
この記事は「Unity アセット真夏のアドベントカレンダー 2021 Summer!」
8日目の記事になります。
前日は、asiramさんの「A* Path Finding Projectでペナルティエリアを作成してみる」
明日は、Kakoさんの「ShapesでDOTweenのすゝめ」です。
お楽しみに!
はじめに
この記事は、
2021年3月15日リリースされた新作アセット「FluX Dynamic」の紹介記事です。
非常に優秀なアセットですので、
この記事がきっかけで話題になってくれたら嬉しいなと思います。
将来的に良きアップデートが来るように応援します!
また、1年先にリリースされた「Magica Cloth」はみなさんご存じの大人気アセット
リアルなスカートを直感的に作り込める素晴らしいアセットです。
「違い」についても触れながら解説いたします。
(仕様やセットアップ方法は把握済み)
第1回記事はこちら
冬のアドベントカレンダー2019「スカートを揺らすアセット探し」
「時間が無い人」のために結論を先に紹介
どちらも「髪の毛、しっぽ、胸、スカート」などの動きが作れます。
類似するアセットですが、それぞれ特徴が違います。
箇条書きで簡単にまとめました。
※ 2021年8月8日時点の内容です。
『FluX Dynamic: hair skirt tail bone control tool』
・「ボーン」のみ対応
・全てのプラットフォームに対応(Unity2018.4.31 以降)
・可動領域の視覚化が強い
・Physicsを使用しない独自設計で物理計算処理を軽量化
・足にコリジョンを付けずスカートのめり込みを防止するアイデアが強い
・画面に映ってない時の最適化
・独自の風による揺れ
・「Dynamic Bone」利用者なら素早く把握できる構造
・日本語ドキュメント
・注意:「Final IK」は対応していない可能性あり。2021年8月8日時点
まとめ
理想的なスカートの揺れ方を徹底的に作り込みたい方にオススメ!
「物理的にそうはならない」挙動を実現することができるのが強み。
多層構造の布でしたり、浮遊感など個性的な表現が作れます。
足がスカートにめり込んでしまう問題にお悩みの方はぜひお試し下さい。
・「ボーン」と「メッシュ」両方対応(スキニングメッシュ対応)
・WebGLを除くすべてのプラットフォームに対応(Unity2018.4.0 以降)
・Unity Job System + Burstコンパイラの利用が必須
・メッシュを揺らす際、ポリゴン数を減らす最適化が強い
・「メッシュの一部」だけ指定して揺らすことが可能
・画面に映ってない時の最適化
・独自の風による揺れ
・日本語 / 英語ドキュメント
・「Final IK」対応
まとめ
ボーンが入ってないモデリングでも大丈夫!
メッシュモードなら揺らしたいポイントを直感的に指定することができます。
ローポリ化(見えない部分だから大丈夫)する機能が含まれており、
ハイポリ素材の場合でも徹底的に軽量化してサクサク動作させます。
リアルな布アニメーションを素早く導入したい方にオススメです。
パブリッシャーセール第六弾!無料プレゼントあり
第六弾はアニメーション作家さん3名による公式セールです。
恒例の無料プレゼントは、豪華なアニメーションアセット3点!
スカートの挙動チェックに活用させていただきました。
【パブリッシャーセール & 期間限定 無料化アセット】
— AssetSaleLove @汗人柱 (@AssetLove) 2021年8月2日
テーマ「アニメーション」
格闘、魔法使い、剣戟、銃、弓など戦闘モーション全品50%オフ
各パブリッシャーから計3アセット分の無料プレゼントあり!
🎁引き換えコード:ANIMATE2021https://t.co/FxGgBa4RM1
期間:8月16日 15:59頃まで#Unity pic.twitter.com/VOSZkQAKuL
- はじめに
- 「時間が無い人」のために結論を先に紹介
- パブリッシャーセール第六弾!無料プレゼントあり
- 「FluX Dynamic」の特徴
- FluX Dynamic基礎知識
- FluX Dynamic スカートのセットアップ
- コライダーと衝突判定
- 風システム
- 「Final IK」対応状況
「FluX Dynamic」の特徴
「Dynamic Bone」でのスカート実装は難しい
アセットストアの揺れものといえば「Dynamic Bone」
Dynamic Boneでスカートを作るときは、
スカートのボーンを揺れものとしてスクリプトを設定します。
そのままでは足がスカートを貫通してしまいますので、
足全体にコライダーを設定して衝突判定を行いめり込み防止します。
しかし、足がスカートを貫通してしまうケースもあって完璧にできなかった。

