
エディタ拡張/ビジュアルスクリプティング
$64.80 => $32.40 50%OFF 【開催期間】2017年9月26日〜10月12日(木曜)(時差に注意)
2Dゲームや、UIのボタンやアイコンにゲームにピッタリ合った特殊効果を与えたい時に活躍する、ノードベースのシェーダー作成(エフェクト作り)ツールです。
今回は、Shader Weaverで作ったエフェクト動画の紹介と、
記事後半に「Shadero Sprite」と比較して感じたことをまとめました。
(タイムアップにより、動画多めでコメントの少ない記事になりました。間違いや不明点があればコメントください)
「Shader Weaver」の基本的な情報はコチラの記事をチェック
アウトライン&炎のUVエフェクト
・上部は炎のウネウネ「Image3」に「uv4」のウェイブテクスチャをROOTのインナーに適応
・下部は「mask5」でアウトラインのマスクを作り、その範囲だけにピカっと光る光沢を右上方向にスクロール。(リフレクションは不要かもですが綺麗になったので付けてます)
カラーリングを変えてみた

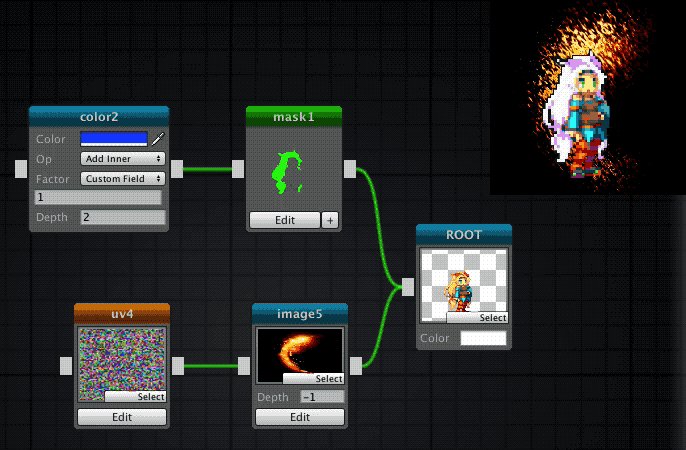
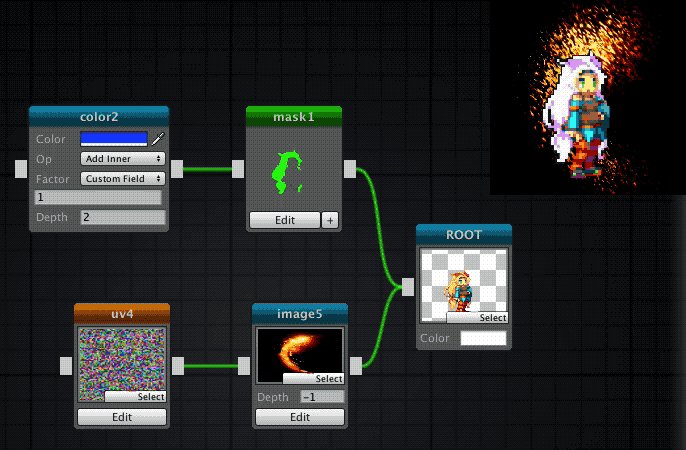
シェーダ側のカラーパラメータを変更。↓以下は変更前のキャプチャ。

