今日のアセット
$30 => $19 37%OFF
棒グラフ、線グラフ、円グラフをUnityUIのCanvas、2D & 3Dメッシュで表示させるスクリプトです。
パラメータや状態、結果発表などデータをグラフで視覚化しましょう!
Webplayerデモを試してみた。
全部で6項目お試しできるようになっています。

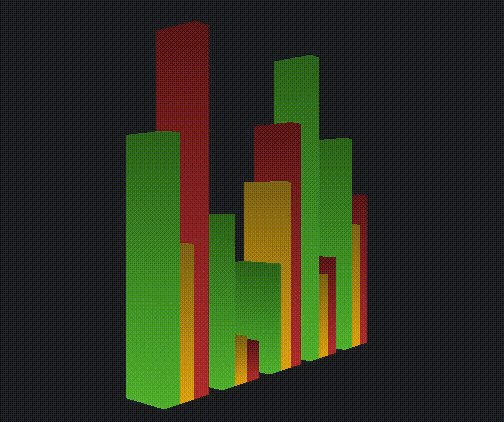
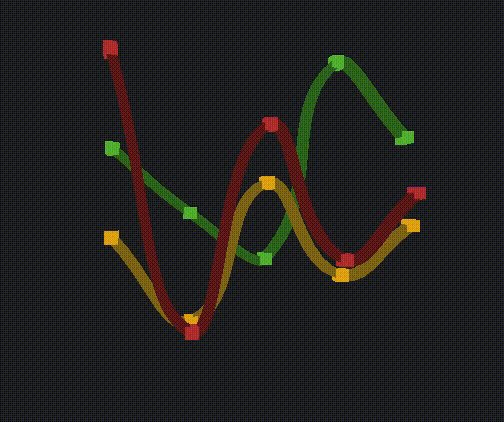
Canvas Bar & Line
棒グラフと、折れ線・曲線グラフ

