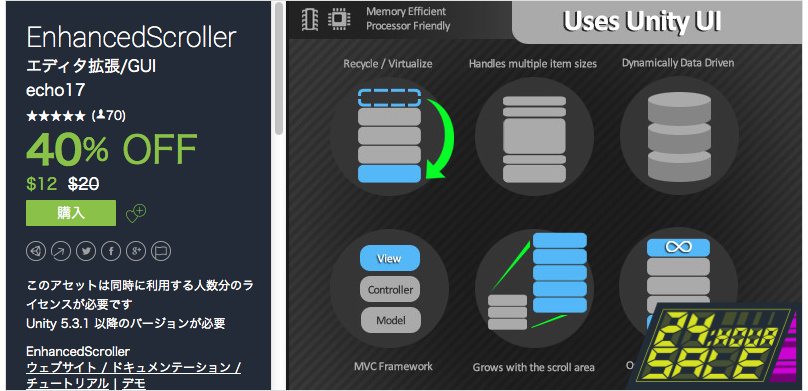
UnityUI(uGUI)のスクロールビューを最適なデータの持ち方でメモリの節約。
大量のリストを持っていても、低コストで表示できるからモバイルに最適なエディタです。
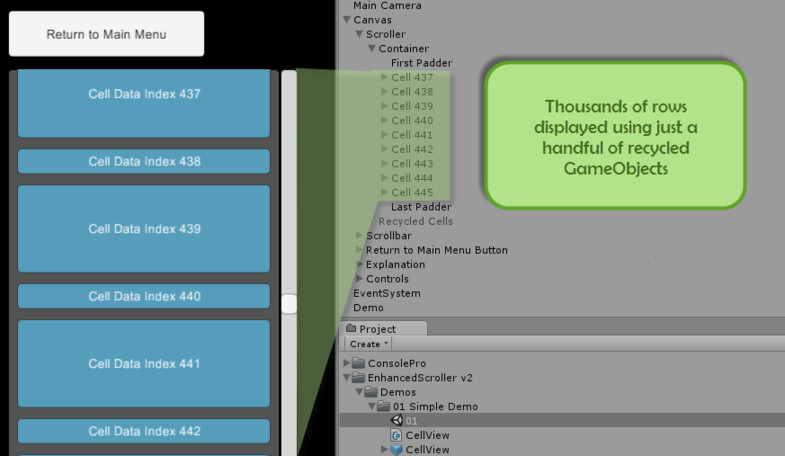
まずはコチラのサンプル画像

既にindex番号が442まで表示されているのに、Containerのセル数を見ると437〜445までしか見当たらない。
本来この状態でスクロールするとセルが存在しないからガチガチでスクロールできなくなりますが、EnhancedScrollerの最適化はここにあります。
仕組み

スクロールしたら、上のセルが下に行き、使い回して表示させるシステムです。
まるでエスカレーターみたいですね。