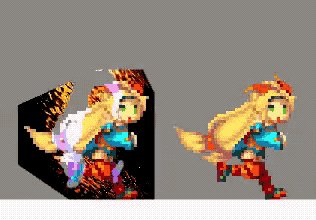
2Dアニメーション付きユニティちゃんにセット

アニメーション付き2Dスプライトに適応したケース。

※ユニティちゃん公式サイトからダウンロードしたサンプルシーン。
画面左のユニティちゃんに、単純なエフェクトを取り付けてみました。
すると左側に進むとなぜか消えてしまう現象。
Shader Weaverの2Dスプライトコンポーネントを取り付けてないからかもしれない(検証中)
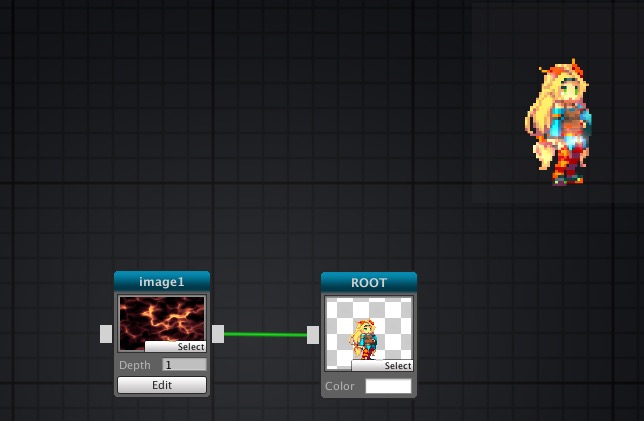
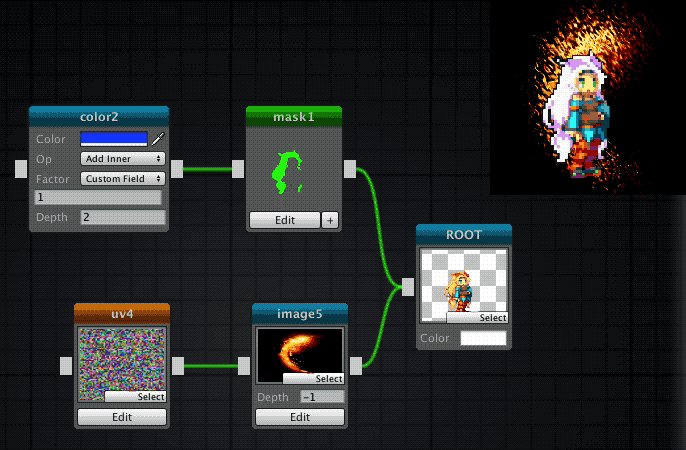
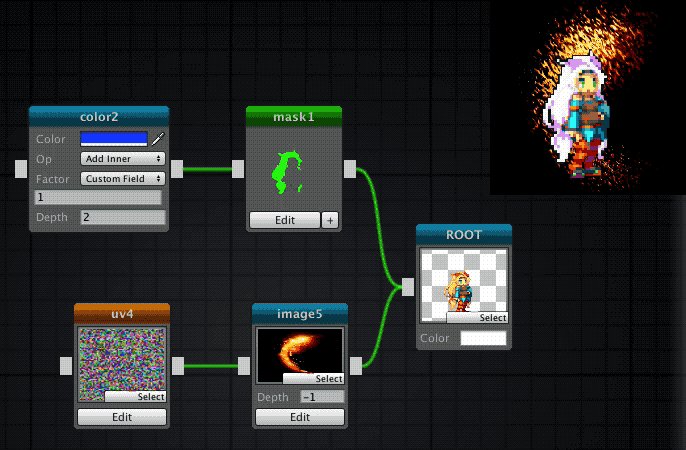
髪色チェンジ&背景にエフェクト
という実用的じゃない事をやってみた。

・上部は髪色のマスクを取って、色を変えてるだけです。
・下部は背景にイメージを付け「Depth」を-1にして後方レイヤーにする。UVにノイズテクスチャを付けてちょっと格好良くしてみた。
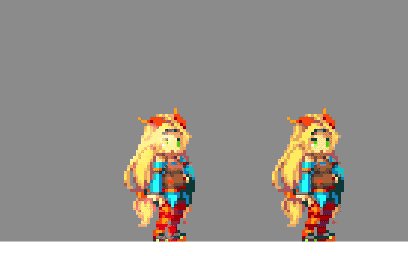
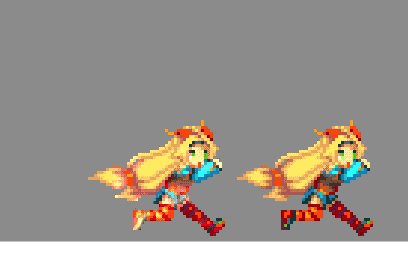
実行してみた

背景テクスチャが透過でないのは別として、
アニメーション毎に対応した作りではないため、かなり無茶な状態にw
背景を消す

カラー設定のアルファ値をいじって背景のみ排除すればスッキリ!
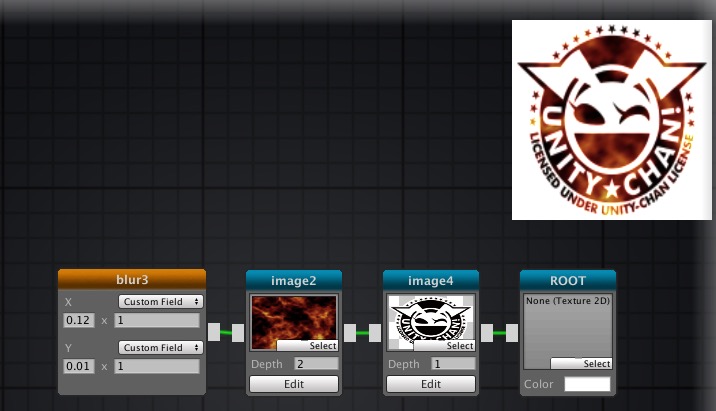
「UNITY★CHAN!」ロゴにエフェクト
image2に回転アニメを付けて、blurエフェクトでブレを付けてみた。