※ 注意:↑はDynamic Boneの画面です。
詳細はこの記事をチェック↓
「FluX Dynamic」は足の動きにスカートが連動

一方、『FluX Dynamic: hair skirt tail bone control tool』のスカートは、
『足の動きに合わせてスカートを動かす』
という画期的なアイデアで問題を解決してくれます。
高速に動いても足と連動するからめり込まない!
コリジョン不要な手法だから安定感のある仕組みというわけです。

足の軸が指定した角度を超えると、スカートの軸も同じように動く仕組み。
FluX Dynamic基礎知識
揺れの挙動範囲を制限する
FluX Dynamic エディタで骨を作成 - YouTube
3:11の内容をチェックしよう。
例)スカートの設定キャプチャ

「角度の制限」のSizeにボーンの数を設定し、
左側、右側、手前、奥 4つのパラメータで制限をかけることができます。
色の付いた「ライン」のデバッグ表示

ボーンの揺れる「可動領域」を視覚化することができます。
![]()
ラインの色と入力エリアの色が対応しています。
ボーンが揺れは可動範囲で指定するスペシャル機能が搭載されています。
子ボーン1つ1つ全てに細かく設定できちゃいます。
緑色の方向への可動範囲をカスタマイズ↓

↓緑色の範囲で動くようになりました。

FluX Dynamic スカートのセットアップ
サンプル動画の手順で覚えよう
2通りの学習方法が用意されています。
・ Package内のドキュメントファイル

FluX Dynamic チュートリアル 1 スカートの設定
スカートのセットアップ動画を見ながら同じように設定することをオススメします。
モデルはユニティちゃん公式サイトからダウンロード。
1.キャラクターのRootに「Hang」オブジェクト

まずはキャラクターのRootに「Hang」という名前の空のゲームオブジェクトを作りましょう。
名前ルールがあります。hungでもHangManagerにするとエラーになります。
2.「Hang」にHangManagerをアタッチ

1で作成した「Hang」オブジェクトに、HangManagerスクリプトをアタッチします。


言語設定はデフォルトで日本語ですが「English」に切り替える事も可能です。
海外ユーザーの方も安心して扱えます。(ドキュメントは日本語のみ)

3. スカートボーン1つを揺らしてみよう

ここからは名前ルールはありません。
スカートの左半分を制御する「Skirt_L」オブジェクトを作りました。

「Skirt_L」オブジェクトに「HangString」スクリプトをアタッチします。

スカートの親ボーンをHangStringの親にセットしましょう。
各種パラメータをセットする

堅さ:90
空気抵抗:0.4
重力:-20
実行して確認しよう!
左右に揺らせばスカートボーンが揺れ動きます。

以上が動作までの基本セットアップです。
コハクちゃんのスカートのボーン構造について

↑ 左のお腹から脇腹に回って腰まで、片側は5つのボーンで構成されています。
各ボーンを選択すると大体の位置が見てわかります。

「Front → FrontSide → Side → BackSide → Back」の順に作業すれば混乱が防げます。
数が多くて最初は大変のように見えますが、
1つ完成すれば残りのボーンはコピペ作業で手軽に行えます。
※ 引き続きSkirtFrontを作業します。他のボーンはまだ作業しないでください。
4. 各関節に角度制限を設定する

「HangString」の下部に「角度の制限」という項目があります。
Sizeはボーンの数(5)を指定します。↓子ボーンを数えると5つ

他のパラメータも画像を参考に入力して実行してみましょう。

「デバッグ可動領域の表示」にチェックを付けると
実行中、↑のようにボーンの可動領域が表示されます。
スカートボーンは、ラインの領域内でのみ動くことが可能になりました。