1画面分だけのセル数で済むからモバイルに最適というわけです!
上記機能をベースとしてさらに便利な機能がいくつも含まれています。
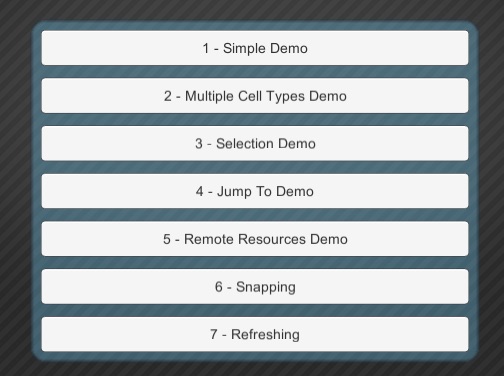
これらはWebデモで体験することができるよ。

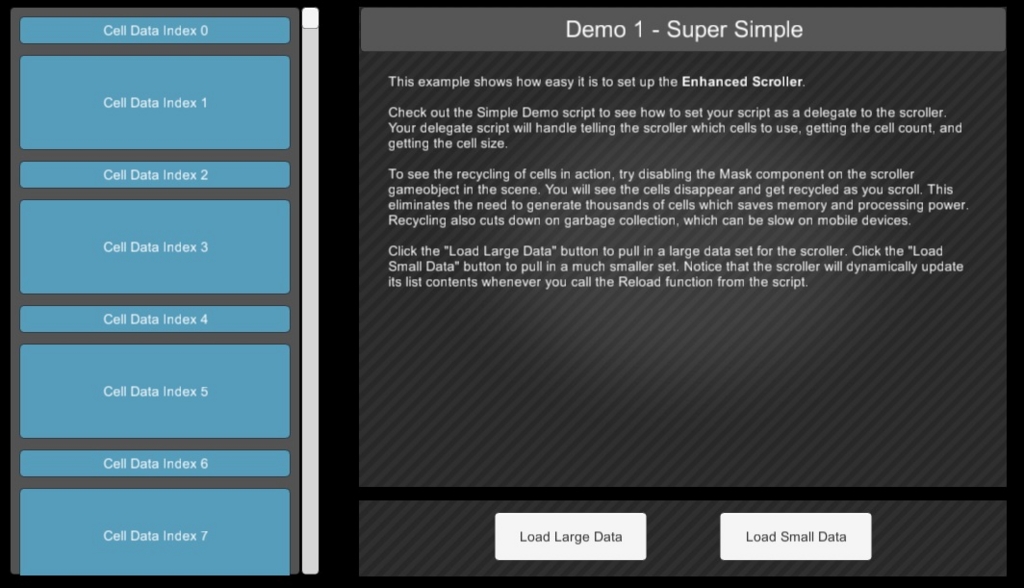
1 - Simple Demo
膨大なリストを冒頭に説明した挙動で表示させるデモです。
1〜999までのLargeDataと、ABCの3つのセルを切り替えて表示させられる。

セルそれぞれのサイズ(高さ、幅)をバラバラで持っていても大丈夫なのです。
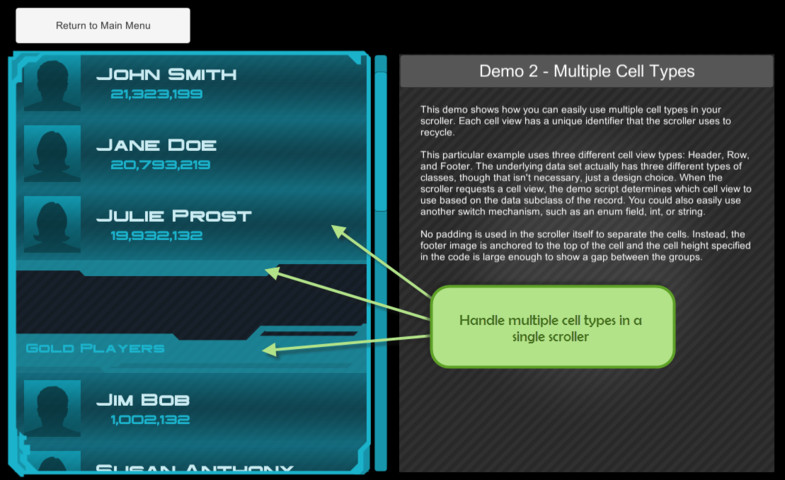
2 - Multiple Cell Types Demo

親セル(プラチナプレイヤー、ゴールドプレイヤー、シルバープレイヤー)の大分類、それの子としてプレイヤーを持つデータ形式です。