Spacing:幅
Thickness:太さ
Point Size:線グラフのポイントの大きさ

Line Type:線か曲線
PointType:ポイントの非表示、円、四角、三角
ポイントをクリックして、下部のData>Valueで数値をリアルタイムに可変できる!
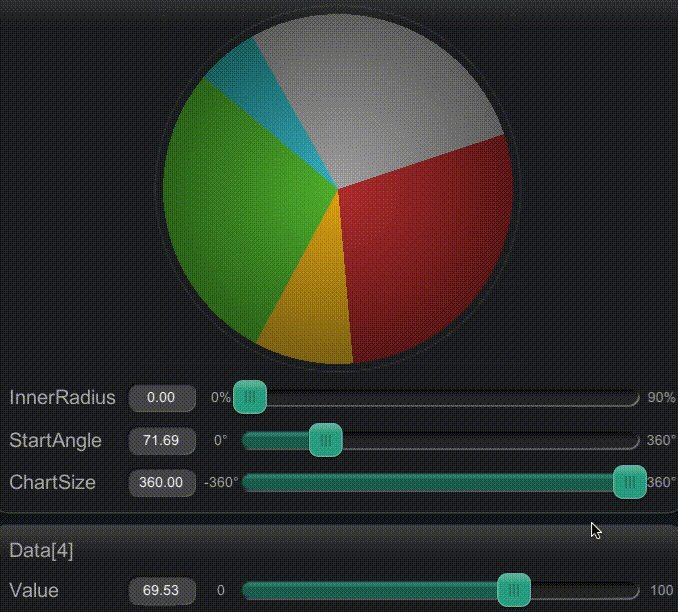
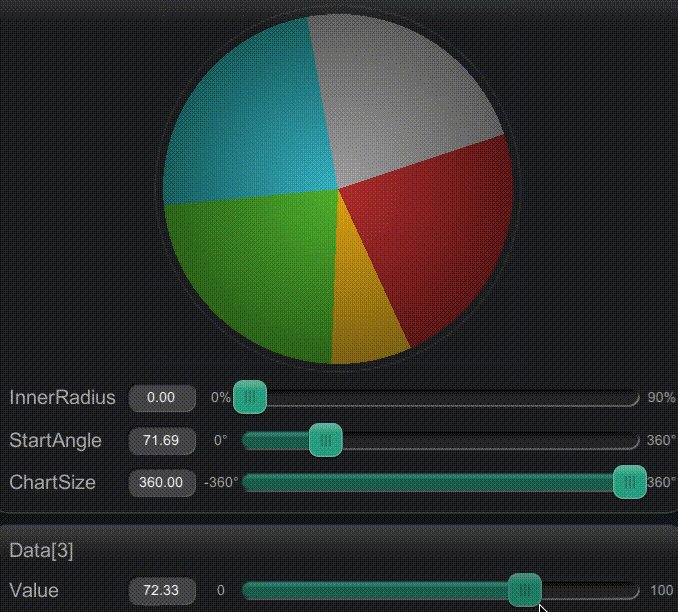
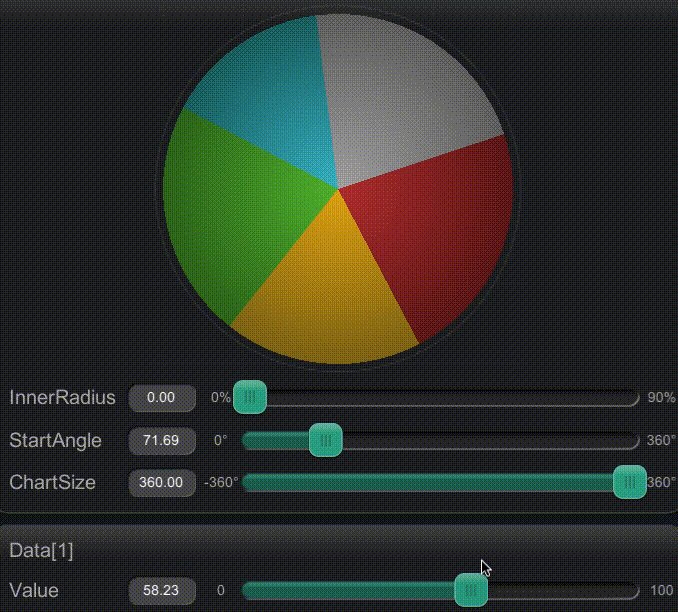
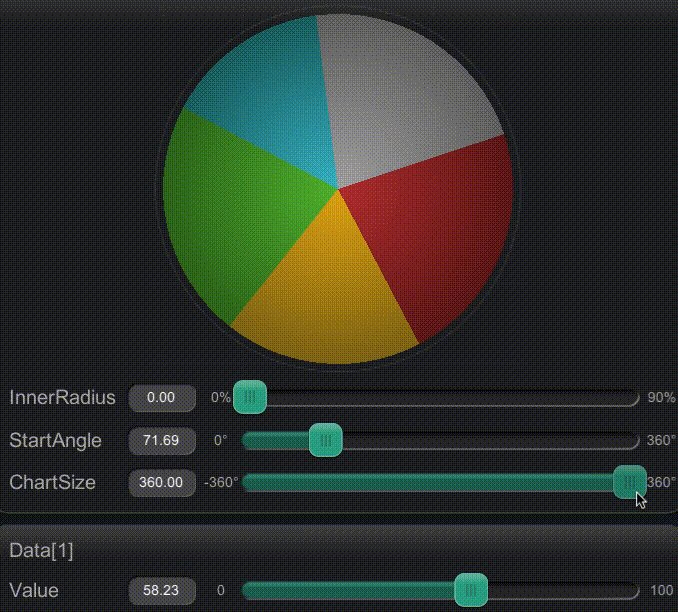
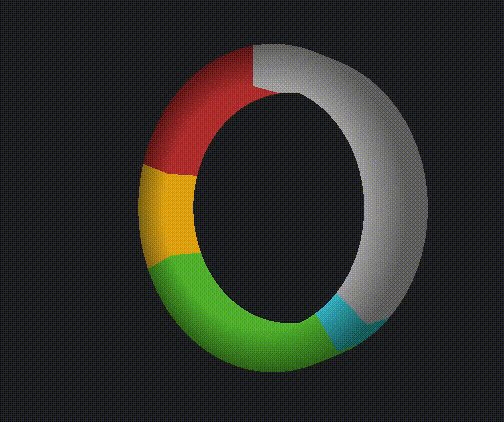
Canvas Pie
こちらは円グラフです。

ChartSizeを変更すれば、円グラフの最大サイズを360度以下にすることもできるよ!
(こちらも調整したい項目をクリックして、Data>Valueで変更可能)
InnerRaius:中心に穴を開けてドーナッツにする
StartAngle:開始位置を360度ぐるっと回転させられる

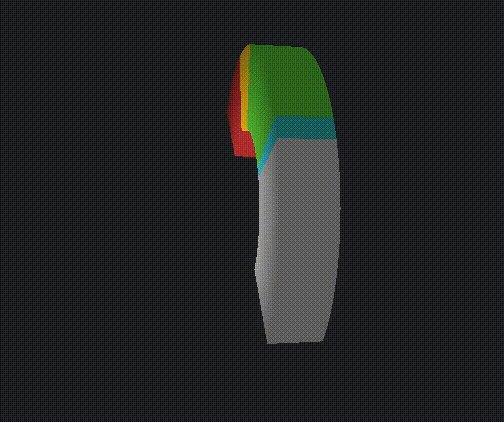
Mesh 3D
「Canvas Bar & Line」「Canvas Pie」のグラフを3Dメッシュ化します。