5. スカートを足の動きに対応させる
現段階で足を動かしてもスカートに変化は起きません。

足の動きに対応させる設定を行います。
スカートボーンのピボットオブジェクトを作る

「J_1_L_SkirtFront_00」オブジェクトを複製する
※ ショートカット:CTRL + D

「J_1_L_SkirtFront_00(1)」が出来上がります。
リネームする
動画ではオブジェクト名の頭に「PIVOT_」を設定してますが、
ドキュメントによると末尾に「_Pivot」が正しいようです。
※オブジェクト名の末尾に _Pivot をつけますと、 自動的に、紐の階層にあるけどこれは紐ではない...と判別して除外するようになっています。 _Pivot と名付けなくてもピボットとして扱う事は可能ですが、 手動で「除外オブジェクト」(後述) に登録する必要があります。

リネーム後、子階層のオブジェクトを全て削除します。

↓

最後に「J_1_L_SkirtFront_00_Pivot」オブジェクトを
左足のrootに配置して完了です!

↓
ついでに左側のスカートボーン5つ全部行うとこのようになります。
↓



先ほど作成したPivotオブジェクトを基軸にセット。
ブレンドの割合は1にします。
実行して足を動かしてみましょう。

足の動きにスカートが付いてくるようになりました。
しかし、足を後ろに反らすとスカートがついてきてしまいます。
(骨格上ありえない角度ですが..)
基軸が角度限界を超えないようにする

基軸の角度限界使用フラグ:ON
オフセット角度:-5
デバッグ表示:ON ←確認するときだけ
実行して確認

足を後方に曲げてもスカートがついてこなくなりました。
デバッグ表示にチェックを付けると、ピボットと限界角度が表示されます。

6. スカートの左側を全てセットしてみよう
以上の流れで左側のスカートを全て設定してみましょう。



とても良い感じに仕上がりました!
7. スカートを好きなフォルムに膨ませる
それでも足がスカートにめり込むモデルもあるかもしれません。
「足とスカートの距離」を開けるパラメータで回避することができます。


スカートを膨らませたい時に使うパラメータに好きな値を入力。
8. スカートの右側を作る
左側と同じ流れです。

「Skirt_L」を複製して「Skirt_R」を作ると結構楽ちんです。
参照先のボーンと基軸をセットするだけで完成!

コライダーと衝突判定
髪の毛は専用コライダーで衝突判定

スクリプトフォルダ内に、カプセル、プレーン、スフィアの3種類が含まれています。
主に頭、胴体、肩、腕に取り付けて「髪の毛」などの衝突判定用に使います。
今回は簡単な動作テストのみ

Hang内に空のゲームオブジェクトを作成してアタッチするとギズモが現れます。


ボーンの球体に接続すると衝突判定を行ってくれます。

動的に動かす事も可能です。

風システム
別途スクリプトで動作させる

「HangDebug」内にコメントアウトされています。
script_HangManager.WindSet( // 風(外部参照用)
new Vector3( 1.0f , 0.0f , 0.0f ) , // 風の向き
30.0f , // 風力 (0.0f~150.0f)
true , // ランダムの散らし風のフラグ ※通常はtrueで使う
true // 断続的に風の塊を与えるフラグ ※通常はtrueで使う
);
テスト用に作成↓

「Final IK」対応状況
「Final IK」で動かした時の揺れもの動作検証です。
※ 2021年8月8日時点の内容です。
「FluX Dynamic」はFinal IKが扱えない可能性あり
あらゆる方法を試してみましたが、
2021年8月8日時点のバージョンは扱えない可能性があります。
Final IK側の設定で改善できるかも..?
前後移動を行うとギズモにズレが生じていて

上下に屈伸するとギズモがその場で留まり静止するようだ。

この件は後日パブリッシャーさまへ問い合わせする予定です。
アップデートの対応があれば嬉しいですね。
「Magica Cloth」は Final IKの利用可能
サンプルシーンのユニティちゃんにVR IKをアタッチしてみた結果、問題無く動作。
※Full Body Biped IKもOK
▼『Magica Cloth』の画面