複数のデータタイプを1つのスクロールビューに合体して表示させるようなイメージですね。
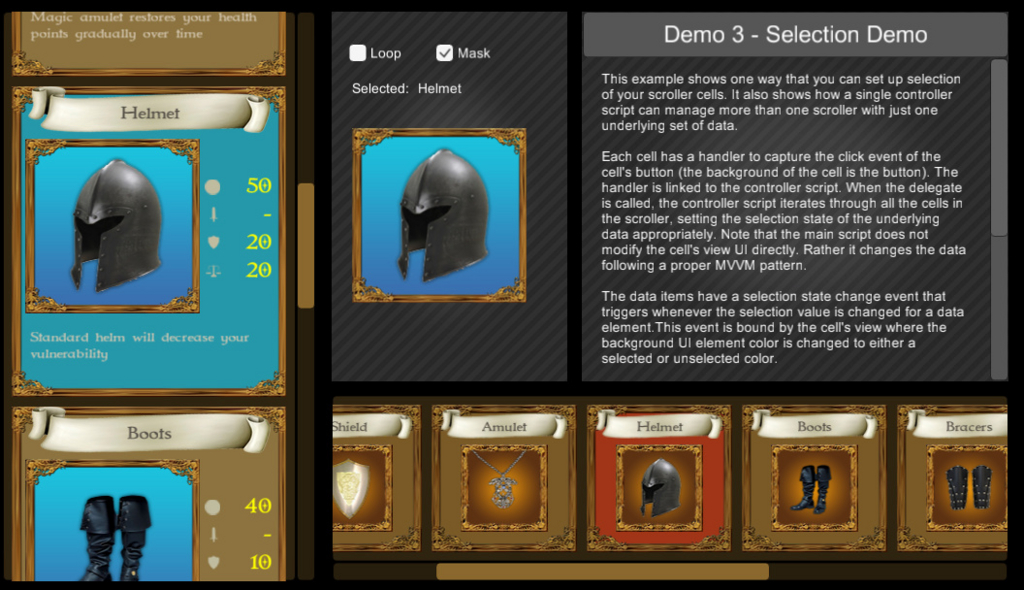
3 - Selection Demo

縦と横のスクロールビューで選択されたアイテムを連動させる内容です。
縦スクロールでヘルメットを選択したら、横スクロールのヘルメットも赤く選択された状態になります。
複数のスクローラーを同一画面で持つ際に、連動させる事ができる機能です。
画面中央上部の「Loop」にチェックを入れれば、無限ループのスクロールモードに切り替わります。データからセルを生成しているからこそなせる技。
スクロールビューでループを使いたい人にとっては嬉しい機能ですね。
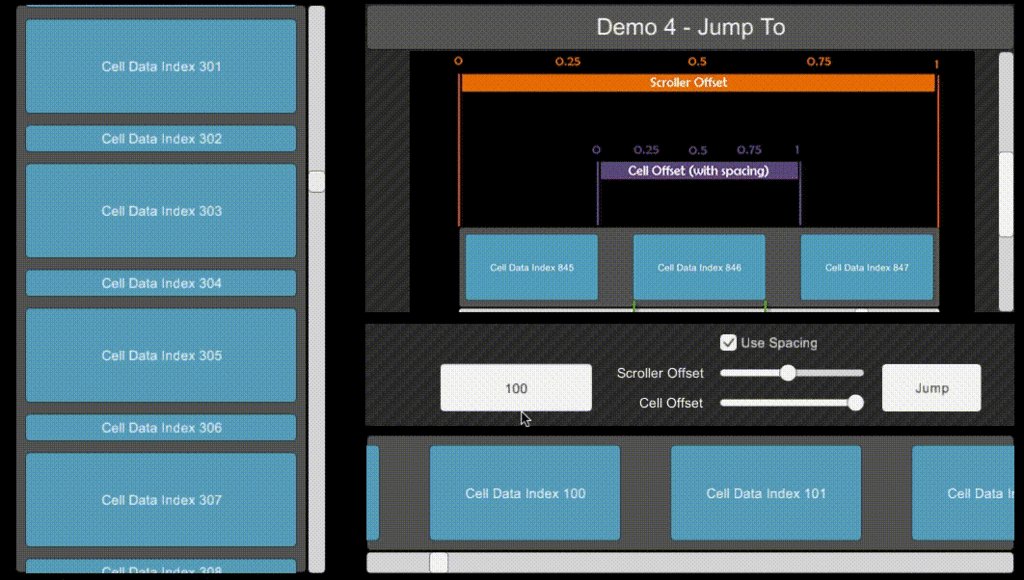