※ROOTにロゴを入れず、image4に分けたのは、作業途中にロゴを回転させてみたら面白いかと思って試してた都合によるもので↑は間違った組み方です。このようにしてしまうとROOTとimage4がダブルで描画されてしまい無駄な負荷が生じます。
アニメーションプレビュー

ちょっと格好いいロゴが完成!もうちょっと手を加えてみよう。
背景にスモークテクスチャをセット

シンプルっぽさが多少軽減されたかなと思います。
文字で試す
適当に作った文字フォントのテクスチャを用意して、エフェクトをセットした。

※「はらませにゃんこ」フォントをお借りしました。
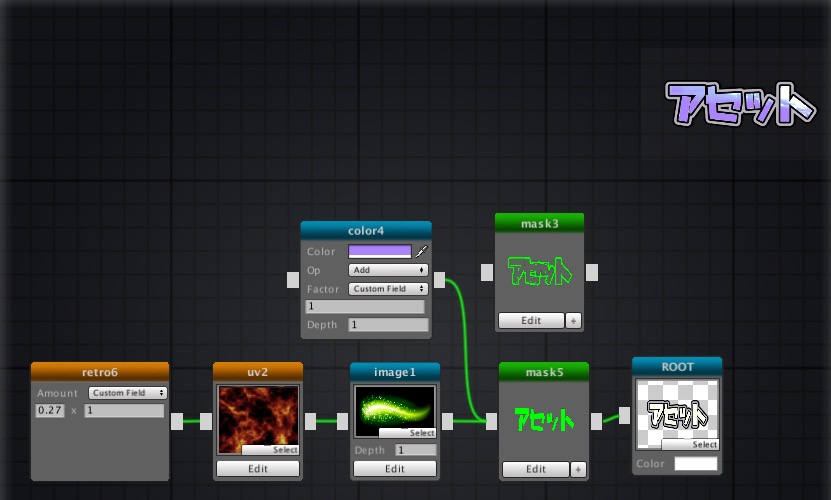
内側にだけエフェクトを取り付けて〜

プレビュー

カラーバリエーションを色々さわってみて夕焼け空風にしてみました。
※「retro6」のレトロノード(ドット絵っぽくみせるエフェクト)は似合わなかったので消しました。
その他色々
ブラーエフェクト
UVアニメで水中っぽく見せる
image1のテクスチャを放射状にして回転アニメ
漫画っぽいエフェクト

エディタの使い方小ネタ
ノードの消し方
ノード選択状態で「Deleteキーで削除」することができますが、
希にノードが消せなくなる場合があったのでメモ。
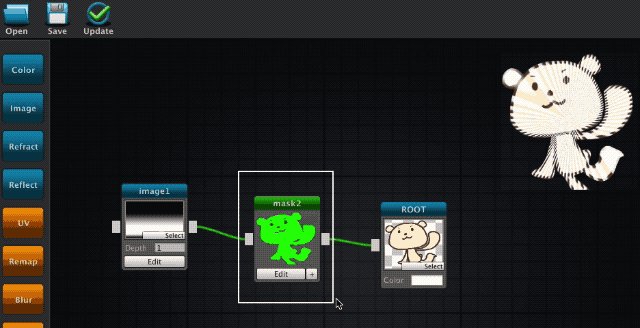
範囲選択してから「Deleteキーで削除」

※この方法でも消せない場合は、一旦エディタウィンドウを閉じて再度開けば解消すると思います。
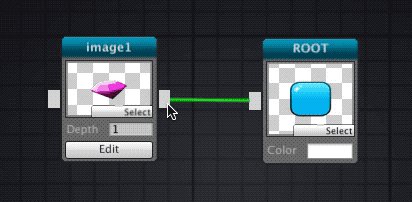
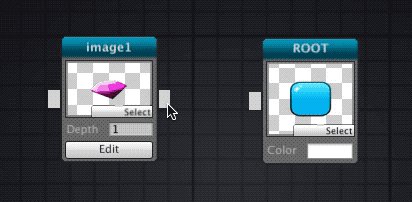
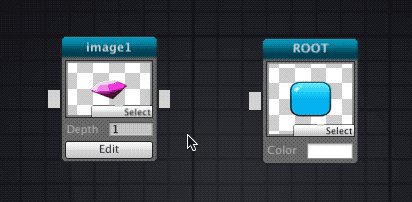
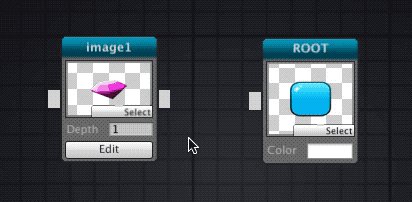
ノードを繋ぐラインの切断方法
Windows:「ALTキー」を押しながら接続点をクリック
Mac:「Optionキー」を押しながら接続点をクリック