デバッグ表示のピンク色(揺れないメッシュ)はシーンビューで固まってますが、
ゲームビューは正常に動いています。

【毎日更新】アセット割引情報サイト
毎日リアルタイム更新。
「作家セール、無料アセット、新作アセット」お得な最新情報を入手しよう!
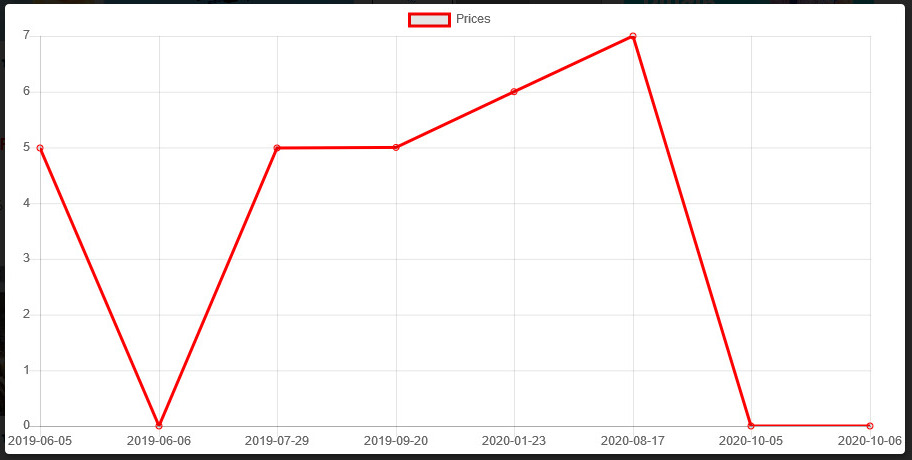
▼「価格推移チャート」の確認方法


「グラフアイコン」をクリックしてチャートを表示します。
最安値の確認、買い時チェックなどにご活用ください。
作者セール / 公式 / 無料化アセット / 新作アセット / 日本作家 / 無料新作アセット
※ 土日はアセットストアの更新頻度少なめ
VTuberのオススメアセット
バーチャルYoutuberシロがご紹介するオススメアセット(2018年バージョン)
2019年度 公式セールログ
過去セールの振り返り記事まとめです。
AssetStoreがピックアップした優秀なアセットを素早くチェック。
- 12月2日〜 12月14日 Cyber Week Mega Sale / ラストスパート編
- 11月25日 BlackFridayセール / ラストスパート編
- 11月11日 独身の日セール / ラストスパート編
- 10月21日〜11月2日 - 新着アセットセール
- 10月2日〜10月13日 - 3Dモデルセール(146種類) 50%OFF
- 10月14日〜10月21日 - レースゲーム向けアセットセール
- 9月25日〜9月27日【日本限定】Unite Tokyo 2019 特別キャンペーン
- 9月9日〜9月23日【学生限定】Back To School バンドルセール
- 7月24日〜7月26日【日本限定】全品10%OFF サマーセール
- 7月22日〜7月29日 週間セール
- 6月19日〜7月3日 まとめ買い特別キャンペーン
- 5月1日〜5月16日 令和初のMADNESS SALE
- 3月25日〜3月29日【日本限定】 春の新生活キャンペーン
- 2月11日〜2月22日 【日本限定】平成最後の応援セール
公式セール「開催別」から神アセットを探す
過去大セールで登場したタグです。ぜひご活用下さい。
- MADNESS SALE カテゴリーの記事一覧 - Unity AssetStoreまとめ
- Back to School セール カテゴリーの記事一覧 - Unity AssetStoreまとめ
- Unite 2017 Tokyo記念セール カテゴリーの記事一覧 - Unity AssetStoreまとめ
- Biggest Sale Ever カテゴリーの記事一覧 - Unity AssetStoreまとめ
- Wishlist Sale カテゴリーの記事一覧 - Unity AssetStoreまとめ
- Holiday Sale カテゴリーの記事一覧 - Unity AssetStoreまとめ

※右サイドバーの「月別アーカイブ」や「タグ」からチェックすることもできます。
ブログ内のアセット検索(便利)
ここから検索できます。ブックマークすると便利。
▼ブログ内検索の直リンク
https://www.asset-sale.net/search?q=Search

この作品はユニティちゃんライセンス条項の元に提供されています