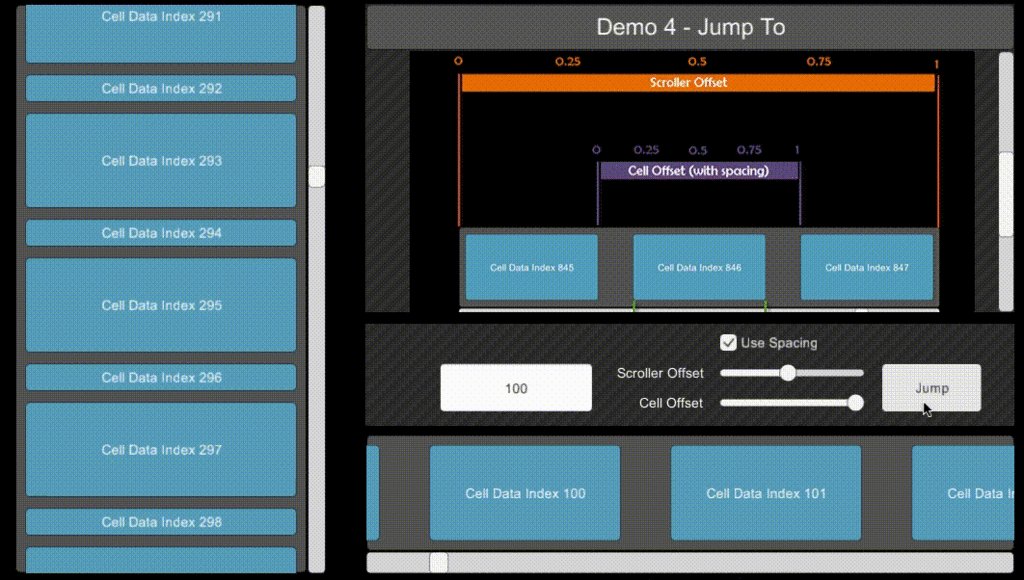
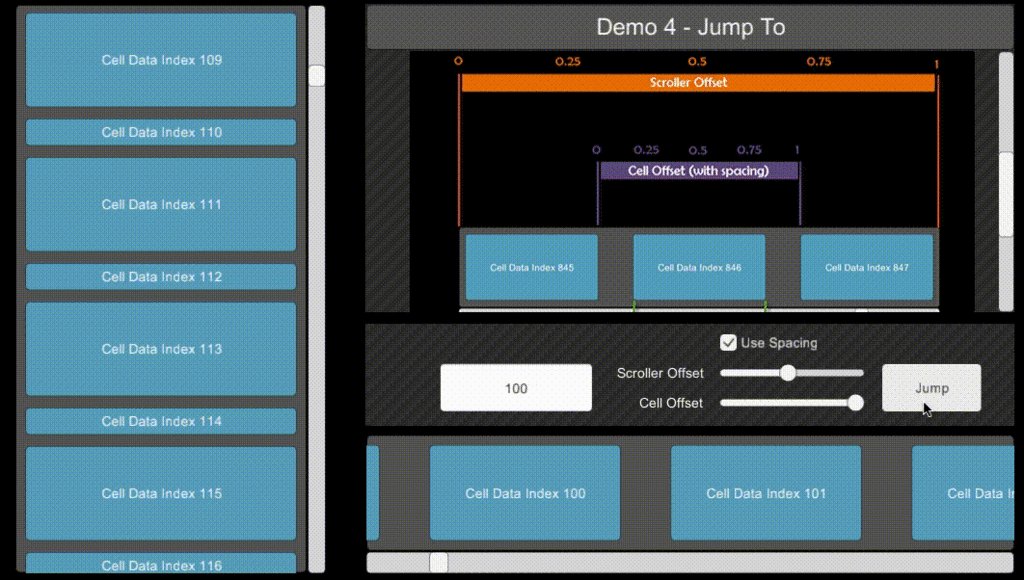
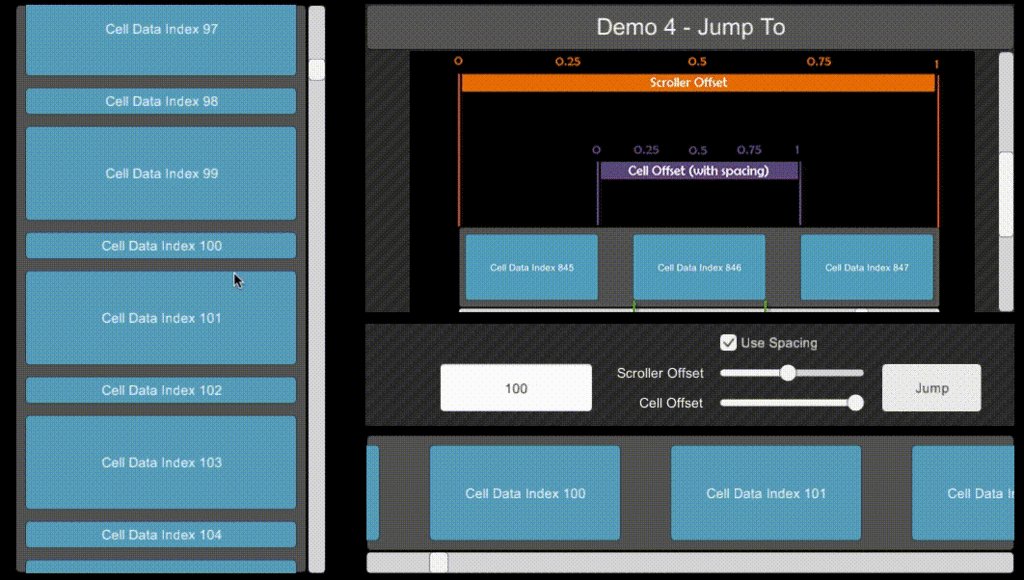
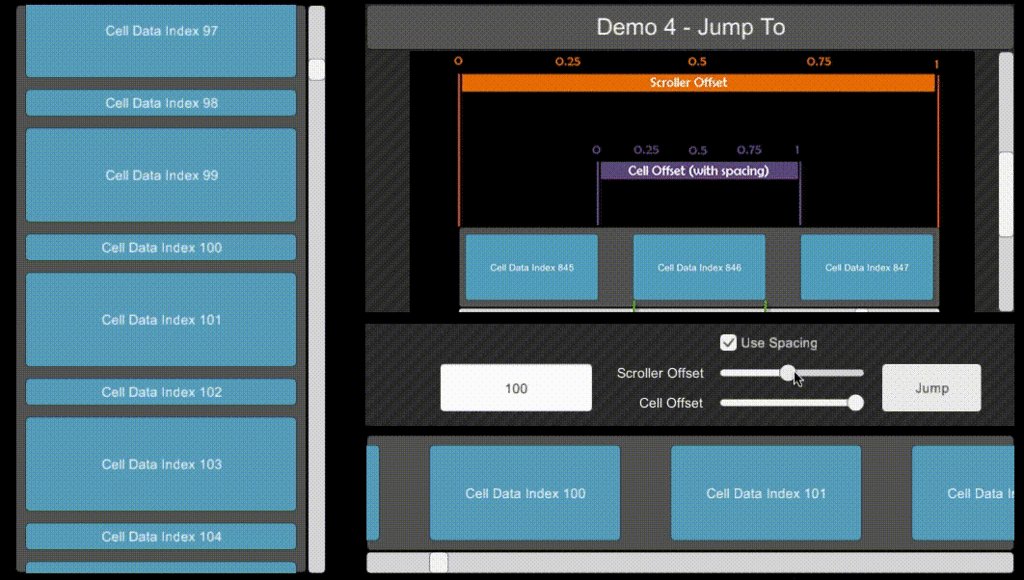
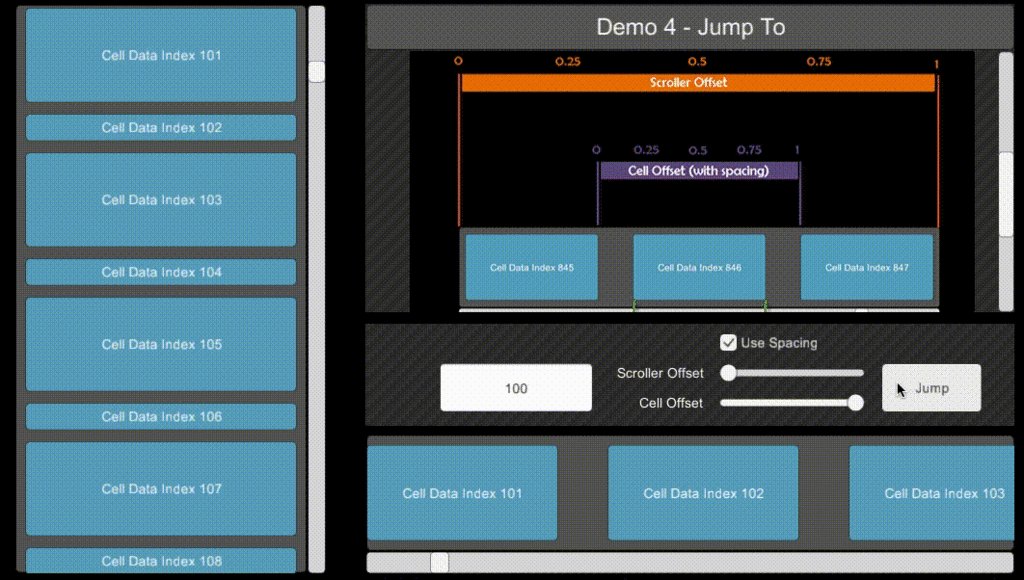
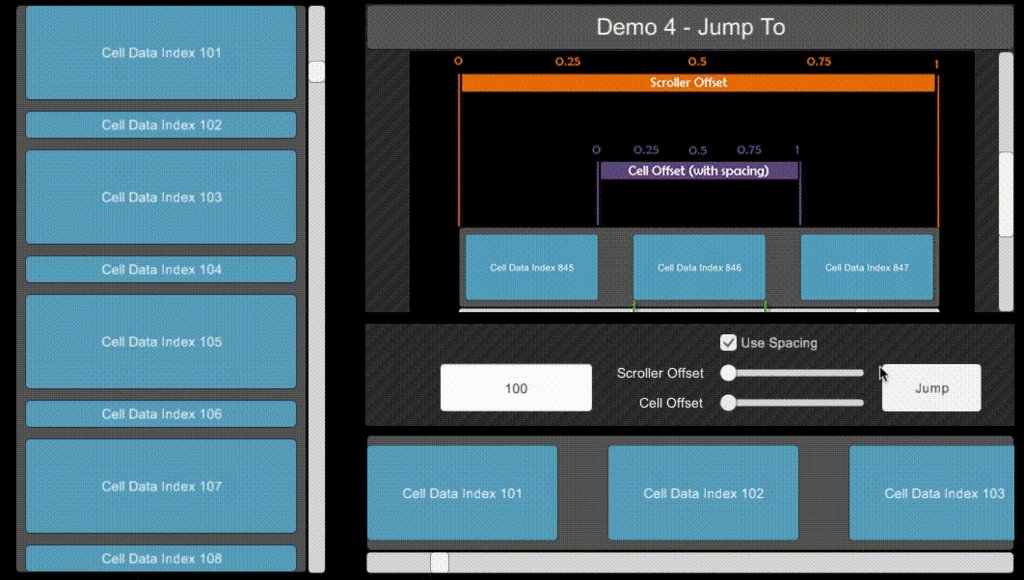
4 - Jump To Demo
指定したセル番号へスムーズにジャンプさせる機能です。
使い方(画面中央あたりにマウスカーソルを持って行き、テキストエリアに数値を入れて「Jump」をクリックすれば移動してくれる)
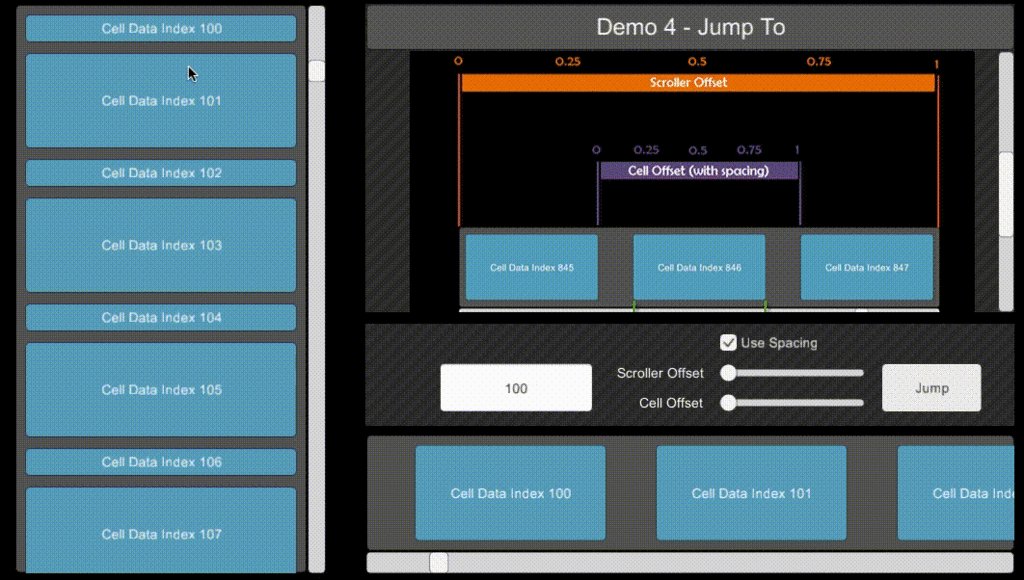