チュートリアル動画3の開始で登場します。
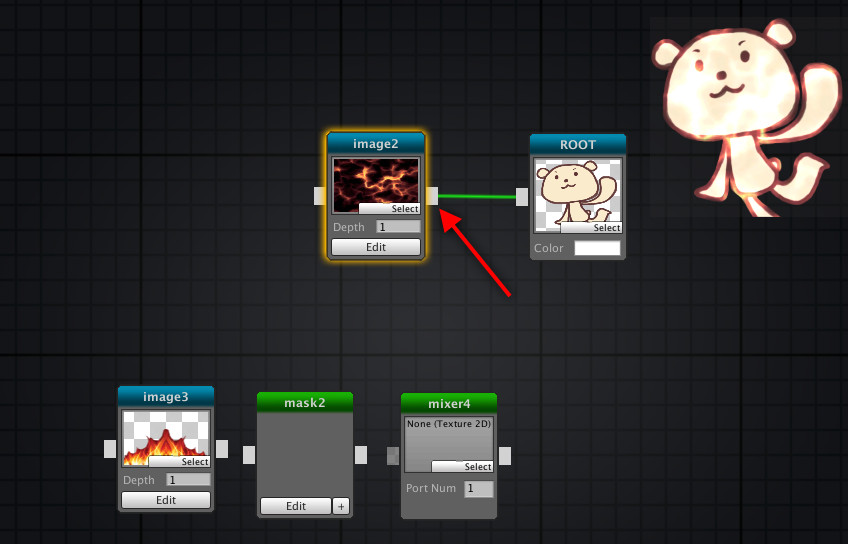
ラインが切断出来ないバグ
チュートリアル9の炎テクスチャのUVアニメを付けた後に、
クマの周囲に炎を付けようとしたタイミングで「赤矢印」のポイントで繋いだラインが消せなくなりました。
(「mixer4」に「Image」と「Mask」を接続しようとした)

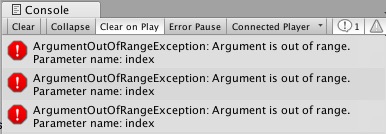
Deleteキーを押す度にエラーが発生。
同時に「image2」も消す事が出来なくなり手詰まり。(範囲選択もダメ)