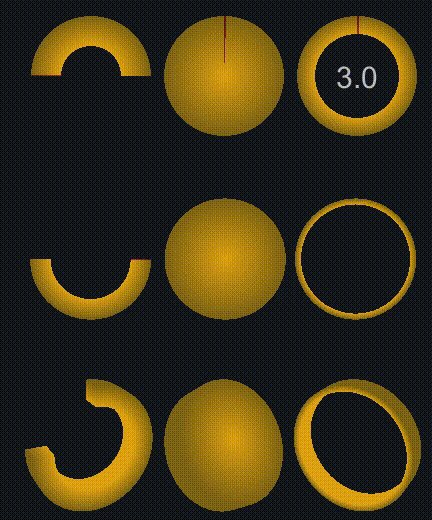
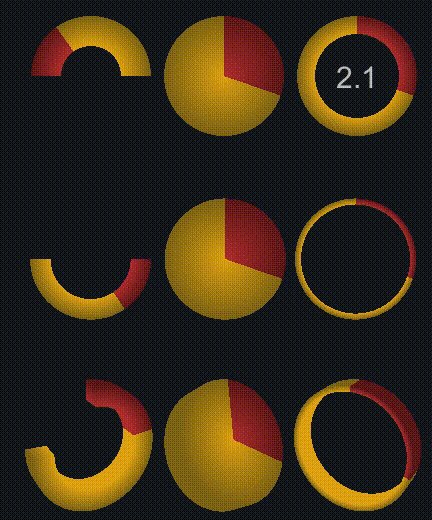
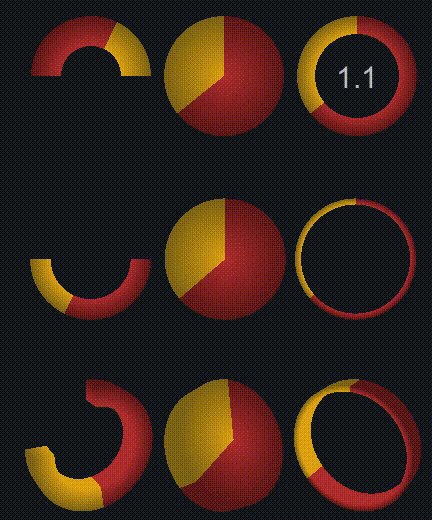
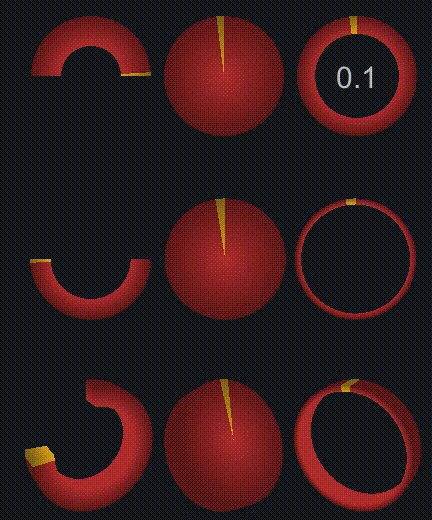
Countdown
円グラフを使ってカウントダウン
上から「Canvas」「Mesh2D」「Mesh3D」です。

Canvas charts
uGUI(UnityUI)のCanvasで描かれたチャートです。

Mesh 2D & 3D
こちらはメッシュになった2Dと3Dのチャートです。

特徴
Unity 5 CanvasベースのUIあるいは他の2D/3Dメッシュへのレンダリングを行います。 Unity 4.xおよびUnity 5.xと互換性があり、モバイルプラットフォームをサポートしています。
ProChartはUnity3Dプロジェクト内で様々なタイプのグラフとチャートを作ります。カスタマイズが容易で、スクリプトの知識が少ない方でもプロパティとデリゲートをカスタマイズできます!
どんな数のデータセットにも対応できるインタラクティブな複数のチャート・システムを実現できるよう、基本的には視覚化とデータセットを分ける手法を採用しています。 データセットは視覚化を無効にする必要もなく、コードのどこからでも操作可能です。
スクリプトの知識が少なくてもカスタマイズが安易で、初心者の方でも扱えるような内容ですね。
モバイルもしっかりサポートされてますし、幅広く扱えるかと思います。
デザインがどこまで調整できるかちょっと気になりますね。
19ドルの計算結果 (1ドル 102.0300 円)
19ドル は、 1,938円
定価30ドルなら、3,060円