セル番号「300」付近を表示中に、Jumpボタンを押してセル番号「100」に移動↓

↓ジャンプした際のオフセット位置
Scroller Offset:Jumpした際に、スクローラーの中心位置を指定します。
(スライダーを目一杯左にすると最上部に行く)
Cell Offset:Jumpした際に、対象のセルの高さの範囲で微調整します。
(スライダーを目一杯左にするとセルの頂上に合わせる)

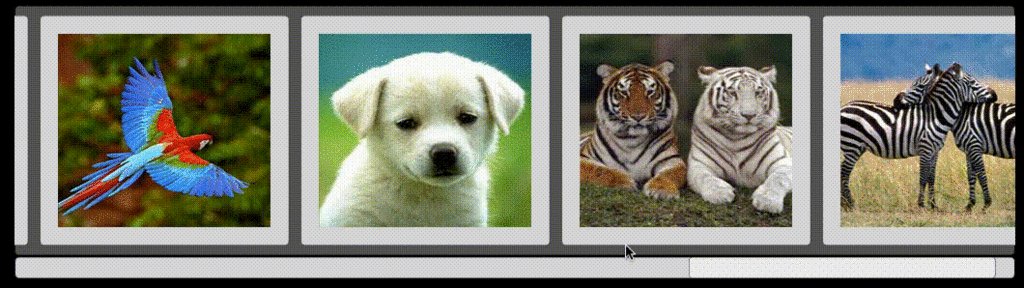
5 - Remote Resources Demo
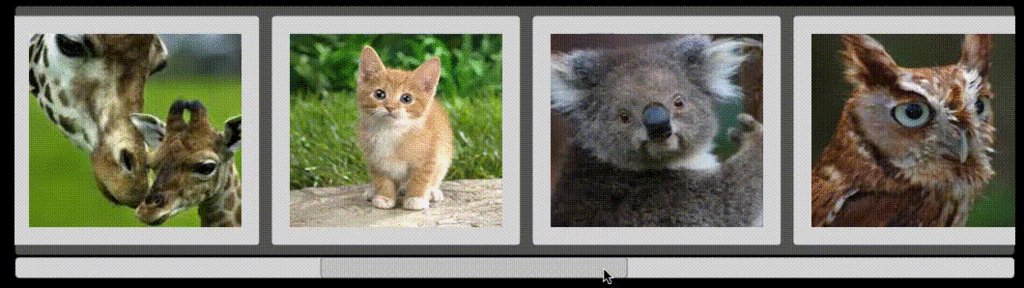
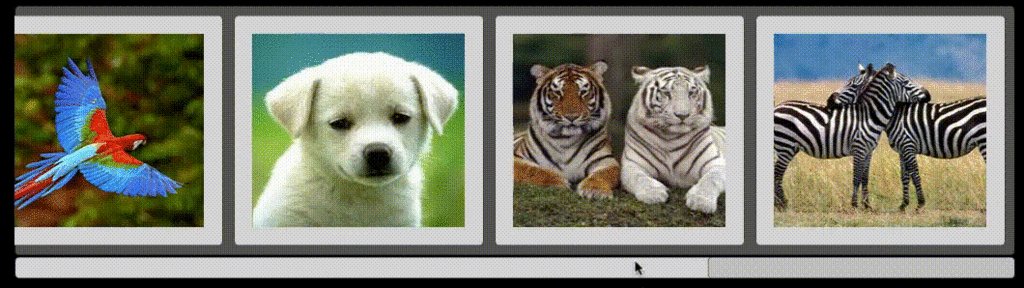
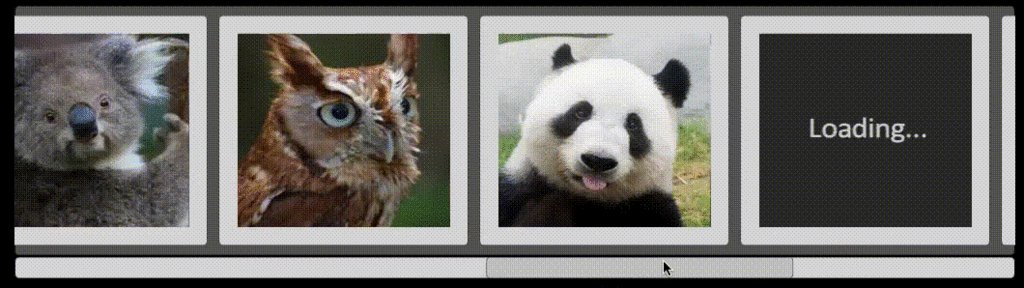