まだβ版ですし不安定っぽさが目立つ印象ですが、
エディタが優秀なのでバグの回避策を考えてでも使いたくなる良アセットです。
「Shader Weaver」vs「Shadero Sprite」
現時点(2017年10月11日)での個人的な感想まとめ
環境:Unity2017.1.1f1 for MacOS
PC:MacBook Pro2016 / 2.6GHzクアッドコアIntel Core i7プロセッサ / Radeon Pro 450(2GBメモリ搭載)
Shader Weaver : v1.2.2b (Sep 28, 2017)
Shadero Sprite : v1.2.0 (Oct 01, 2017)
| Shader Weaver | Shadero Sprite | 補足説明 | |
|---|---|---|---|
| 動作速度 | 微妙に重い | 軽快 | エディタ画面の体感速度 |
| エディタの難易度 | 簡単 | 普通 | Shader Weaverは比較的にシンプルで扱いやすい |
| マスクをエディタ内で作成 | 〇 | おそらく無い | Shader Weaverではエディタで直接ペイントできて楽 ペイントソフトによくあるブラシや範囲指定あり ブラシは重くてやや塗り辛い |
| プレビューで アニメーションチェック |
〇 | GameViewで確認 | Shader Weaverの重たい原因は プレビューでアニメするから? |
| シェーダを別プロジェクトで表示 | 〇 | 〇 | アセットの無い新規プロジェクトで試行。どちらも問題なし (別途コンポーネントが必要無なエフェクトは試してません) |
| エフェクトの種類 | 普通 | 多い | Shader Weaverはカスタマイズして自力で作れる |
| チュートリアル動画 | 十分(前半古い) | 少ない | |
| シェーダを開いて即編集 | 〇 | 都度指定 | Shadero Spriteはプロジェクト管理なのか、 都度シェーダをセットする手間がある |
| 作ったシェーダを販売&配布 | 〇 | 不明 | Shader Weaverで作ったシェーダはアセットストアで販売OK |
| プレビューの拡大 | 反応し辛い | 〇 | 小さいプレビューをクリックして拡大表示 反応しなくなる時が多い |
| ノードの削除 | やや× | 〇 | ノードを消せないバグあり |
| ノードラインの切断 | やや× | 〇 | ラインを切断できないバグあり |
| 画面スクロール | キー操作 | 直感的 | Shader Weaver:ALT+左クリック Shadero Sprite:マウスホイール移動 |
| エディタ画面のスタイリッシュ感 | ベーシック | 格好いい | 見た目的なところ |
| エフェクトサムネイル | 無し(必要無い) | 有り | Shadero Spriteには開発ガイド的な サムネイルでサポートしてくれる |
| 定価 | $64.80 | $54.00 | どちらも50%OFFセールが狙い目 |
| アセットの競合 | 〇 | 〇 | 両方同じプロジェクトに入れてもエラー無し |
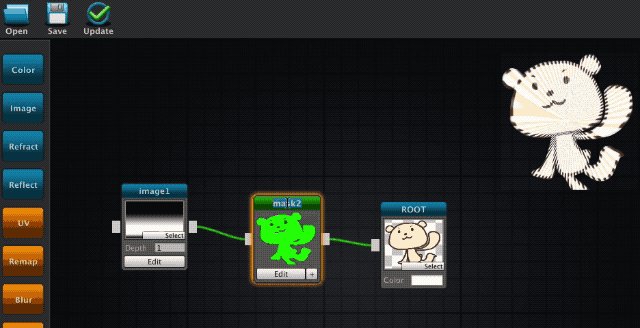
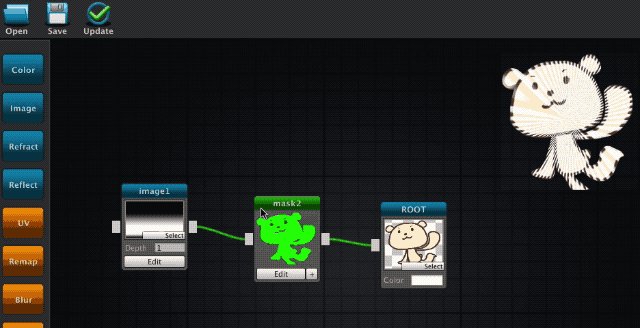
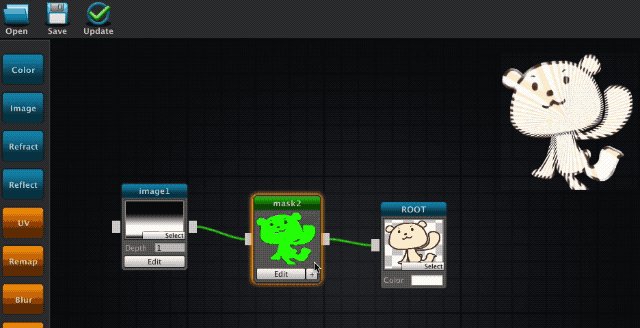
画像の一部だけエフェクトを付けたいときに活躍するマスク機能。
どのようなテクスチャを用意すれば良いかわからない初心者でも、エディタで直接ペイントできるので画像加工ソフトに頼ることなくスムーズに作業が出来ます。
UV歪みアニメーションと、サンプルに付属するUV用テクスチャーさえあれば格好いいエフェクトが手軽に作れる。
ここがイマイチ
ノードが消せなくなるバグに遭遇する率が非常に高くて厄介。
エディタが重たくてスペックの低いPCではストレスを感じるかもしれません。
まだβ版 新作アセットなのため仕方ないと思いますが、今後のアップデートに期待。
エフェクトの多さがとにかく優秀。カラーリング、UV、特殊エフェクトなど数多く含まれていてボリューム感に満足。
ここがイマイチ
チュートリアル動画数が現時点では2つ。シンプルな事だけ確実に学べる状況。
マスクの仕方や、サンプルデモに含まれる特殊なノード(カードのHP値をシェーダ側で対応)のチュートリアルが存在せず手探り状態に陥ります。
これから増えてくると思いますのでじっくり待ちましょう。
Shadero Spriteに関する記事一覧
↑↑↑HDRのBloom指定方法が間違ってます。正しくはUnity公式の無料アセット「Post Processing Stack」を用いた現在週間セール中の記事をチェック!
↑↑↑基礎セットアップとエフェクト紹介(セールは終了してます)
まとめ
どちらか片方ではなく両方持ちもアリなアセットだと思います。
ゲームの印象アップさせる素晴らしいエディタです。