スクロールビューでセルが画面内に入った時に画像のロードをかけるデモ
全ての画像をロードしてしまうとロードで画面が固まってしまうので、表示されているセルだけロードが走ります。

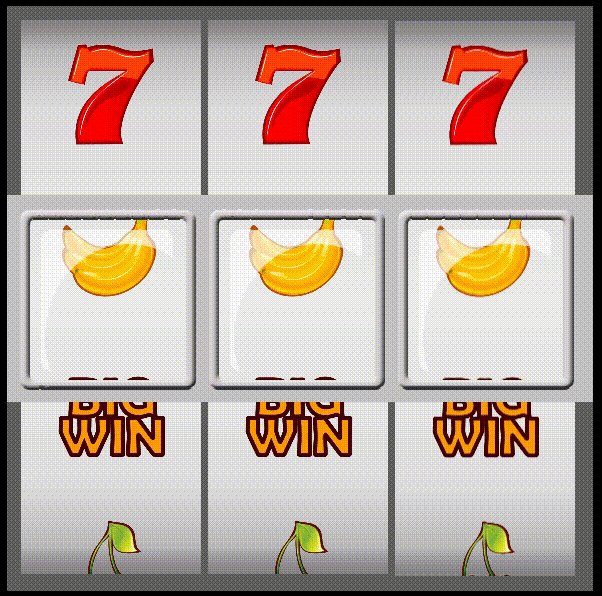
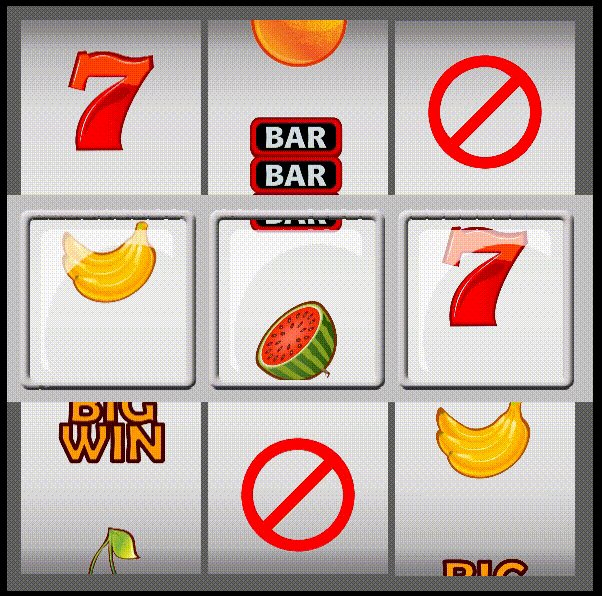
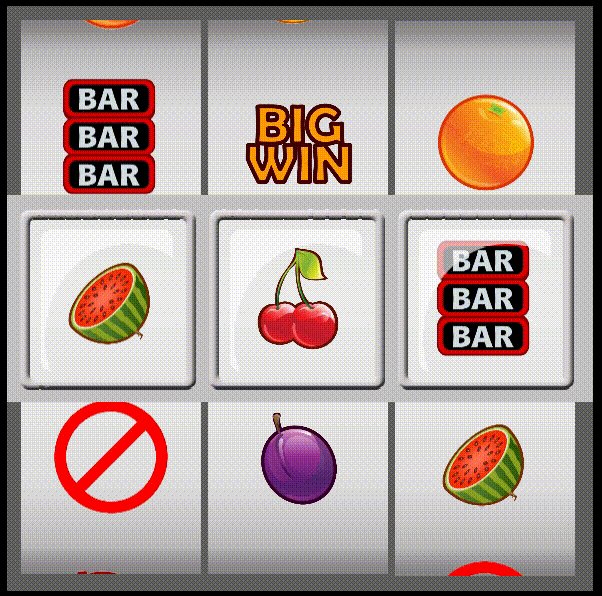
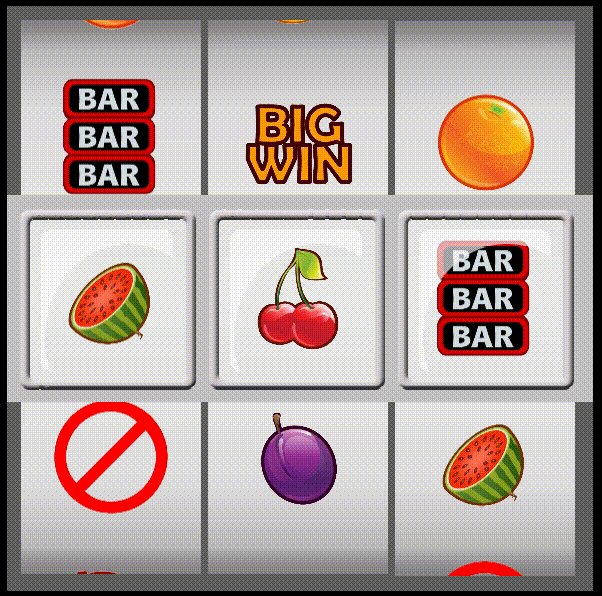
6 - Snapping
EnhancedScrollerの機能を活用してスロットゲームが遊べるデモです。
ループ(3 - Selection Demo)とスナップ(4 - Jump To Demo)の合わせ技みたいですね。

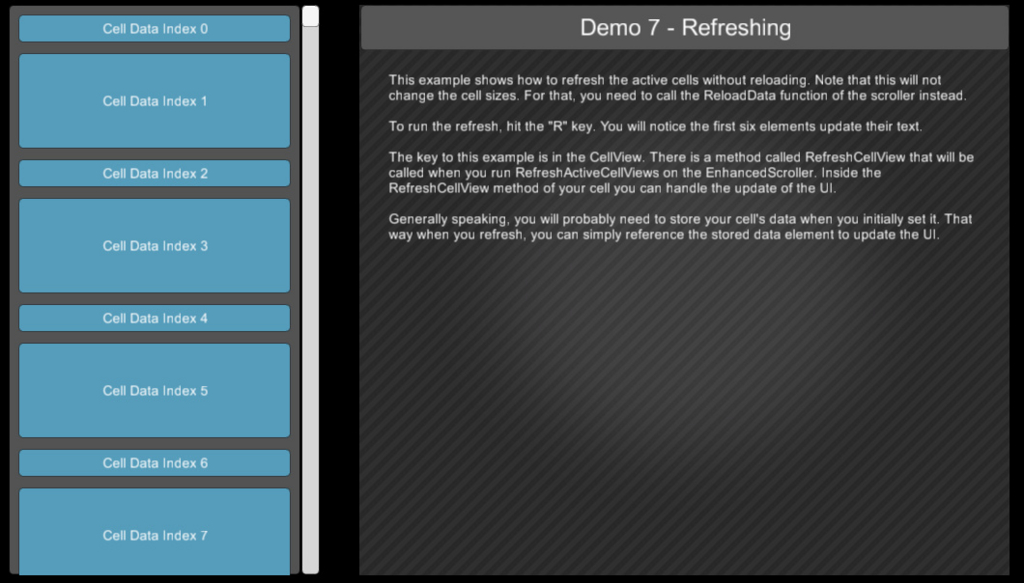
7 - Refreshing
Rキーを押すとリフレッシュされる機能らしいですが、作動してるかよくわからなかったので、割愛します。

この例では、リロードせずにアクティブセルをリフレッシュする方法を示しています。これは、セルのサイズを変更しないことに注意してください。そのために。あなたはReloadData関数が代わりにスクローラをオール呼び出す必要があります。
リフレッシュを実行します。 「R」キーを押してください。あなたはそれらのテキストを更新する第一に6つの要素に気づくでしょう。
この例の鍵は、Cellviewです。あなたはEnhancedscroller上RelreshActiveCellVlewsを実行したときに呼び出されますRelreshcellviewと呼ばれる方法があります。 Relreshcellviewメソッド内あなたはUIの更新を処理することができ、あなたの呼び出しをオール。
一般的に言えば。あなたが最初にそれを設定するときには、おそらくあなたのセルのデータを保存する必要があります。あなたはリフレッシュその方法。あなたは、単純にUIを更新するために格納されたデータ要素をrelerenceすることができます。
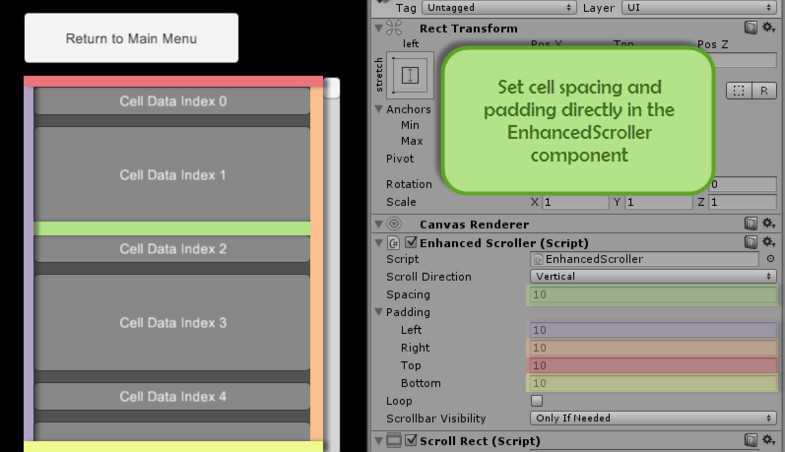
スクロールビューの微調整

色に対応する余白を指定することも出来ます。この機能は超助かる。
EnhancedScrollerは、スクロールビューの重たい動作を解決してくれるし、よく使う機能が盛り込まれてるからプロジェクトに入れておきたいアセットですね。
定価でも20ドルの安さ、今日は40%OFFセール!
12ドルの計算結果 (1ドル 106.1120 円)
12ドル は、 1,273円
定価20ドルなら、2,122円